wireframing是测试产品概念的最好方法之一,不花费大量时间和资源。可移动应用和网站的线框实际如何,过程如何不同?
网站使用HTML制作时,应用程序会下载并安装到移动设备上,并将其作为应用程序而不是浏览器内制作综合指南中,我们将带您遍历所有你需要了解的电网应用网站知识,先快速刷新电路和产品设计过程接二连三的阶梯 物流和关键考量 搭建线框
文章尾端,你应该走通电暴路下面是我们将覆盖
开工电阻是什么
引导我们启动,让我们看看电线框架的真面目 和它如何适应产品设计过程
线框是静态低到中值产品概念模拟,描述网页或应用骨架框架线性框架清晰概述页面结构、布局、信息架构和总体方向传统灰度生成(不使用颜色)、线框可用笔纸手工绘制或数字使用设计软件
wireframing是测试产品概念和定义用户行程的最有效方式,使它成为产品设计过程的必要步骤。wireframes帮助设计师快速探索布局和交互概念,从用户和利益攸关方反馈中收集宝贵洞见
线框有效起跳产品设计过程排版或图标学Keen学习更多头向前永久电阻指南

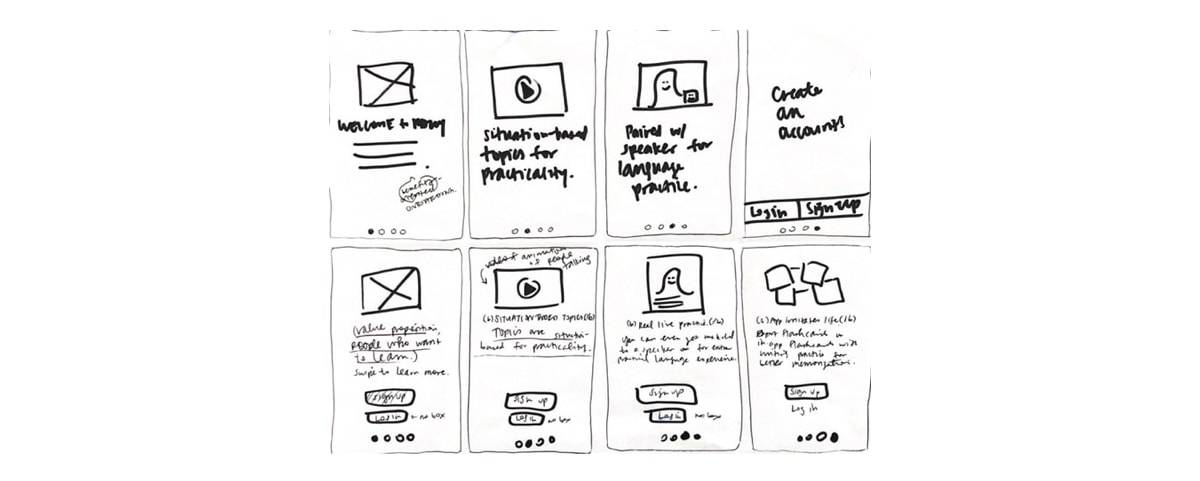
源码 :Katherine Lu的组合
二叉通用电阻最佳实践
做你的研究
先做基础级研究 完善产品概念你为谁创建这个应用,为什么问题应用解决网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际网际
回答上述问题不要求你详实处理,也不需要使用精密用户研究工具它可以简单到下载相似应用, 看他们的感受, 并识别提高竞争者的机会能看到工作模式吗谁提供最优雅的解法
没有一个经研究队审核的面试板没问题执行非正式(但仍有效)用户测试或创建随机调查以深入了解人们使用网站或应用与你相似
映射用户流
完成研究后 即应映射用户流.用户流指页面、步骤和动作用户为完成有意义的目标需要采取的行动哪个营销频道用户从需要什么消息来完成特定任务
