设计思维既是一个思想进程,又关注以高度面向用户的方式解决复杂问题
指南中,我们将详细定义设计思维, 精确描述过程所涉内容, 并突出它为何重要:设计思维的价值何在, 以及在哪些背景中它特别有用?
we'll分析用户经验设计与设计思维之间的关系 并讨论两个现实世界案例研究
声音都有点压倒性不用担心-我们已经拆解向导成可消化块
跳转到特定段时,点击相关菜单标题并直达
准备探索奇特世界设计思维上路
开工设计思维是什么
设计思维是一种实用和创造性解题方法数据库主要基于设计师使用的方法和过程(即名称),但实际上它从不同领域-包括架构、工程和商业-演进设计思维也可以应用到任何字段中不一定非设计专用
Camren Browne设计专家与职业友爱导师:
必须指出设计思维与众不同面向用户设计.更多了解此别设计法设计思维对面向用户设计.
设计思维极以用户为中心开关重心优先面向人努力理解人民需求并想出有效解决办法满足这些需求即我们所说的基于解决办法解决问题方法
这到底意味着什么先看一看
求解思维与求题思维有什么区别
名举之法 求解思维重心 求解之法出点有建设性的东西 有效解决某个问题与基于问题思维截然相反,后者倾向于固守各种障碍和限制。
这两种方法的一个良好实例是Sheffield大学架构学教授Bryan Lawson进行的经验性研究劳森想调查 一组设计师 和一组科学家 处理特定问题
设置组从一组色块创建单层结构任务结构周界必须使用尽可能多的红砖或尽可能多的蓝砖(我们可以认为这是解决办法,期望结果),但有一些区块布置和关系(问题或限值)方面有未说明规则(问题或限值)。
劳森书中发布他的发现设计者思想之道科学家集中辨识问题(基于问题思维),
科学家使用技术测试数组设计 并尽快使用多块块和块组合并尝试最大化信息 允许组合并寻找最优化布局上所需颜色的安排
设计师则
选择区块实现适当彩色周界并代之以下一最优彩色块组合等
劳森发现的核心思想设计全局:它是一个迭代过程, 偏向持续实验直到找到正确解决方案
学习更多,查查视频介绍设计思维由专家设计师Camren Browne牵头先看设计思维过程 和它隐含的内容
二叉设计思维过程是什么
如前所述设计思维过程是累进式和高度面向用户.更详细地研究过程前,让我们先考虑加利福尼亚州斯坦福大学Hasso-Platner设计学院Christoph Meinel和Harry Leifer提出的设计思维四大原则

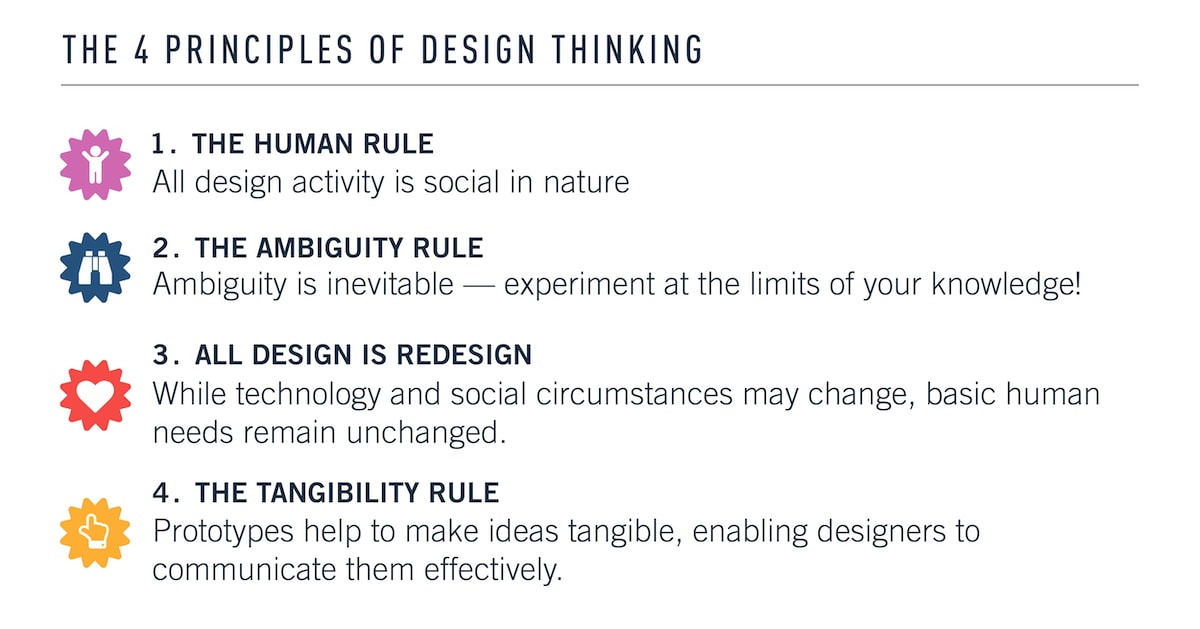
四大设计思维原理
- 人法规则不论上下文如何,所有设计活动都具有社会性质,任何社会创新都会带我们回归到“以人为中心的观点”。
- 模棱两可规则模糊性不可避免,无法消除或过分简化实验知识与能力极限 关键在于能以不同方式理解事物
- 重新设计规则所有设计都重新设计技术社会环境可能改变和进化,人的基本需要不变我们基本上只重新设计满足这些需求或实现期望结果的手段
- 可变性规则以原型形式实战思想使设计师能够更有效地通信
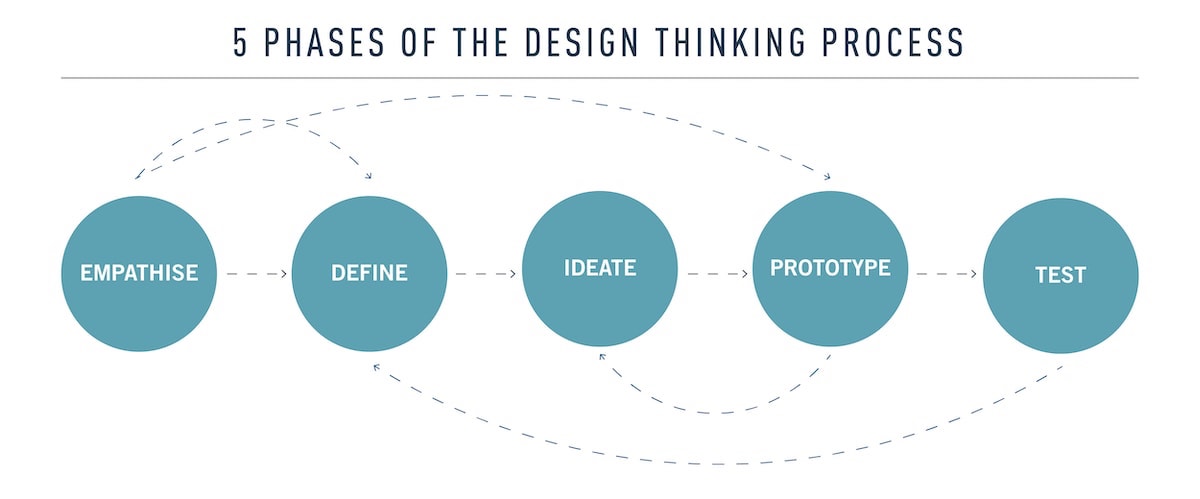
设计思维五相
基于这四大原则,设计思维过程可分五步或分级,如前所述斯坦福Hasso-Platner设计学院let's探索每一个细节
阶段1:了解
Empathy提供设计思维关键起始点.进程第一阶段用于了解用户并理解他们的需要和目标
表示观察并接触人以从心理和情感上理解他们设计者想置他们的假设于不顾 并收集用户真知灼见学习关键感同身受方法.
阶段2:定义
上头设计思维过程二阶致力于定义问题并开始理解这些发现:用户会遇到哪些困难和障碍?观察模式大用户问题是什么 你团队需要解决
结束定义阶段时,你将有一个清晰性问题语句.关键是用面向用户方式框架问题而不是说"我们需要...", 框架使用者 :"退休贝区需要...
问题写成词后,你就可以开始想出解决办法和思想-这带我们步入第三阶段
阶段3:概念
深入理解用户和清晰问题声明后 开始研究潜在解决方案设计思维过程的第三阶段 即创造力发生地 关键是要指出思想阶段 无判断区
设计师将组织思想课 以提出尽可能多的新角度和思想设计师可使用多种不同类型的思想技术,从集思广益和思维映射到体暴(作用场景)和挑衅-极端横向思维技术,让设计师挑战既定信念并探索新选项和替代方案
接近思想阶段尾声时,你将缩小为几点思想向前推进你可以学习指南中所有最重要的思想技巧.
第四阶段:原型
设计思维过程第四步全靠实验和思想化为有形产品A级原型基本缩放版整合前几个阶段确定的潜在解决方案关键步调测试并突出约束和缺陷
在整个原型阶段,视原型形式模式的进度可接受、改进、重新设计或拒绝深入引导中阅读设计原型阶段.
第五阶段:测试
原型制作后用户测试, 但重要的是要注意,这是很少结束设计思维过程现实中测试阶段的结果 常引导你回到前步 提供你需要的洞察力 重新定义原题语句学习用户测试本指南.
设计思维线性过程
不可查看这些清晰定义步骤并看到带定序的逻辑性极强序列设计思维过程非线性柔软流畅回转自转有了每一个新发现 特定阶段,你需要 重新思考并重新定义你以前做过的事- 你永远不会直线移动
3级设计思维的目的何在
现在我们知道更多设计思维如何工作, 让我们来思考它为何重要使用设计思维方法有许多好处-无论是企业、教育、个人或社会背景
设计思维首先促进创造力和创新作为人,我们依赖我们积累的知识和经验指导我们的行动。我们形成模式和习惯,虽然在某些情况下有用,但在解决问题时限制我们对事物的看法。
设计思维鼓励我们除去闪存器并考虑替代解决方案整个过程有助于挑战假设并探索新路径和新思想
设计思维常被引用为解决问题的健康中间点-它不完全沉浸情感和直觉,也不完全依赖解析、科学和原理混合使用
设计思维的另一个大好处是它把人放在优先位置通过如此高度地注重同情心,它鼓励企业和组织考虑使用其产品和服务的真正人-意指他们在创造有意义的用户经验时更有可能达标对用户来说,这意味着更好更多实用产品 真正改善我们的生活对企业来说,这意味着欢乐客户和健康底线
设计思维中何为问题
设计思维在解决问题时特别有用20世纪70年代设计理论者Horst Rittel创建的词“缺陷问题”,描述性质高度模糊的特别难解问题
有邪恶问题 有很多未知因素与同型问题不同,没有最终解决之道解决邪恶问题的一个方面可能会暴露或引起更多挑战邪恶问题的另一个关键特征是他们没有停止点问题性质随时间变化,解决办法也必须改变
解决邪恶问题是一个持续过程 需要设计思维当今社会一些邪恶问题的例子包括贫困、饥饿和气候变化等
if you'd想深入了解这些知识, 并了解设计思维如何帮助解决这些知识,全引导邪恶问题.
4级设计思考职场:设计思维如何精敏协同工作
现在我们知道设计思维是什么, 让我们考虑它如何适应整体产品设计进程 。并理解这三个方法如何协同使用很重要。
精敏度和敏捷度
基于精益制造原理精度UX重点尽可能精简设计过程-尽量减少浪费和最大化值精益UX核心原理如下:
- 设计师、工程师和产品管理员跨功能协作
- 快速持续收集反馈,确保你持续学习并随行适应
- 尽可能晚决定并快速交付,少注重长期交付
- 强力强调团队整体运作
LeanUX技术协同敏捷开发方法敏捷度是一个软件开发过程 以迭代增量循环工作不同于传统开发方法,敏捷性灵活自适应基于敏捷开发宣言敏捷地坚持下列原则
- 个人和交互过程和工具
- 工作软件综合文档
- 客户协作协议
- 响应变化执行计划
组合设计思维精敏
思维精敏常被视为三种分离方法公司和团队自问是否使用精或敏捷性或设计思维-但实际上,它们可以(并应该!)合并实现最优效果
为什么因为在精锐敏捷环境应用设计思维帮助创建产品开发过程,该过程不仅面向用户,而且从商业角度高效使用千方百计都自有手法操作并存重大重叠
组合原则对保持跨功能团队在同一页上至关重要-确保设计师、开发师、产品管理员和商业利害相关方都协作实现一个共同愿景
设计思维精敏协同工作
原位Jonny Schneider产品策略设计主管思想工作写道:设计思维是我们探索和解决问题的方式利安框架测试我们的信仰 学习方法实现正确结果敏捷之道使用软件适应条件变换
都很好 实战中长得像什么
设计思维基于求解方法 探索并解决问题中心侧重于生成思想并留意特定问题,使用户始终处于过程核心建立设计合适的解决方案后 开始整合精益原则测试你的想法,收集快速持续反馈以观察什么有效-特别强调跨队协作并克服部门漏洞
敏捷地将所有这一切连接成短短短冲印周期,允许适应变化在一个敏捷环境里,产品得到改进并逐步发扬光大跨队协作起关键作用敏捷性在于提供对终端用户和整个企业都有利的值
设计思维敏捷裁剪不必要的流程和文档,利用所有关键利益攸关方的贡献持续交付和改进
5级工作设计思维有什么好处
作为一个设计师,你可发挥关键作用,塑造产品和经验,供公司市场使用。整合设计思维进程可增加巨大的商业价值,最终确保你设计的产品不仅对客户有利,而且在公司预算和资源方面也是可行的
记住,让我们考虑使用工作设计思维的一些主要好处:
- 显著减少市场间时间以解决问题和寻找可行解决办法为重点,设计思维可大大减少花在设计开发上的时间量-尤其是协同精敏性
- 成本节约和伟大的ROI成功产品快速营销最终省下商业钱设计思维证明可产生重大投资回报队应用IBM设计思维实践举例说,计算ROI达300%
- 提高客户保留率和忠诚度设计思维确保以用户为中心方法,最终促进用户长期参与和客户保留
- 扶助者创新设计思维全靠挑战假设和既定信念,鼓励所有利害相关者走出框外思考。培养出超出设计团队范围的创新文化
- 可全公司应用设计思维的伟大之处在于 它不单面向设计师并鼓励跨队协作更重要的是,它可以应用到 几乎所有行业团队
无论是全公司规模设计思维文化, 或只是努力改进面向用户设计方法,设计思维会帮助你创新, 聚焦用户,最终设计产品解决实际用户问题
6级设计思维方法实战
详细分析设计思维理论和进程-但在实际操作中这看起来像什么?让我们探索一些案例研究设计思维对现实世界产生巨大影响.
保健案例研究:设计思维如何改变鹿特丹眼医院
鹿特丹眼医院执行官想把病人经历从典型的严酷焦虑事件转换为更愉快个人事件为此,他们将设计思维设计原理纳入其规划过程以下是他们是如何做到的:

同情心
第一,他们开始理解目标用户-病人进医院求治医院CEO、CFO、管理者、员工和医生确认,大多数病人进院都害怕失明。
定义性
基于从情感阶段发现的结果,他们确定减少恐惧需要优先处理问题语句似似似有下例 : “进医院的人需要自容自容地自容地入院。”
概念性
怀着深入理解病人和清晰任务说明,开始集思广益潜在解决方案象任何好的设计思想家一样,他们从各种可能性和可能性源中寻找启发KLM旗舰和超市链Albert Heijn学习调度问题,例如,同时转而向其他医疗组织求启发操作优异性
原型
在原型设计阶段,团队向医院负责护理者展示迄今最有希望的想法。后由这些照顾者团队使用这些洞察力设计非正式小型实验,测试潜在解决方案并看它是否值得大规模采信
测试
测试阶段包括运行前述实验并检验它们是否起飞原位德克德曼和罗尔范德海伊德解释向正式采纳这些思想过渡往往比较渐变或早或晚其他集团会问他们能否试一试,
结果
鹿特丹眼医院通过采用设计思维方法,得以切入用户需求核心并找到有效解决办法实现这些需求。提高用户经验:病人接收率上升47%,医院从此获安全性、质量和设计奖数项
商学案例研究:设计思维如何帮助金融服务提供者MLP恢复消费者信任
金融服务提供者MLP发现消费者信任度创历史新低他们需要重新接触目标用户并想出建立信任的新方式探索创新时,他们决定测试设计思维方法以下是他们学到的
同情心
MLP聚焦用户并自觉努力理解用户需求第一手知识,原位Thomas Freese解析MLP司营销主管:
常向客户讲想实现的目标但他们并不想致力于某一目标,因为他们往往不知道那是什么取而代之的是,他们想谈自己的想法,因为它对金融规划比较开放灵活。”
定义性
以这种新发现对用户的同情感 MLP重构任务语句他们知道自己需要重建消费者信任度, 实现方式是用自己的语言对客户说话并成为比较相邻的牌子
概念原型
思想阶段和原型阶段中, 他们决定实验全新图像正规企业服装通常与金融部门相关联,而MLP团队成员则穿散装出场测试Lego原型和自制贴画指定热点-包括大学校园和火车站
测试
通过测试这一新方法,他们学习到一些极值教程,了解用户和如何与用户通信发现即使是简单易行的装饰对减少与金融服务相关负内涵有巨大影响并学习开口问题的价值设计思维教他们 问题聚焦用户需求
结果
他们的首创设计思维证明是MLP巨大的学习曲线抽出时间与用户通话, 让他们得到重构消息所需的洞察力, 让他们能更有效地开始营销
MLP开发新办公空间学生区, 安排编辑社交媒体团队近邻客户基地设计思维是一个迭代过程, 所以这只是MLP希望继续学习讲客户语言的一种方式
7设计思维和UX设计之间的关系
这一点上,你无疑注意到设计思维和设计思维之间的许多相似点用户经验设计,并可能想知道 关系彼此两者都极以用户为中心并受同情驱动,UX设计师将使用设计思维流程中的许多步骤,例如设计思维过程用户研究原型设计测试
虽有这些相似点,但两者之间可作某些区分。第一,设计思维的影响常感知到更具策略性探索问题空间-理解用户、技术可行性和商业需求-探索可能的解决方案从鹿特丹眼科医院和MLP案例研究中可以看出,设计思维为企业内所有不同团队所接受和实施,包括C级执行官
设计思维聚焦寻找解决方案时,UX设计关注实际设计这些解决方案并确保这些解决方案对用户可用、无障碍和愉快
设计思维像UX设计师跳入的工具类, 如果你在UX设计字段内操作,它就是许多关键方法之一, 当它涉及到创造极佳用户经验时,你将依赖它你可以多学点UX设计课程思维外加获取设计思维认证完成课程
继续阅读
想知道设计思维实践像什么文章讲解5变换设计思维实例.
如果你新到设计领域 并想通这些新纠结词意指什么 你很可能对下列指南感兴趣