Visily是一个AI驱动UX/UI电磁工具,似乎正在上升
自切为“协作设计未来”,它称用户“从手画图中创建出惊人软件线框和原型
上头有特写产品搜捕微软公司、亚马逊公司、Verizon公司、Accenture公司和其他全球巨头都在其主页上列客户名
但它全部破解写博客查找
开始先快速概述Visily是什么,它需要满足和特征-并加点实验
最终,我们将探索一些替代Visily
可点击菜单跳过特定段 :
维希里是什么
Visily使用AI驱动UX/UI电磁工具,称自己为最快捷方法-无论技术水平如何-构建美模、线框和原型
Jaye Hannah综合指南Wireframe是什么)
为何费解?
简言之,VisilyAI之所以存在,是因为创建线框对非设计者可能比较难这并不是说对设计师来说总算小菜一碟-复杂UIs和多重需求加在一起,也能使pros电磁易解
外人看来Visily的创建者发现,他们认为市场漏洞可加速电线编程和原型进程,特别是非设计者
依此开Visily产品搜索网页上千名非设计者帮助创建者、产品管理者、商业分析师和软件开发者快速搭建a
并带AI混合使用, 希望给他们更多竞争者不提供的东西
VisilyAI能提供什么探索一下它们的特征和功能
维西里能做什么
敏锐地谈论他们的六大特征部分原型设计相当标准,
- 屏幕截图设计Visily最有吸引力特征的距离上传应用或网站设计截图并转换成可编辑线框这样做可以大规模加速电线编程后期博客试写后,我们会分享思想, 但不可否认这是令人印象深刻技术
- 折叠设计 :如你所期望,Visily的Scletch设计特征允许你取用用笔纸制作的东西并转换成可定制的线框,再次省下大量时间处理过程
- 原型设计 :Visily原型设计旨在帮助你快速从线框转向交互原型如你所期望的,你可以模拟屏幕转换、按钮点击以及其他生成体验并连接成目标屏幕组件的交互作用
- 魔术主题:特征便于定制应用按预制主题显示的外观和此一样,您可以从网站或图像中提取自有主题或甚至创建自有关键字
- 文本转设计允许您即时生成可编辑设计 基于简单文本提示, 特征听上去极有希望-但目前尚缺-可选择登录网站等待录
- Lo-fi/Hi-fi:广度低信线框和hifi版本平滑切换
探索Visily能做点什么 让我们多点手动研究 开始与Visily测试其中一些特征
如何使用Visily
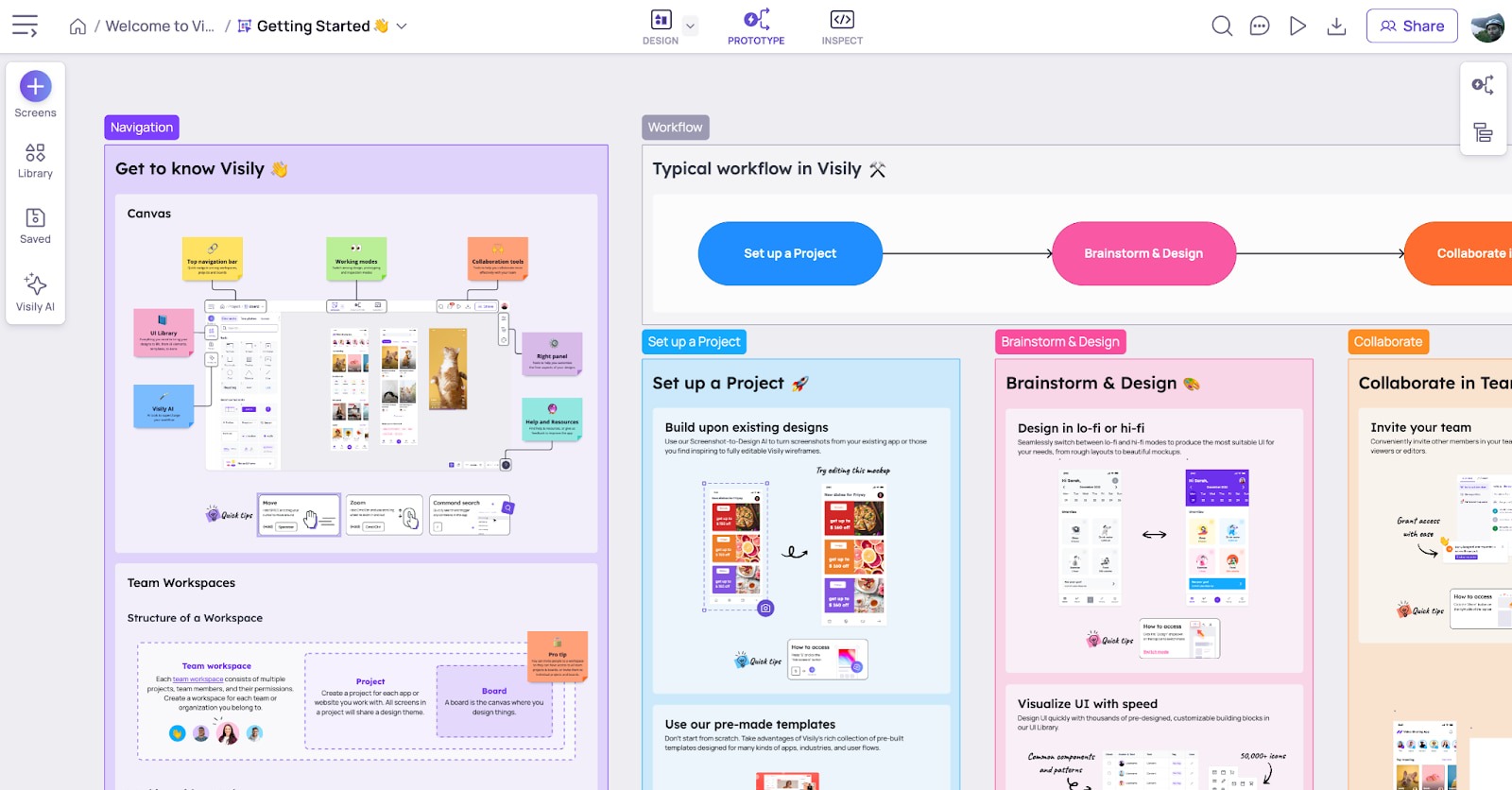
花点时间和Visily开户 开始实验整体上,可以说Visily使用易用UI,该UI既直观又贴上良好标志
创建您的账号后,你被邀请加入一个 获取启动板, 在那里你接受标准四步产品游览 介绍一些基本功能和概念
Visily给你三种选择-或UI调用时的“模式-工作方式-
- 设计模式包括快速画布局流用Semplelofi设计模式中常有早期工作迭代
- 原型模式:用于添加触发器、动作和目标 连接屏幕并构建功能原型模式显示屏幕以原型并存反馈并增加迭代
- 检验模式 :允许您选择元素查看 CSS属性模式对处理工作技术方面和需求有用
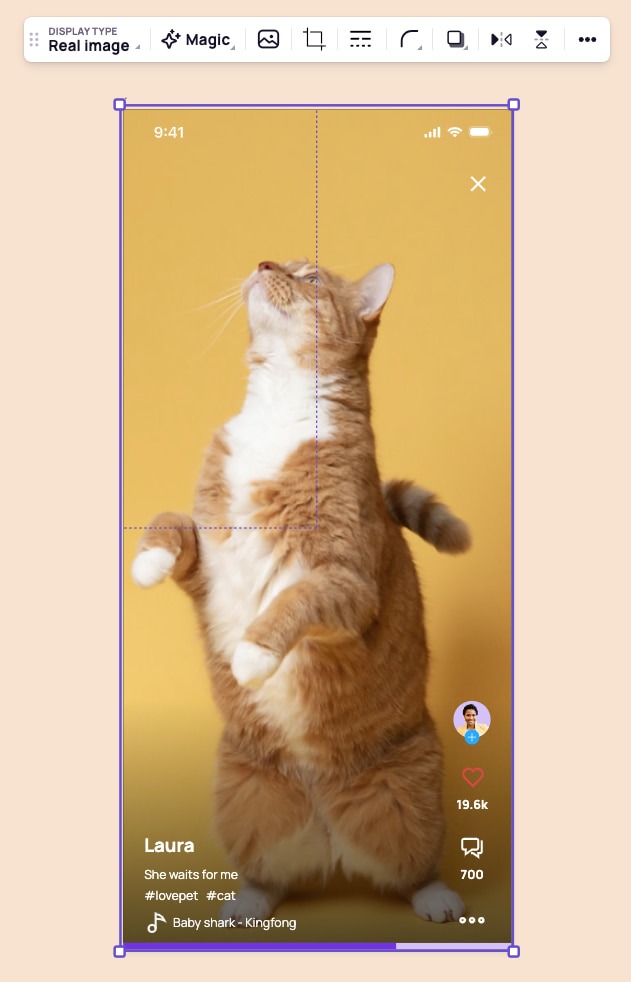
开始设计模式并-如果你是Miro常用用户-Visaly设计模式可能感觉非常熟悉
类似Miro(和许多其他设计工具,当然),当选择元素或元素组时,编辑工具栏显示略高于选择元素从那里,你可以做基本动作,如替换或裁剪图像,编辑边界,角半径或投影并导出或复制图像

Visily浮动工具栏显示选择元素提供一系列动作
同一工具栏还开启更高级动作, 包括Visily最谈的特征之一-转换成线框或Screenshottode
测试屏幕截图设计特征
自然,我们测试出这个特征
令人印象深刻的是,只花两三秒时间将所选图像转换成线框
最有意思的是 它提供两种不同的输出类型 非想象式命名“输出类型1”和“输出类型2”。
以Visily自己的语言,
- 输出类型1:近似上传截图与基本形状、文本和图像