将如何显示成败状态深入产品设计过程 越难解决这些问题 并适应用户流映射用户流能帮助解码你需要制作多少屏幕 和期望用户跟踪流
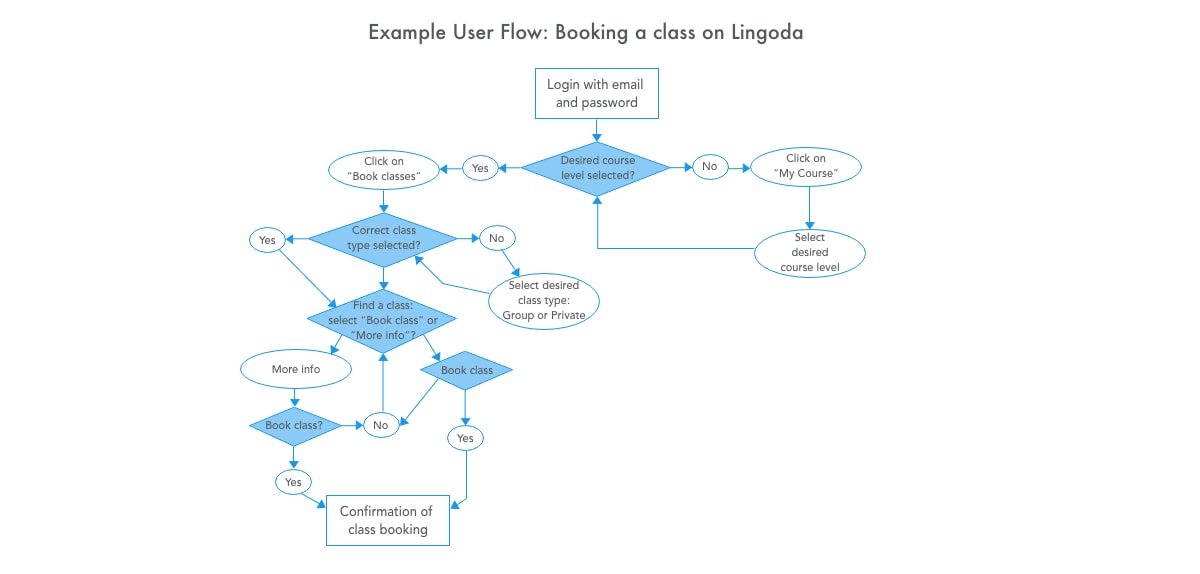
A级用户流常采取简单流程图形式,例如下方

选择右工具
单打独斗用笔纸就够了但如果你是一个大队成员 多利害相关者组合中, 创建数字线框比较合适易分享-并不会意外删除、丢失或分解成咖啡染色记住:如果你失去线框,你就会失去核心基础思想
利用现代设计工具inVision、Balsamiq和Scletch可省下时间堆Balsamiq允许设计师搭建线框,基本忽略美学质量用户接口支持布局、直觉交互设计基本信息架构.spletch和axure都允许设计师定义样式更新所有美术板,从而加速进程
函数反表单
创建线框时很容易掉进太细心的陷阱记住:线框是获取反馈和接近a或Web核心特征的工具,不生成完全模拟最终产品名牌、颜色、图标学或字体工作应保存为产品设计后期迭代
灰度Wereframing会省略颜色或字型工作造成的分心这并不是说你不能玩黑影仍可用对比镜测量用户视觉行程并命令视点自然绘制
三级行动调用,例如,可能用浅灰色遮蔽-比较重要的按钮可能以百分百黑色显示偶发使用红色或绿色等颜色可以接受以表示成败状态
试探似然,用定制字体玩课时不值一提使用Sletch或Figma等工具时,用系统默认字体粘贴保证文本易读性 线框清晰一致
3级如何线框移动应用
现在,我们已经处理一些通用电阻最佳实践, let's look except desistics
方便指纹设计
电阻移动应用时 关键是要保证你同时遵守OS和Android平台标准甚至在开始线战前 要确保画板设置正确比
同等重要的是确保您的线框符合行业标准开关目标缩放塔布目标指触屏设备中用户使用指法交互作用的任何元素包括从链接到按钮-或甚至是表单
开关目标需要大到足以适应指尖平均大小,同时并被足够空间包围,用户可以不误取别的东西即窃取期望目标(我们都知道这有多令人沮丧)。 不确定从何开始Google等公司设计系统创建启动目标规模指南“矩阵设计”,这些指南在设计移动产品时已成为行业指南
似有似有似有似有似无, 早期嵌入将允许你测量 产品如何电阻记住,手机应用线框仍可保持大小
屏幕尺寸限制
手机小于桌面量子小得多线框自然简单化-反正, 特别是手机应用线易用时,小界面有限空间意味着设计需要紧凑化,并有清晰可见导航
这并不是说设计必须明确最小化,-无人想手机打字同样产生挫折感, 并尽可能缩短表格长度, 保证用户输入量最小化
页面信息内容稠密时,你可能想使用可折叠菜单即手风琴技术称为“逐步披露”,标题内重要细节可隐藏,然后可窃取或点击以显示内容
移动交互规范
手机设计双手使用, 允许使用台式计算机查找某些特定手势手机锁屏介绍一些独特的交互机会举个例子,通知可用双指扩展查看内容预览并显示按键动作
如何激活推送通知并定时用户离线时会如何交互应用如何鼓励用户允许使用位置、摄像头或图片访问拒绝权限表示您的用户会错用关键段经验吗?将如何传递消息
时间测试
手机电机框架创建 测试时间到了通过用户测试获取用户反馈几乎是电网核心目标测试手机应用线框将允许识别摩擦点,破解应用体验的易易度度并测量屏幕流与用户期望相匹配
设计师使用InVision等工具很容易通过连接屏幕和连接动作为用户模拟基本应用经验实现线框交互
用户打开ap后访问主菜单显性吗需要回调任务吗? 路径不直观?是否有任何特征感到冗余或侵扰询问这些问题会帮助你改进应用经验,并快速复制到更详细的原型

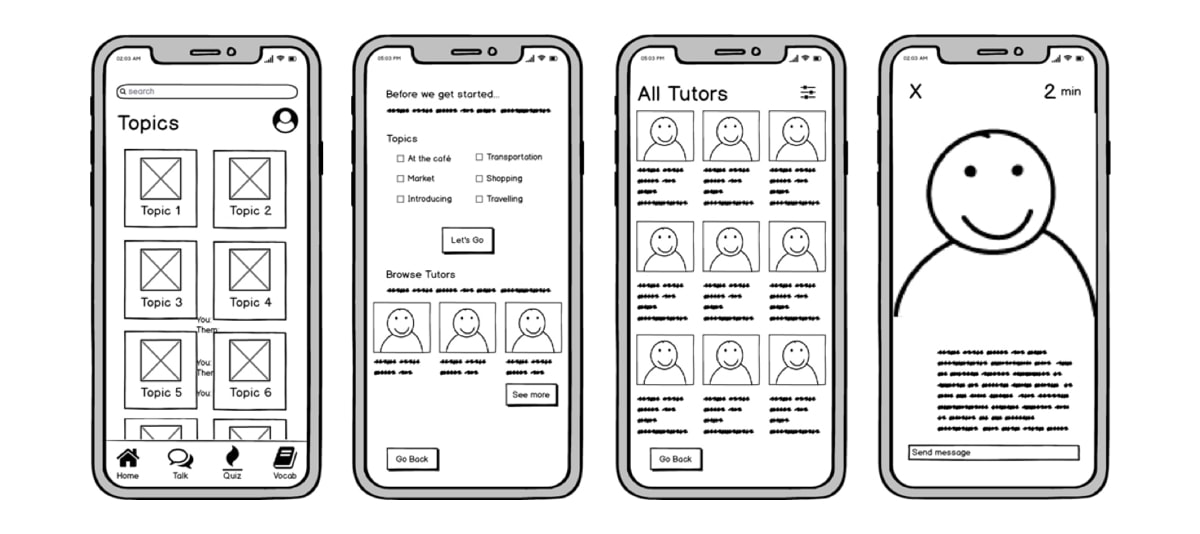
源码 :Katherine Lu的组合
4级如何线框网站
we've lookedwiframing移动应用时,让我们看看网络framing网站时需要考虑什么
破解消息
消息传递是网站线设计过程的关键构件确定页上显示的信息 以及信息流方式开始将消息输入线框前 取一张空白纸 并想出每一页要讲什么故事 哪个信息优先
练习能锁定消息流 并判定每页目标将LorumIpsum投入电线框并用它完成它颇有诱惑力,但越多时间在电线编程阶段锁定消息,晚间你花在电讯上的时间越少
摩擦干扰用户信心 花点时间省下线框内摩擦 是有代价的越多摩擦减积分页转换数越多减少摩擦特征包括句子短化,句子和段结构考虑人们网络阅读方式(F形目解析模式、阅读模式和易检测弹点)。
Pro Tip:不滑动显微镜微镜小点文本可以帮助消除用户的顾虑-例如表格中文本向用户解释特定字段询问的具体信息或句子向用户保证下一步移动是一个好主意
细微冲刷
确定线框基本消息流后 时间补充细节需要定义布局和间距、可用性规范(例如将导航贴上标识顶部、添加标签线或将搜索框贴右顶部)和信息层次
需要用字体尺寸加分哪些消息哪种图像会帮助传递消息建立信任元素放在哪里,例如用户评审或证明编解析框架帮助用户理解交互元素可放在哪里
多模式性
假设同用户可能切换设备以非常具体的方式继续经验
用户在移动设备上可能先发现内容, 因为他们通过社交媒体发现链接稍后,他们或可切换网站做更多深入调研并采购取媒体内容流出或投送媒体设备如电视机、机台或扬声器
网站工作布局选择可能在移动上破解,例如面板内面板可能导致屏幕多滚动条,所以你应该考虑移动特有布局-即使是网站线法设计时也是如此。
移动裁剪叠加对话,如报警通讯签名和特殊出价,也会令用户灰心丧气,
时间测试
和移动a接线框一样, 时间测试您的线框与用户

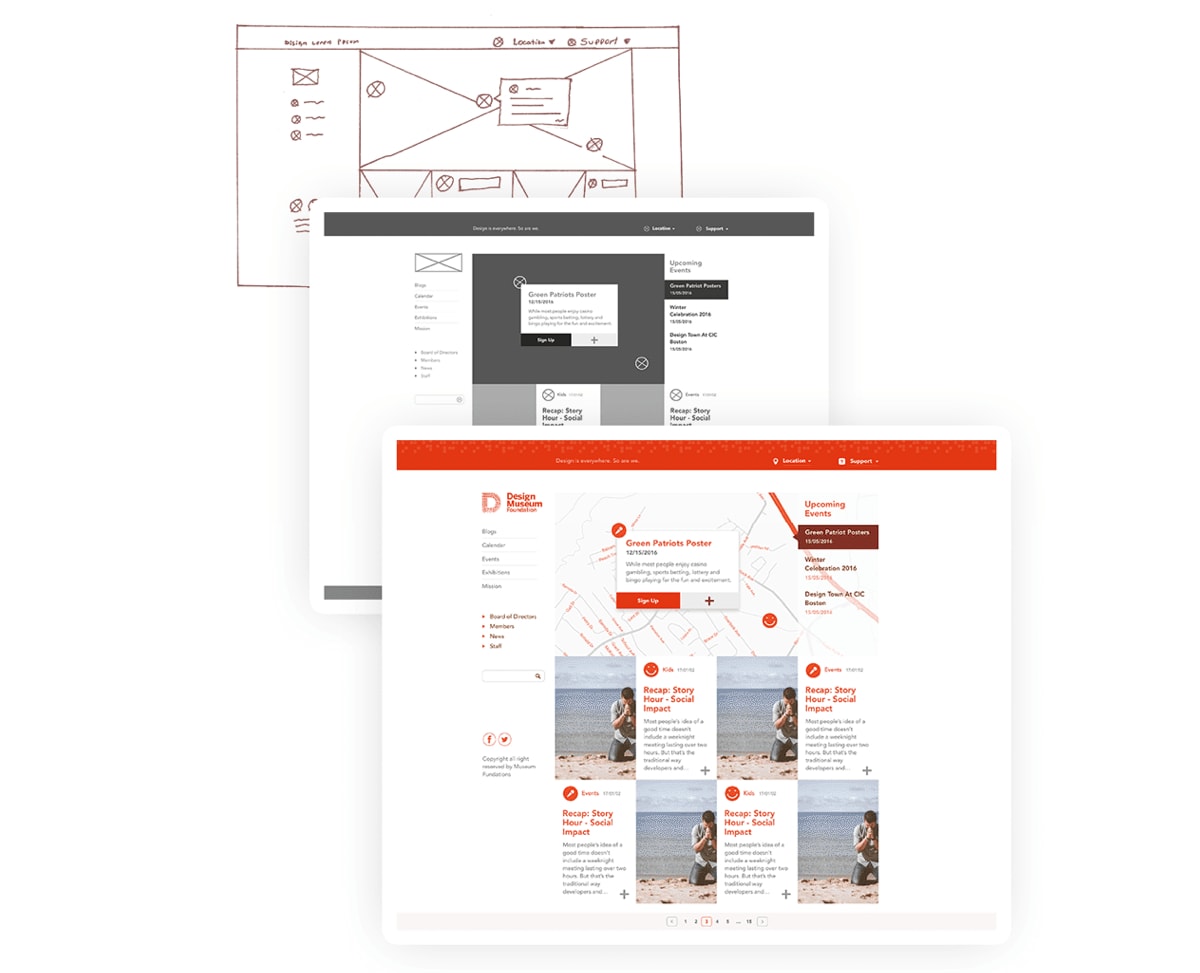
源码 :Francis Pujols组合
5级iframing移动应用网站:有什么区别
核心电网原理 适用于移动应用网站
分级差异 维度约束 用户交互方式 都表示有一些关键差异需要考虑
大小问题
移动应用与桌面网站之间的大小差表示配置内容时特殊考量举个例子
基于桌面网站屏幕宽度,网站线框可能配有分布多列布局移动应用中列量通常限一或二列最大值表示表页可能由多列网格组织,例如亚马逊、iTunes或Peclies上你可能看到的那些页面需要重新配置并拆卸移动用意-用户将同时看到屏幕上少项目或想减少每页项目数以显示下方内容
行为举止
第二核心差异是移动a或网站行为设计网站时用户可用跟踪板或鼠标探索页面并显示附加信息-例如菜单或工具提示
用户甚至可能悬浮于某些显示菜单的交互作用上-移动应用上需要开机开机eframing移动应用时,这意味着更仔细地思考如何鼓励用户按下特定按钮实现特定目标
交互性
用户与移动应用交互方式与桌面交互方式大相径庭应用以类似网站的方式从互联网上提取内容和数据,但许多应用也为用户提供下载内容脱机选项if the case for your applice, 需要用线框匹配经验
右或左交互作用等通过日期化appTinder手机应用使用多图像时可使用此技术向右或左提示显示其他图像的边缘可横向浏览网络上这种交互作用不常见,用户往往使用鼠标上下滚动
6级结论
现在,你应该具体理解移动应用线与网站线之间的区别
核心电阻原理-进行用户研究,绘制用户流图并依赖现代设计工具-可能适用于两个平台,用户与每个平台的对比交互最终将导致极异电阻过程并有不同的考量
网站需要花大量时间配置布局和导航手机应用有限空间指省去非必备内容
不论平台问题,电联设计过程的一个关键部分是产品设计过程wireframing将允许你和你的利害相关方澄清应用中将包含哪些特征、元素定位以及这些特征如何交互-意指你最终会有一个目标性更强的设计 真正适应需求
查这些相关博客文章:

