wireframes、原型和模型是数字世界中任何设计师每日词汇的一部分但他们实际意味着什么三大互换性
时间深入探讨差异:在本文章中,我们将真正了解电线框架、原型和模型是什么,并研究创建每种工具需要哪些工具。
下面是我们将覆盖
非称盾开始吧
开工线框原型和模型为何如此重要
线性框架原型模型组成产品开发序列前步骤三提供UX设计师有机会在设计过程的每一阶段进行轮用户测试
用户测试帮助设计师判断产品是否适合目标对象,用户如何从产品中浏览并提取值,目的何在,是否符合期望在所有迭代设计中进行用户测试从最早最低易解密到高易解密原型, 将产生强健周全的产品向用户提供值这是良好的UX设计基础你可以更多了解用户测试.
他们的忠诚度-细节水平和设计现实度-最常理解为两者的主要区别,但根本上不同,在UX设计过程的设计和功能方面拥有独有特征。
人体是一个常用和有帮助类比法,介绍每种作用的不同作用线框为骨架裸骨结构产品原型脑机体决定 人应该如何移动 并和环绕者交互模型为皮肤、毛发和面部特征或牌子人即时识别
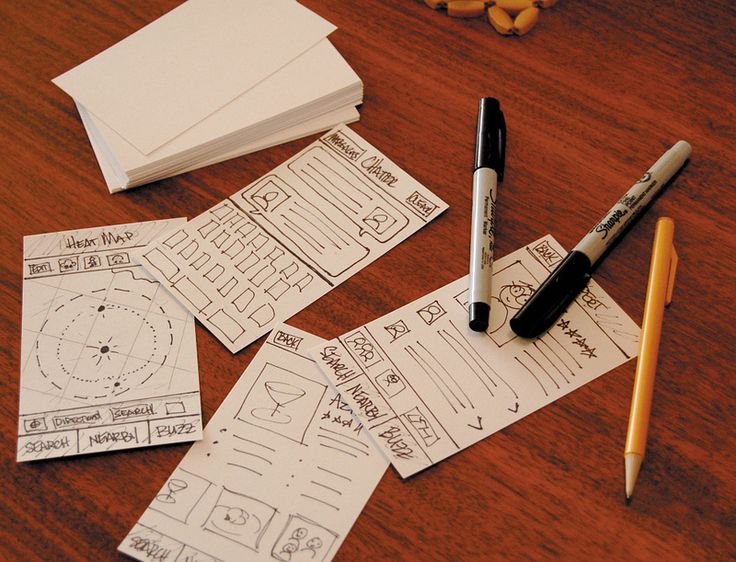
二叉线框是什么
线框表示基本低忠诚度初始产品概念中包含基本元素
线性框架清晰概述页面结构布局信息架构和总方向线框传统上只使用黑白灰,可手画或数字制作

线框将抽象思想化为实战概念时, 在产品设计过程初始阶段最相关与其注重产品外观和感觉, 线框的主要目的是解决问题
用户测试电阻阶段对设计者极有帮助,因为这意味着他们可以隐藏诚实反馈帮助建立产品概念通常,当产品似乎太擦亮时,用户对创建产品的努力和资源有高度的认识,使他们不太可能提供诚实反馈。线框方便用户提供可靠开放输入
比方说数字线框(移动应用或网站)某些设计师使用LoremIpsum伪拉丁文本作为未来内容的占位符并提示用户像“你期望在这里写出什么?”这样的问题对纸质线框来说,像“你点击此按钮时期望发生什么?” 等问题同样启发人
问题像这些表示设计师可以迭代基于什么对用户有直觉感,而不是什么对用户有直觉感面向我们的指南 创建你的第一个线框或查看下文教程
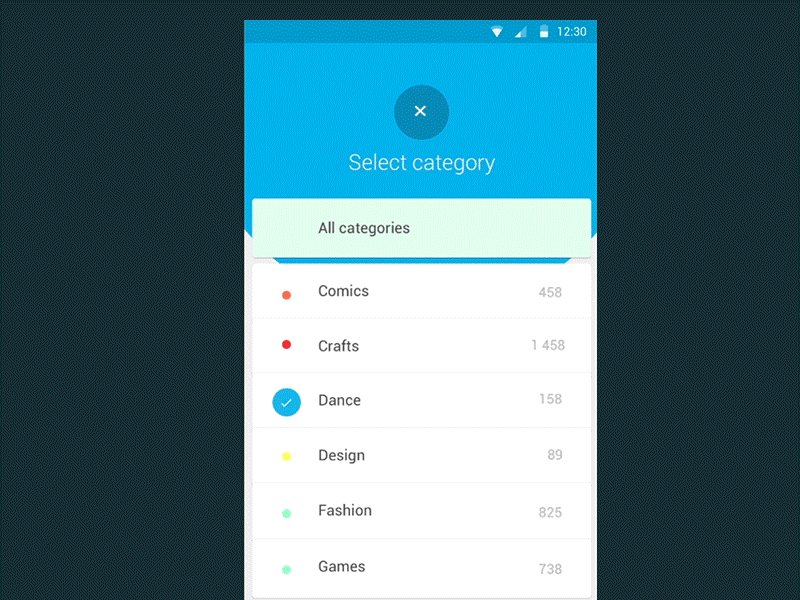
3级原型是什么
产品设计过程下一步接线后,原型是一个工作模型a或网页原型设计师可测试用户行程反射用户如何在不同动作或任务间移动以实现某些结果,并用交互流查找任何潜在问题
类似线框a原型可以是低忠实度或高忠实度.初级设计低易解性原型可以是静态纸素画或数字图或可交互点击网页低忠诚原型对生成用户反馈至关重要,因为它们允许用户测试交互流而不花费大量时间或资源

高忠诚原型则包括颜色、文本和其他内容,并往往采取完全功能化并编码化网站或a高易性原型更有可能用于设计过程后期阶段低易解性原型使用户能够测量产品每日使用方式,它们是提高产品可用性的关键
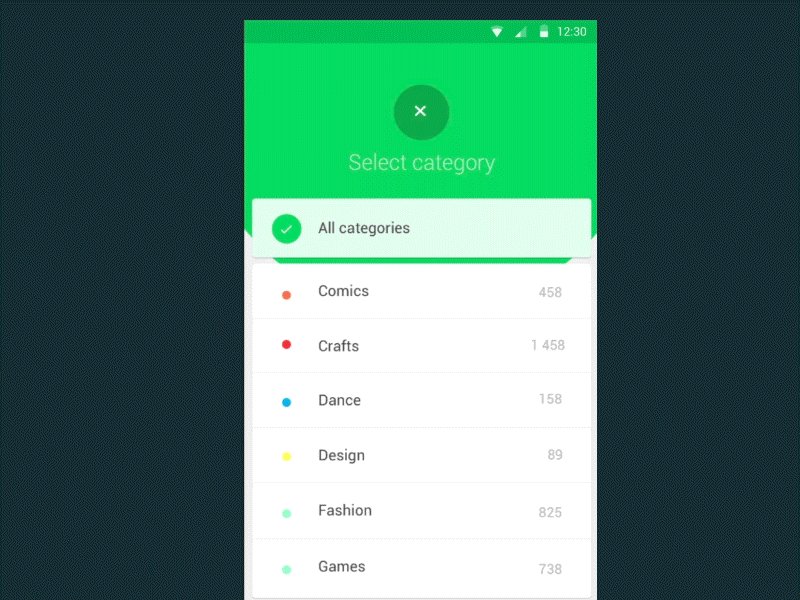
4级模型是什么
模型模拟成品可提供产品设计视觉外观-包括打字学、图标学、颜色学和全局风格
原型聚焦交互设计时,模型建立用户通过视觉特征解释品牌的方式模拟阶段UI设计师并拥有创建桌面和移动接口间文法连续性的任务
模型阶段设计师应回答产品设计过程电线和原型阶段产生的许多问题这并不是说模型不生成有用的用户反馈
向利害相关方提供更现实的视角,诸如颜色冲突或打字问题用户用不着像依赖他们的想象力一样多地依赖他们的想象力。
简言之,模型是在设计决策永久化代码前探索品牌视觉特征的最有效方式
5级最常用电线编程工具 原型制作工具 模型制作工具
现在,我们已经建立定义, 让我们看看工具设计师使用创建线框原型模型
设计工具不断为特定目的修补和改进-像电线编程和原型设计今日,许多设计工具正试图合并三大设计软件,提供成熟设计软件,使设计师能够在平台内快速从低向高互换
高级设计系统由UI组件等排版窗体元素、按钮状态和导航,保存设计师大量时间并允许他们利用已经制定的设计决策
工具像视觉,Balsamiq和Scletch先进设计软件的优选例子Balsamiq允许设计师搭建线框,基本忽略用户界面美学质量,偏向布局、直觉交互设计及基本信息架构spletch主要是视觉/UI设计工具,常用于制作模型和线框
框架器对全栈设计师特别方便因为它提供选项 添加代码原型阶段框架器还允许设计者用原型探索所有可能结果,而不是需要多屏显示可能的流和与用户交互
选择改用代码可大大加速更新页面行为,为开发者提供代码,同时构建页面或产品特征
6级结论
现在,你应该清楚地理解 线框、原型和模型之间的区别三大进程的许多特征实际上互为补充, 正因如此,将所有三大进程都整合到设计过程中是良好做法, 而不是偏向一方优于另一方。
响应用户经验设计基础原理 设计过程尽早生成用户反馈 表示你将体验最大学习量 同时使用最小量资源双赢
深入了解UX设计,查查一些相关博客文章最新视频:

