UX设计师多工具类设计过程全过程使用,每个过程对成品产生独有效果用户流和线框是UX字段中最畅所欲言的两个设计工具,但它们往往被误解或过分复杂。用户流和线框都是无价资源,帮助提高设计团队内部有效通信速度并加速迭代速度线框和用户流经常并用,但这些设计方法之间有明显的差别。
比较指南帮助理解用户流使用时间、用线框使用时间和原因分解用户流对线框指南如下:
准备多学线框和用户流开始吧
开工线框和用户流使用什么
了解用户流和线框创建界面所实现的不同有助于确定使用时间设计过程的不同点需要他们的函数,原因多种多样和独特。
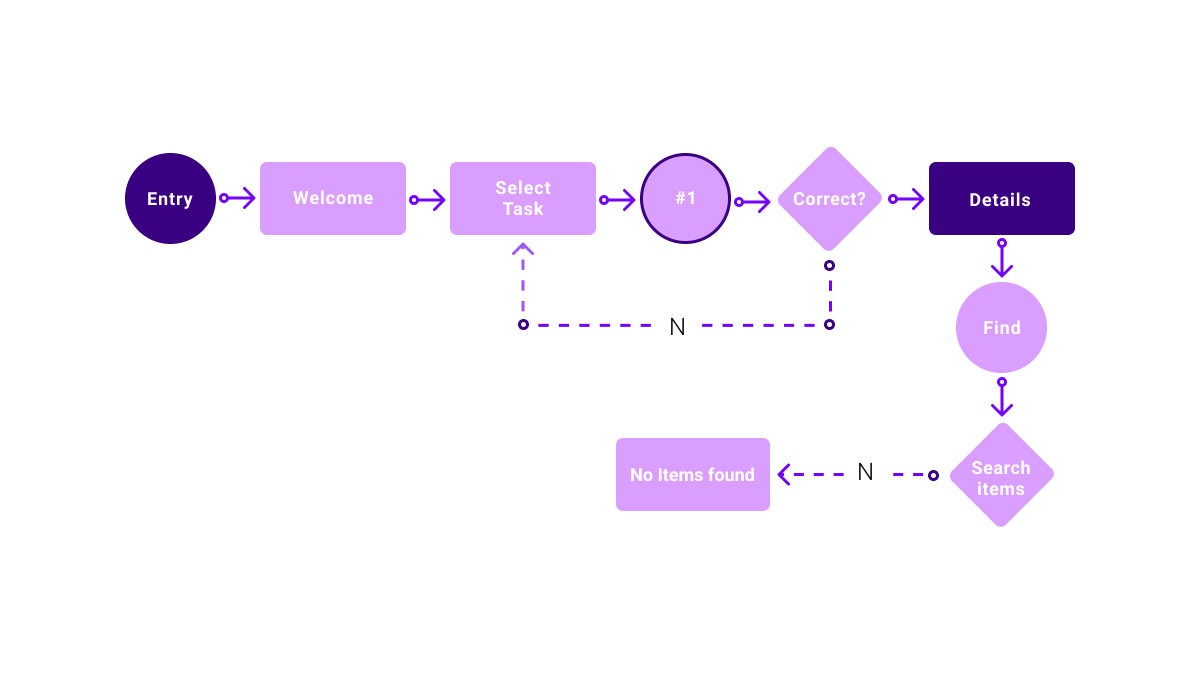
用户流很好视觉表示您的用户将如何通过a或Web页面移动帮助确定用户不遗余力完成特定任务或实现特定目标需要几页创建UX流常指画图帮助你以最合用户需要的方式订购网页或a屏幕页确定页面设计顺序流程图设计产品整体 并给客户和同事视觉表示 用户将如何通过应用或产品实现进步你可以多学点用户流介绍指南.

