无论是手机上 书籍上 或网站上 常有文字消化从指令手册到商店前台 排版全在我们身边
常反射文字的力量, 却很少考虑设计者模拟词或句调的作用
幕后设计者花时间思考文本外观和文本表示之间的关系现实中 不同的情绪 环境偶偶趋势可简单表达类型选择
何谓打字-和它为什么如此重要
文章中,我们将揭开所有你需要知道的打字知识先定义打字法 包括简史
并处理优打字的好处 和它能对用户产生的影响归根结底,我们将研究不同元素 组成打字和所有元素都意味着什么
下面是我们将覆盖
非称盾下潜
开工排版法是什么
开工基础知识:
手写手法整理字母文本 使拷贝易读易读 清晰视觉吸引阅读
包括字体样式、外观和结构,目的是引出某些情感并传递特定消息简言之,打字法使文本生机
理解2023年打字法需要快速研究开发
简史打字
手写可回溯11世纪, 期间可移动类型创新数字时代前,打字技术与书籍杂志相关联,最终与公共工程相关联
首例打字可见于古腾堡圣经中,
趣味事实:古腾堡圣经使用类型现名特图拉中查找主桌面应用字体下拉菜单
快速通向2023, 文法大都和数字设计世界并打印
网络诞生后, 艺术打字创举网络设计师突然拥有大量字体和类型选项可用,使打字比以往任何时候更加视觉多样性
二叉写字为何重要
写字比选择美字体多得多关键分量用户界面设计.
良好的打字程序将建立强视觉层次提供网站图形平衡并设置产品总体语调类型学应引导并通知用户,优化可读性和可存取性,并确保极佳用户经验
深入探讨打字为何如此重要
字型学构建品牌识别
好打字不仅会增强网站个性,而且你的用户将基本开始将网站特写字与你的品牌连接
唯一一致打字法帮助建立强用户跟踪,与用户建立信任,帮助提升品牌
字型学影响决策
语法对用户消化和感知文本传递信息的方式有深远影响
抓眼类型比不增强文本消息的软字体更有说服力
手写令读者注意
良好的打字法可能是个人在网站停留一分半钟之差
关键是网站视觉启发和难忘 排版在这个过程中起巨大作用
3级不同元素打字
开始打字需要先处理八大基本打字设计元素
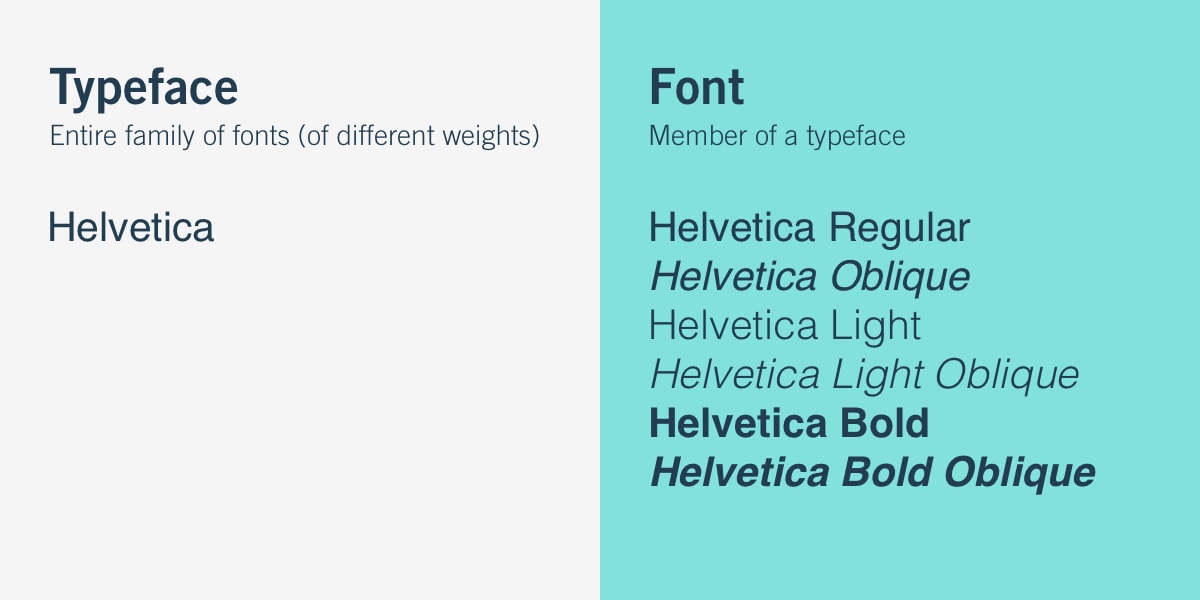
3.1.字体和字型
字型和字体差别上有一些混淆, 许多人视两者为同义词。
A级字形式设计样式由数个字符组成,大小不等,而字体表示文本字符.
简言之,字形系相关字体组,字体指构成字形的权重、宽度和样式

类型分三大类:serif、sansserif和装饰
以下是视觉示例

塞里夫
上方视觉示例显示,serif字型由字母尾端额外标记识别
添加这些小划线和元素后,erif字体便有传统、历史、权威和完整性之风
不足为奇的是,你会看到像报纸标题或书籍字体那样的经典风格
Times新罗马原型微软Word于2007年代之以Sans-serif卡利布里.
s-serif
正像名称表示,sanserif字面定义
serif字体家庭被认为更现代和大胆结果是,阅读清晰化,头条标题使用时,吸引更多注意力比起serifs
职业Foundry标识 和博客文章中的字体广受欢迎的Sans-Serif字体包括Helvetica阿里亚尔,默认字体时开始写谷歌文档
装饰性
重用名称传出此字形函数美学比可读性强产生效果后,你更有可能看到这些用在品牌名称、标识和短标题上。
环游本地杂货店或玩具店 可以看到装饰字体从每个架子跳出试想读整篇文章
装饰式字型很好地允许用户展示更多个性、感知和独特性并选择字体
UI最佳使用字体实践
精通打字学实战 但也需要学习上下文有效使用重度应用UI设计
保持界面畅通精简 好设计师从不使用三个字体-并保持装饰字体最小化
大都UI设计师serif字体对齐 serif字体,例如将主体文本置入serif字体和将标题置入sserif字体或反之
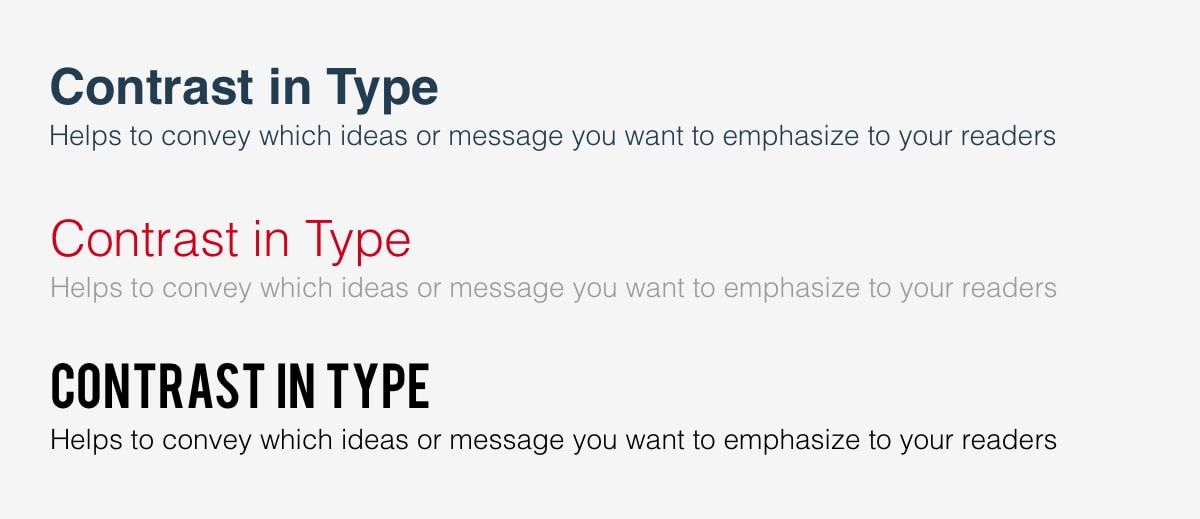
3.2对比度
与层次相似,对比帮助向读者传递哪些思想或消息
花点时间反差令文本有趣 有意义 并引人注意多数设计师通过打字方式、颜色、样式和大小创建对比,以产生冲击并拆分页面

一致性
保持字面一致性是避免混淆乱接
传递信息时,必须坚持相同的字体样式,以便读者即时理解他们所读内容并开始注意到模式
在一定程度上与层次相交是正常的, 建立一致性字型层次(面向页眉的字体一致,子标题的字体一致)并坚持使用是良好实践
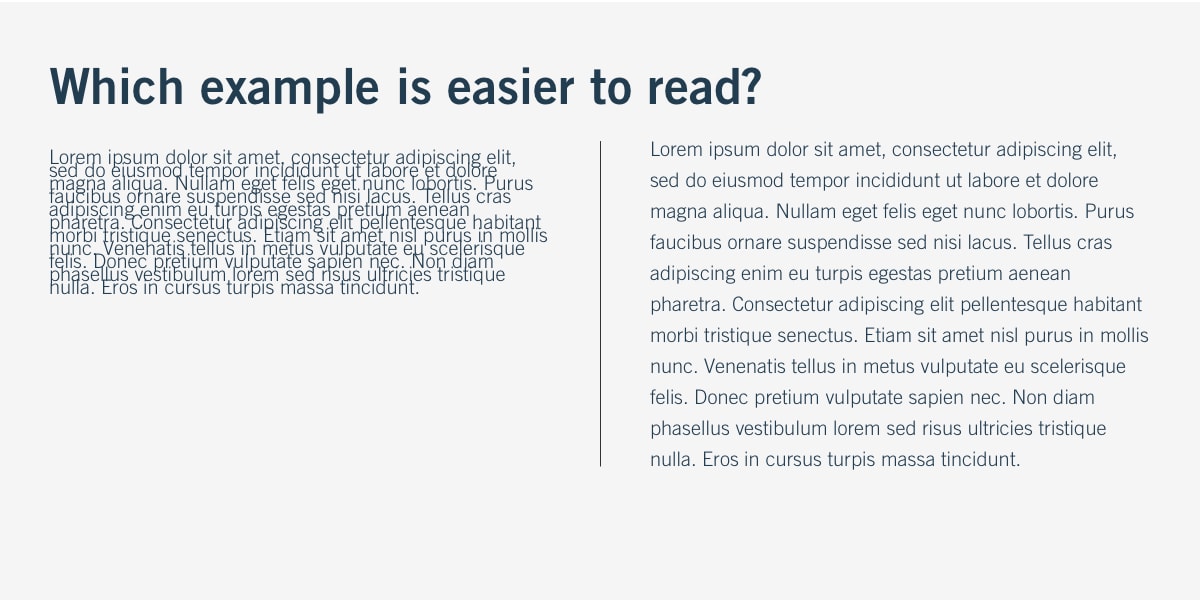
3.4白空间
白空间常指文字或图形空间
常被忽视并被用户忽略, 但适当使用白空间可确保界面畅通无阻和文本可读性
白空间甚至可引起对文本的注意并提供美学上令人愉快的经验白空常采取边际、布置或空格形式,无文本或图形

3.5对齐
对齐进程整合文本、图形和图像,以确保每个元素间相等空间、大小和距离
多UI设计师创建间距以确保文本标识、页眉和正文对齐
协调用户界面时,注意行业标准是良好做法举个例子,对右对齐对读者似乎反直觉
3.6色
颜色是最令人兴奋的打字元素设计师可以真正获取创举 并提升界面到新层次
文本颜色不可轻描淡写:钉住字体颜色可突出文本并传递消息语调-获取错误可能导致混乱界面和文本与网站颜色冲突
颜色有三大密钥构件:值、hue和饱和度
好设计师会知道如何平衡这三个构件,使文本既可捕视又可清晰识别,即使是对视觉缺陷者也是如此。常有设计师通过浏览文本测试灰度并制作tweaks文本过暗或过光背景色
if you'd想多学点如何有效应用设计 查查我们全色理论指南.
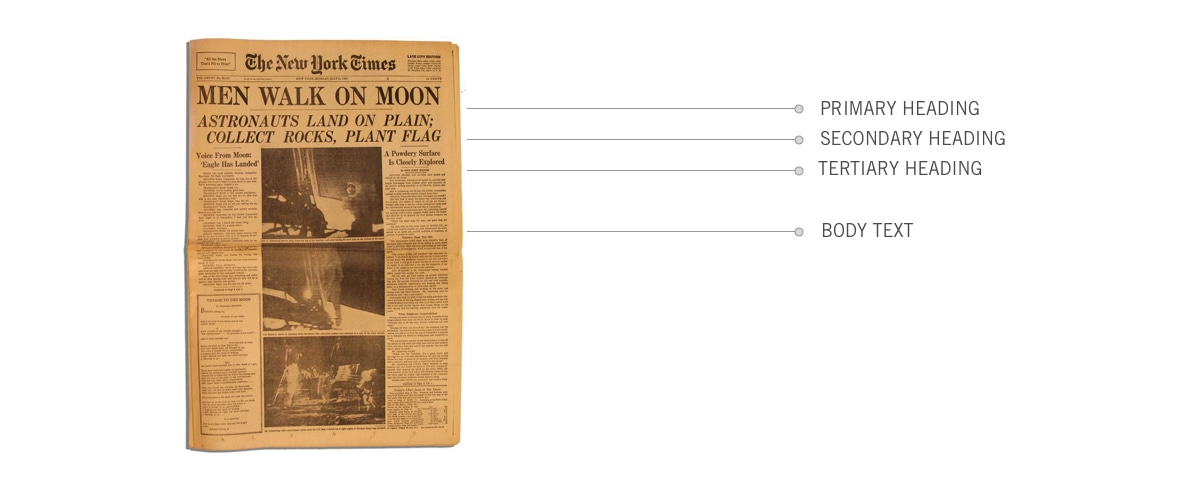
3.7 层次划分
层次划分是排版学最关键原理
类型层次划分显要拷贝应注意并阅读优先文本和标准文本拷贝
在一个社会媒体关注时间短的时代,敦促设计师简明易用并创建字框,允许用户在短时间内消耗必要信息

分级制可用分级法、色度法、对比法和对齐法建立
举例说,如果你有一行拷贝加感叹号图标起始红大前拷贝,这是对读者的视觉提示,即它是一个动作调用
最典型排版层次实例是体积大小:标题应总大于子标题和标准文本
4级如何选择右字框网站
现在,我们已经熟悉什么打字本身和元素, 让我们谈谈取字界面过程
选择网站字体比先看难得多
多字多字多字多字易解正确选择依赖的远不止于看到什么看起来不错以下是几个关键因素:
思考个性
用户首次访问网站时,你希望他们的感觉如何?您想模仿友情环境吗?
网站高端感知、欢迎感知、趣味感或严肃感知
排版必须反映品牌或产品个性面对挑战的良好起始点是定义你品牌的核心特征并开始收集反映这些特征的字型
从那里,你可开始发现趋势
反射语调
考虑字体与消息语调协调同样重要
举个例子,如果想传递严肃或重要信息,选择非刻度或装饰式字体,该字体清晰易懂并限制分心
不滑动函数
函数和表情一样重要:没有什么比网站好看但完全不可辨识更糟糕的了,导致你点击错误按钮或错误转转,因为指令不清楚。
选择键盘嵌入界面时,设置样式、美学和语音并反射字体是否可读易读易读
文本可看得懂吗?字词辨别得够清楚吗
考虑性能
多设计师常忽略的一件事是选择方便浏览器的字型
常用字体库,如GoogleFonts提供网络字体文件,这些文件完全可以在浏览器中制作而无问题
Pro小费 :下载web字体时,从不下载更多字符集以这种方式避免超重
获取启发
不确定从何开始 花点时间看其他人在做什么
睁开双眼看周围所见的打字
你能注意到相似模式吗看得见打字的好坏例子吗即使是跟踪社会媒体打字标签或查找Pecles打字会给你们一些关于外面事物的好点子
检出UX集体指南深入引导和启发
花点时间测试
解码你接口使用字体的最佳方式测试测试测试
通过从实际用户收集有用的反馈信息,你就能更清晰地了解什么行得通、什么不行、什么可读化和什么感觉反直觉或阴沉
5级密钥外送
拼写常被忽视 但它是用户界面设计的关键构件
理解和掌握打字法后,你将顺利成为UI设计师如果你不确定从何开始, 为什么不直接访问你最喜欢的网站 并开始记下他们去的字型
Keen多学UI设计查这些相关博客文章
FAQ
开工排版法是什么
手写手法整理字母文本 使拷贝易读易读 清晰视觉吸引阅读字型风格、外观和结构都包含字型特征,目的是引出某些情感并传递特定消息简言之,打字法使文本生机
手写可回溯11世纪, 期间可移动类型创新数字时代前,打字术是专用手工艺 与书籍杂志相关 最终公共作品首例打字可见于古腾堡圣经中,趣味事实:古腾堡圣经使用类型样式现称Textura,你今天将在主桌面应用字体下拉菜单中查找它
二叉写字为何重要
良好的打字程序将建立强视觉层次结构,为网站提供图形平衡并设置产品总体语调类型学应引导并通知用户,优化可读性和可存取性,并确保极佳用户经验好打字不仅会增强网站个性,而且你的用户将基本开始将网站特写字与你的品牌连接
3级如何选择右字框网站
类型表选择网站取决于用户首次输入网站时你希望他们的感知您想模仿友情环境吗?网站高端感知、欢迎感知、趣味感或严肃感知排版必须反映品牌或产品个性
面对挑战的良好起始点是定义你品牌的核心特征并开始收集反映这些特征的字型从那里,你可开始发现趋势考虑字体与消息语调协调同样重要举个例子,如果想传递严肃或重要信息,选择非刻度或装饰性字体,既清晰易懂,又限制分心
需要更多建议回答问题 关于UI设计生涯书程咨询师并乐于帮助