- 输出类型2:轻率转换截图为Visily智能组件和项目主题
稍放大一下,他们建议使用类型1 if“你希望输出与上传截图密切匹配,而不是跟踪当前项目样式并使用Visily智能构件。” 或者,他们建议选择类型2,如果你想“优先定制并一致性样式 ” 而不是“与上传截图完全匹配 ” 。
整体上,我们发现特征按允诺快速转换截图 成两种不同的线框选项Visily描述两种不同类型的线框对新用户来说是一个教育点-再次强化定制性、智能构件和主题思想
Visily其他重要特征
回棋盘上发现左侧粘链菜单 即许多公共流的起始点从中选择四个菜单选项
- 屏幕显示器:多流起始点,此选项打开上下文菜单并附加选项“添加空屏幕”、“选择模板”、“从截图反转”、“从画图反转”。
- 库内 :Visily库由元素、模板和图标组成,用它帮助设计行程元素划分为三大类“基础”、“智能构件”和“注流”,模板包含从卡表到图表和网站块等所有内容
- 保存方式 :方便存取元素和组件,并分解成组
- VisilyAI:Visily的人工智能特征包括Screenshottode设计、Smart表数据填充和theme生成器

VisiliyUI会感觉Miro用户熟悉
简言之,VisilyUI感觉熟悉易行并完成密钥任务响应性-它不留你等待 图像转换成线框除此以外,它向新用户提供实用简洁入职
换句话说,VisilyUI跳出许多关键可用点高层次可使用性表示产品有极低阻塞关键非设计者用户(PMs、商业分析师、营销者、作家、创业者等)最终可判定其成败
探索Visily是什么 提供什么 使用方式 快速查看电线设计替代工具Aka Visily竞争者
电阻工具
微信市场本身拥有市场独特提供和位置,但事实上,设计工具大空间包含一些庞大和资金雄厚的玩家,如Figma、Scletch和Miro
工具主要面向快速易线拼像宝山,语义化并视觉自由手增加一层竞争如果你有兴趣更全面地查看电线工具, 取一取我们的博客8最佳通信工具 UX设计者应知道.
Visily从长远看要成功,它需要与这些竞争者区分开来,同时从客户库中吸引用户。这可能是用户的主要工具,如果他们能排挤电阻竞争者或-在更可能的情况下-特别是在Figma、Scletch和Miro的情况下-作为二级或三级辅助工具
快速查查行业三大角色
Figma电阻和原型选择自2013年上市以来大规模扩展Adobe冲出200亿美元获取2022年9月的一举一动 并非没有争议Figma称它为浏览器中首个全数设计工具(尽管桌面应用如果太可用当然使用)。层面板将所有画板和UI元素存放在一个地方,便于组织复杂设计Figma为单机设计者提供极好工具 但也为大队提供即时协作趣味地说,Visily提供Figma插件用户可以转换屏幕和元素编译Figma线框
线程纹理最成功的联线工具组合画板和矢量设计形状 快速生成像素画布类似Visily和多类相似工具,它提供特征,使生成UI元素后很容易复用
美罗市视觉工作空间最接近三位数白板并方便接线 精通思想 工场 易合作仿佛它拥有一种方便用户、直觉UI, 可能比Figma和Scletch使用更容易使用-或至少更容易开始使用-Miro比Visily使用范围更广,但并不具备Visily夸耀的相同的AI驱动电磁特征
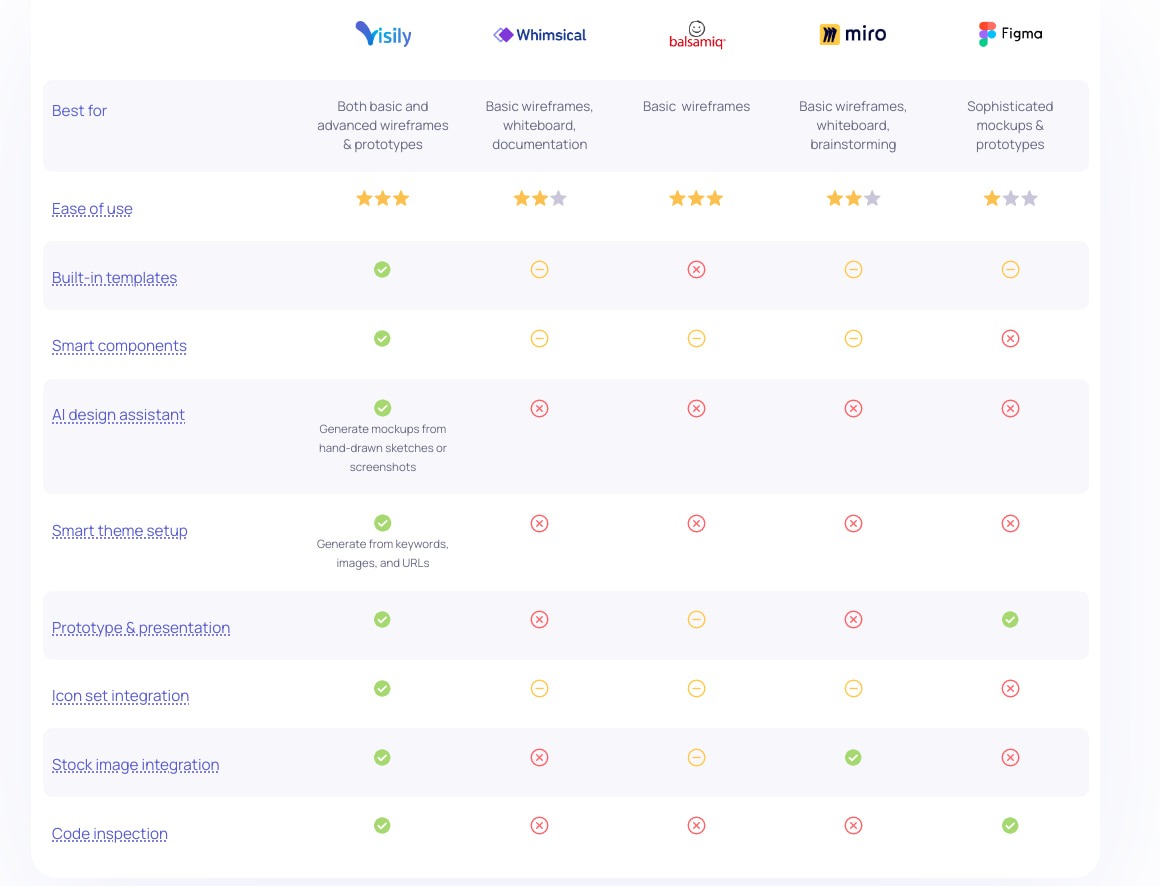
从特征对比表Visily网站判断, 他们确信自己独有特征足以令许多用户有吸引力未来几年我们将密切观察他们的产品和进度

敏捷市场提供比竞争者广得多特征
现在我们快速查看替代电线工具, 让我们用几把密钥打包
密钥外送
Visily实验后,我们可以说它特征一般提供它们所声称的东西。
其中大多数都有用并可以加速许多非设计者设计过程,但用Figma、Sletch、Whimsical、Miro和更多竞争者等同空间-很难判断单靠这些特征是否足以吸引Visily实现长期成功之道
帮助它的是UI建基于熟悉模式并遵循许多关键UX原则,高可用性并因此低阻入Visily用户基础比面向设计师和相邻角色的许多传统设计工具大得多
Visily单独设计过程不太可能使用, 对于那些新UX设计或寻找快捷键创建线框、模型和原型者来说,它可能是实用工具至少它值得注册免费账号 并观察所有hipe
喜欢这篇文章吗可能你还喜欢这些