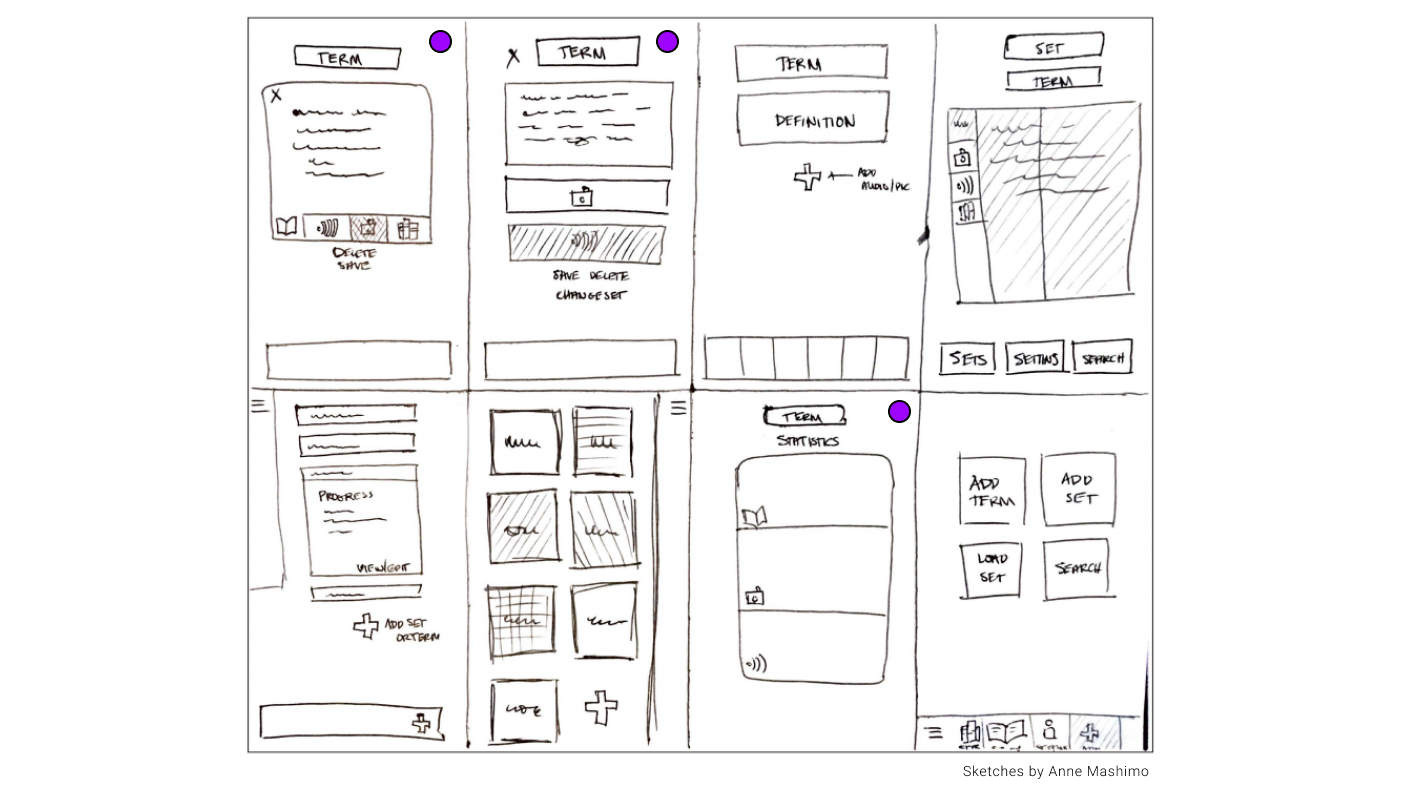
线性框架比较静态 帮助探索各种方法 设计单页搭建线框时,你将决定哪些图像、按钮或文本应包含和页上应放在何处设计师往往会尽可能多地集思广益设计同页,绘制出他们所能想到的不同布局例子之一是疯狂8s演练,你为单屏制作八大独有布局你可以学习如何在指南中创建第一个线框.

二叉wireframes对用户流:应使用哪个
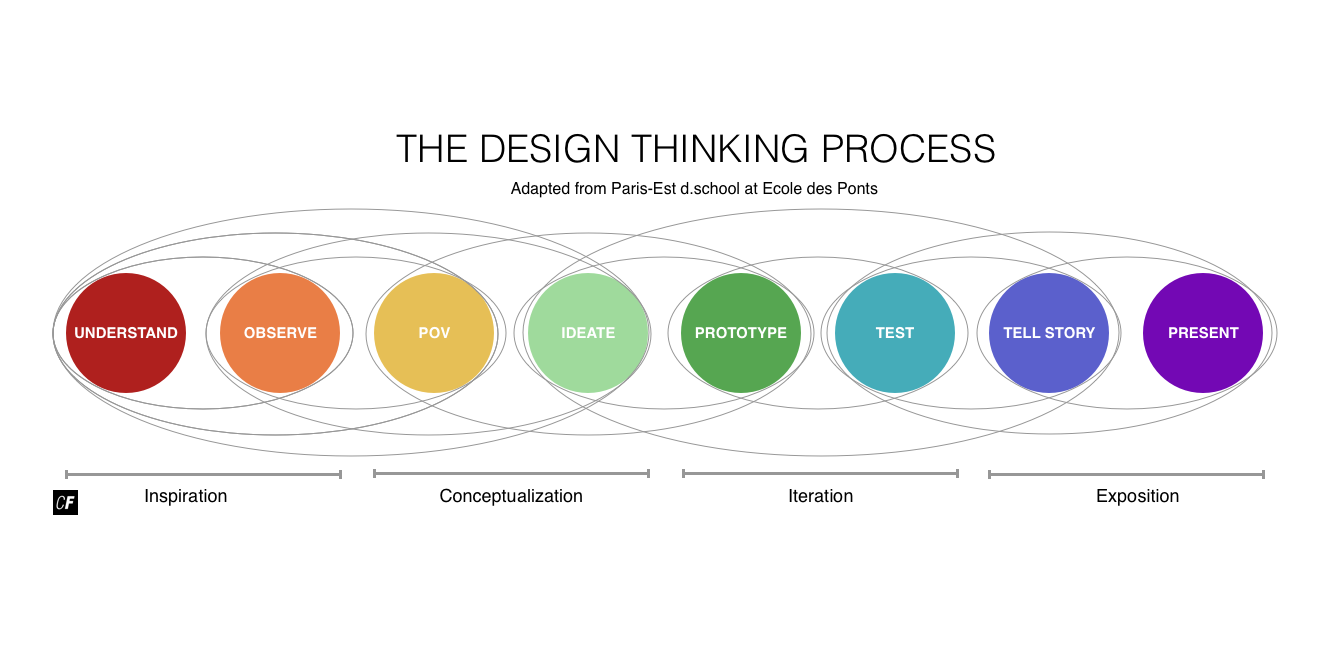
用户流和线框回溯设计过程用户流开始思想阶段完成用户需求分析后线性框架(无论是移动应用或网站)稍晚使用后,你确定需要多屏幕用户完成指定任务
然然,你可以说 无法真正拥有一无二用户流让位开发线框等流固化并建立页数并服务目的后,你就可以设计单页创建线框后来来原型设计多用户测试测试线框并深入了解用户行为时,你可以从创建低忠诚模型转向中忠诚度和最后高忠诚度电线

3级创建线框和用户流需要哪些工具
程序使用时没有太大差别创建用户流和线框多似使用软件制作线框,可绘制用户流图规则并非总能逆向运行 使用某些程序优于别程序对电线和流程图都有好处
举例说 资源像Figma和Scletch高工具生成线框和用户流多样性足以提供图解用户运动设计单屏时需要的一切Google Draw和AdobeIlustra简单幻灯片展示软件,如Keetote或Google幻灯片等,是其他一些易于获取工具,用于绘制流程图
说到制作线框程序 贾斯汀明德 斐格玛和鲍斯米克 将是你的最优赌注 因为它们都配齐你需要的一切 将线框带入原型测试阶段并取决于你所努力的忠诚度举个例子,当创建低忠诚线时,先用笔纸设计,再改用软件数字化,可大优先选择。搭建列表最实用电阻工具.
4级线流:用户流与线框并发
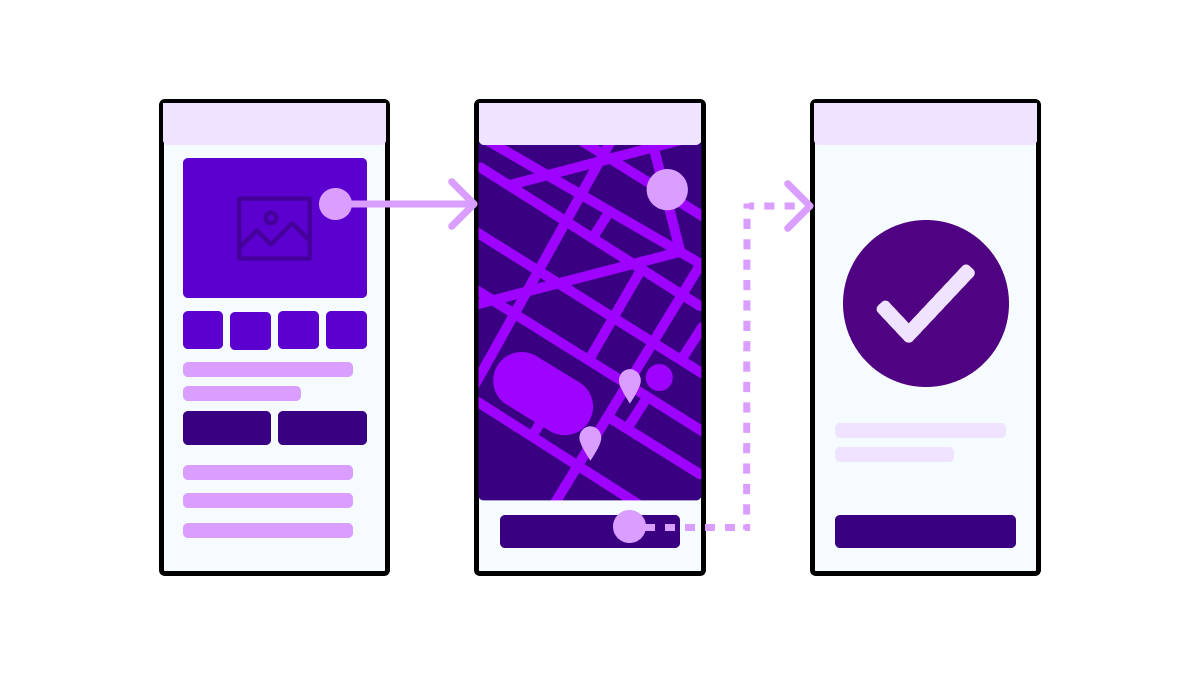
用户流和线框之间的关键差分, 现在我们可以研究当这两种设计工具合并生成线流时会发生什么线流混合流序和线框,为产品功能、外观和用户移动提供大背景替代可交付文件替换用户流中的抽象形状电流将嵌入你设计登陆页的实际屏幕
智能手机屏幕规模小,电流对移动应用最有效,但也可用于网站和桌面应用线流能显示许多细节并真正工作良好,同时努力向客户或同事传递动态型接口

5级下一步是什么密钥外送
创建用户流 确定屏幕 用线框设计和UX设计中的大多数事物一样,你的线框需要用户测试和分析以方便使用和享受完成原型设计用户测试后, 可能发现你需要调整或添加用户流或线框-完全正常这两种设计方法都极流畅,并期望根据用户反馈修改方法并开始逐步提高线框的忠诚度通常这意味着整理细节,例如选择拟使用图像,决定颜色图和字体,设计按钮和菜单,并最后确定总体布局
UX设计工具时用户流和线框像迭代过程骨架其它所有东西都分治 并建建框架 由流序图和电线铺设流线和线框并发用户流帮助你导航并跟踪a程序内部运动,而线框帮助显示屏幕外观这两种UX设计方法在创建a或d产品时都至高无上,这些应用或产品流畅使用,或提高客户转换率了解时间和方式使用用户流和线框不仅能提高工作质量,而且还能减少设计经验的乏味性,使其更可乐性
如果您想多了解设计过程,请查下下文:

