if you're already精通UX设计词典,你将有一个粗略的点子线框是什么和目的它服务下一个问题是如何创建如何制作线框查查
文章分三节首先是对线框和线框工具作泛泛介绍,然后是分步向导,然后是几条关键原理,以记住电框时
电阻介绍
6步制作线框
如何改善电线框架:三大密钥原理
电阻介绍
开工线框是什么
网络iframing实践UX设计师允许用户定义并规划信息层次设计网站、应用或产品过程聚焦设计者或客户端希望用户基于网站处理信息用户研究UX设计团队已经执行
设计屏幕时,你需要知道所有信息都用浅黑白图写在哪里-或设计师编码.wireframing也是了解用户如何通过图上按钮和菜单定位与接口交互的很好方法
无色彩分心 字型选择或文本 线法化令你规划界面布局和交互常用电阻参数是,如果用户不知道用平面手绘网页图去哪儿,则与最终使用什么颜色或花式文本无关。按钮或调用动作需要向用户清晰化,即使它不亮色闪闪
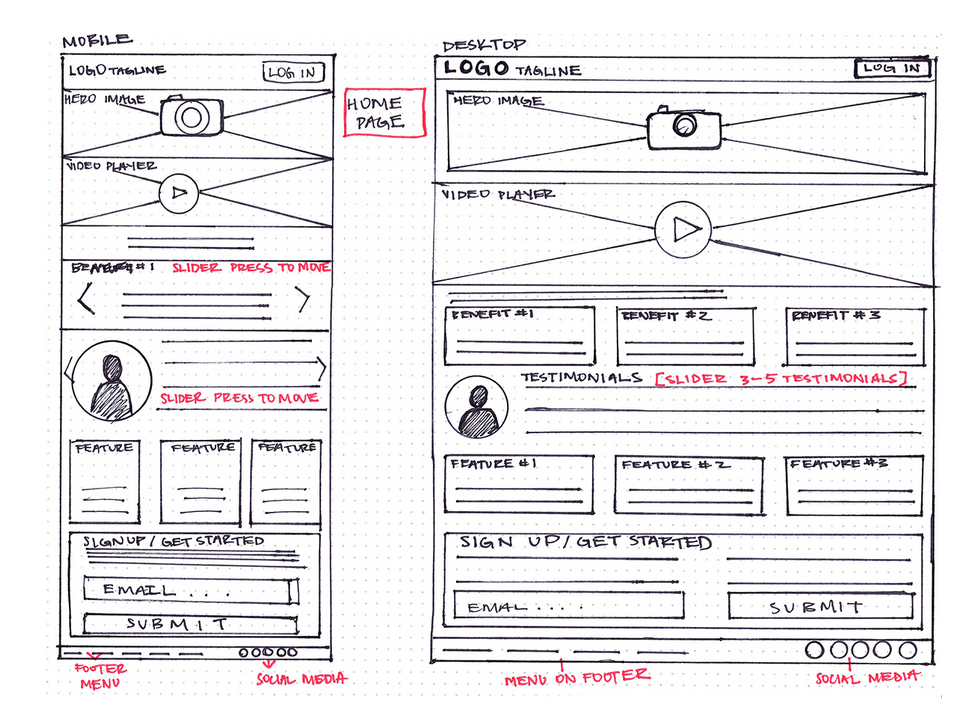
二叉wireframe实例
开始设计自有应用或产品线框前,先查看线框实例将启发你自己的线框 并启发你各种创建方式一些人喜欢手工画线框,其他人使用软件比较自在视觉或宝山创建他们的不久后我们会浏览一些工具来创建线框, 但重要的是强调你编程方式取决于你:一些人坐电脑时会感觉更有创举, 而其他人则宁可手持笔纸。
表示完全初创者在决定线框创建过程时要铭记以下内容:
- wireframes用纸笔或白板绘制,其长处是查找易变,这可极大帮助网站或产品早期对话
- 论文原型帮助下,可以在思想设计的各个阶段与终端用户测试。与编码后认为必要的修改相比,这些阶段的修改容易得多,因此便宜得多。
- 后切换软件(先手工绘制电线框架后切换后切换后切换后切换后切换后切换后切换后切换后切换后切存更多细节决策
使用在线应用或软件执行更多详细版本前先手画线框, 可能对你有利下线框应使你很好地理解信息如何组织屏幕
职业Foundry学生Samuel Adaramola的Wireframes

取更多启发,查查我们的链表九大优秀网站和app线框示例.
3级事前考虑 启动电阻
如上所述,不同的UX设计师以不同方式处理线拼任务一些人喜欢手工画图,而另一些人则使用在线应用或工具通常情况下,使用在线工具或人工线框的决定以及从线框到代码的过程与UX设计师个人偏爱关系小得多,而更多则与特定环境所需方法关系大得多。取决于项目对视觉设计的重视程度,以及设计内容的不确定性程度
设计者从设计到实现过程结构方式如下:
- 线性框架 > 交互原型 > 可视化 > 设计
- spletch>代码
- spletch > Wireframe > Hi-defWireframe >View >代码
- spletch>Wireframe>View>代码
任务范围非常窄,视觉设计要么设置或被认为无关紧要(例如多端后端管理接口),然后从素描到编码/开发才有意义,而如果时间和资源及商业价值都高,则花时间制作高清晰线框并用完全实现交互原型测试周期就更有意义
4级最优接线工具
有堆堆自由线框工具在那里,所以你应该实验 尽可能多的你能找到最适合你别忘记并使用笔和aper!下图列出三种在线工具下方示例都免费测试,
UXPin:UXPin有多种功能,但最优功能之一是它如何促进建立响应性可点击原型直接存入浏览器
视觉化:InVision允许你通过可点击网站设计模型直接从团队和用户获取反馈完全免费
wireframe.cc:wireframe.cc为您提供技术 快速创建线框
6步制作线框
好,现在该下手了想要视频简介启动, 查查UX设计师Dee Scarano是如何接近网站、产品和应用程序线框创建的,
开工做你的研究
记住:UX设计过程电联不是进程的第一步甚至在想取笔纸前 需要覆盖前两步即理解你的听众用户研究详解需求创建用户人并定义使用案例, 并补充竞争者 和行业研究表示什么表示分析相似产品线普遍UX趋势并最佳实践并审查内部设计指南
设计新特征时 不必害怕研究领域外引入跟踪数据可视化算作后勤公司服务可能值得查点健美或营养应用稀疏或贝汉斯取点点子创用CC点常松散 领域交错 归根结底
二叉准备研究快速参考
可想而知这些相位将产生多少定量和定性数据画线框时要记住这一点if you're a siblequative, 你可能努力保留并记住所有这一切, 所以我建议用业务和用户目标(your deptives),人名化使用案例,或许还提醒一下 竞争者研究中你偶然发现的最酷特征从您的读者中选择几则引文 可能也有助于集中注意力 面向用户经验-永不忘怀-所设计之物
3级确定用户流映射
电阻快速变乱 如果你不知道你需要制作多少屏幕 并期望用户跟踪流关键是要对用户从何而来(例如营销通道和发文背面), 以及你需要从何而来。内音会交替尖叫用户流和信息架构
良好的信息架构将确保用户自足(向客户服务发送信息请求做件痛苦简单的事情)、用户受挫程度较低(最终提高满意度和信任度),并因此降低下发率或退学率可能意味着更多收入 也可能意味着快乐管理者-并做得很好

4级流水别画spletch,不插图
好,现在我们走第四步,你终于可以开始笔对纸Sorry它花了这么长时间,但前几步关键:你跳跃前应先看的老格言百分百与UX相关
管它呢 找点电线贴上框架记住:你概述并代表特征和格式, 而不是用极精细解析没有什么比空白纸更糟糕了, 所以你需要开始 立即下调你的想法-第三步势在必行不考虑美学,不考虑颜色-华府UI设计师解决之道if you're唯一设计师启动后... 晚点再做
高厚标识笔(夏皮像美国朋友调用它)对本级电线系统实用工具为什么因为它防止你沉浸在细节中集中定位功能块 组成骨架设计Jeff上方视频建议 画画时自题三大题
- 如何组织内容支持用户目标
- 哪些信息最突出主消息去哪儿用户登陆页面时应先看到什么
- 用户期望页面某些区域看到什么
- 用户需要哪个按钮或触点来完成期望动作
有了首屏几样变换后,你可能想和同业设计师或产品管理者做点协同线程是什么意思简单化举起线框脱纸并贴上白板并随身玩耍自问自问造能满足观众需求的东西
5级添加细节并测试
流水流和屏幕, 并用一些提示性同事来验证你的想法下一步是添加信息细节 准备电文框架升级 威震模式 原型模式
添加细节方式自然处理屏幕或书页:从上到下从左对右记住:您的线框就是你网站的骨架刚开始你还没加肌肉-内容拷贝扩展隐喻有些不适,这些元素是链形和角形连接形式和功能思考以下几点:
- 可使用性例例,例如顶部贴上标识,右顶有搜索盒等
- 简单指令性表达方式调用对动作
- 建立信任元素:你需要什么来建立对客户的信任?
- 工具提示表示可包括在原型转换中的任何功能
完成所有测试后 准备接受第一次用户测试现阶段你的用户很可能就是你的同事诚然,微弱线框的欢乐之一是它设计者、利害相关者与Web应用开发者之间的常用语言.可使用工具类可使用性Hub优先测试屏幕并收集定性反馈Prot测试检验基本用户流理解.使用此工具可简单照相并上传手写线框并连接用户按钮覆盖智能素材
6级开始把线框转换成原型
记录并处理第一个原型反馈后,你就可以开始开发高忠诚原型数不胜数滑动工具从proto.io到Framer,但最著名的spletch和浏览器新版Figma.开发出Sletch线框后,你就可以输入行业引导原型工具InVision(顺便说一句,我们搭建一门课程)并连接屏幕进行第二轮高忠诚用户测试正值此点 我们绝对跨过从线性编程到原型编程.深入了解后,你需读另一篇文章
总结三大原理 记住制作线框

如何改善电线框架:三大密钥原理
建设线框时,下点应居心前端
开工清晰度
线框需要回答问题 网页是什么 用户在那里能做什么 并满足他们的需要线框帮助你视觉化网页布局,确保用户最重要的问题解答并实现目标而不为更多美学考量分心
二叉置信度
易浏览网站并清晰调用提高用户对品牌的信心网页不可预测或按钮或框位异常会降低用户信心多信息已可组织接线阶段使用熟悉导航流程并按键常用直觉位置,用户信心会飞快 — — 而这前,你甚至开始思考颜色风格
3级简单性键
信息、拷贝或链接过多会分散用户注意力,并有害地影响用户实现自身目标的能力ibjectives能从网站中找到通路 并尽可能少地使用外填式填充元素 映射出在特定上下文中最重大目标
线框应可视化引导网站框架和如何导航本阶段的吸引力不是一种考量确定产品或服务对象后,你就可以开始以直觉自然方式展示信息,这不仅令用户熟悉,而且引导用户切入转换点或帮助实现交互目标通过以这种方式展示信息,你将网站业务目标与客户需求相匹配
追加资源
if you're just starting出世界线框和UX设计


