设计世界新十年的开始带它日益重视包容性设计.即技术行业的UX专业人员越来越多地被吸引创建真正兼容并包的产品和经验
新世界UX设计别假设兼容性设计是高级题目现实中 包容是核心UX设计历史.是否设计登录屏幕,a搜索经验购买过程或你可以想象的其他事物-如果用户感觉被排除在经验之外,他们很可能完全退出它
兼容性设计是最有影响和最有效方法之一,可改善身份、背景或经验用户的经验
何谓全局设计何谓超出单纯无障碍范围 实现应用或网站真正兼容本指南中,我将解释何为兼容并包设计并概述全包设计对数字产品的主要意义
以下是我所要覆盖的
开工何为包容性设计以及它为何重要
简言之包容性设计即故意包括用户需求的做法,用户因属于受压迫群体或统计上少数而可能在日常生活的许多方面遭到排挤if we don't故意包括风险向无意排除.
身为UX专业者(有抱负、新手或经验成熟者),你拥有造型事物的力量-改变项目性质和方向这是一项巨大的职责,它意味着你有能力影响设计决策帮助常被忽视或忽略的人
每一个人都为数字产品设计做贡献-UXers当然还有软件开发商、产品管理员甚至人才获取专业人员-负责提供解决方案的社会影响、决策以及选择不(或忘记)实现者。正因如此理解广度复杂度设计对有志技术专业人员至关紧要
if we don't故意包括风险向无意排除.
残疾人、受压迫少数民族和潜在用户(包括我们自己)在与数字产品互动时可以并确实经历排外否定性、排他性和歧视用户经历以多种形式出现,包括:
- 拒绝访问
- 身份贬损经历
- 意外接触敏感信息(真实或感知)
- 破碎经历
考虑到这一点,我们可以定义兼容并包设计方法的一个方式就是说,它应该能够提供解决方案,这些解决方案不仅容易获取,而且使人们感到受欢迎、安全并受珍视。
二叉兼容并包设计2个最基本元素
兼容性设计发生时:1)设计决策右队2)用户参与设计过程分解这两个基础元素
右队
不论是否自觉,我们都偏向性人类趋势是想象 他人经验相似于我们自己
趋势需要时间、意图和透视与我们自己不同的故事和经验以改变如何影响设计过程表示我们常不知道 是谁离开设计过程
团队内表示的身份对决策产生巨大影响原位迈克蒙泰罗写入毁损设计屋内所有白人男孩, 即使是用心最优, 都永远知道当白人男孩做决定是什么滋味
拥有多队帮助我们发现并消除个人偏差产品设计团队由文化背景不同、能力不同和性别特征不同的人组成,比一群以同样方式观望、行为、识别和思维的人强寻找方法构建多功能团队 能够发现并设计解决方案 满足更广泛的用户需求
用户参与
UX基础的信念是用户应该是主要的利害相关者,在我们设计产品和解决方案时处于我们所做一切的中心
可能你以前听说过它:访问用户,发现他们的需要,测试他们的思想,一经交付解决之道即倾听他们的心声
与用户联系在设计用户群时变得更为必要设计无障碍专家Kat福尔摩斯与用户商谈设计问题,作为进程必备部分如果我们要确保我们设计的经验为可能从中得益的每一个人提供价值,我们需要设计带受排挤社区而非For.....
协作设计方法工具如共创工作坊牺牲概念成为实用性
3级包容性设计包含无障碍标准
常说普惠设计时, 人民/组织首创(有时单创)关联与无障碍性可达性指设计残疾人可使用的产品、设备、服务或环境兼容性设计超出无障碍问题设计无障碍构件集成设计
设计网站时,有一些众所周知的标准和指南,你可以遵循以确保不因能力排除用户-Web内容无障碍指南开工之地
可达性应完全融入您的兼容性设计过程Google等公司将无障碍原理无缝地融入设计语言举个例子说明材料设计无缝编织Google设计语言无障碍标准.
![]()
4级超出无障碍性范围:包容性设计最佳做法
包容性设计包含无障碍性,确保用户不因其能力而被排除同样的努力和意图扩展至用户需求,用户常因其他原因(年龄、背景、种族、性别认同等)被排除四种关键考量和最佳做法帮助设计更具包容性
注意下例基于2019年11月至2020年1月的经验和截图容积型设计应用实践实战实例
天知道可能这些例子会启动与这些公司或其他公司对话 讨论如何设计更具包容性
使用全局图像
通过图标、插图和照片代表人需要深思熟虑

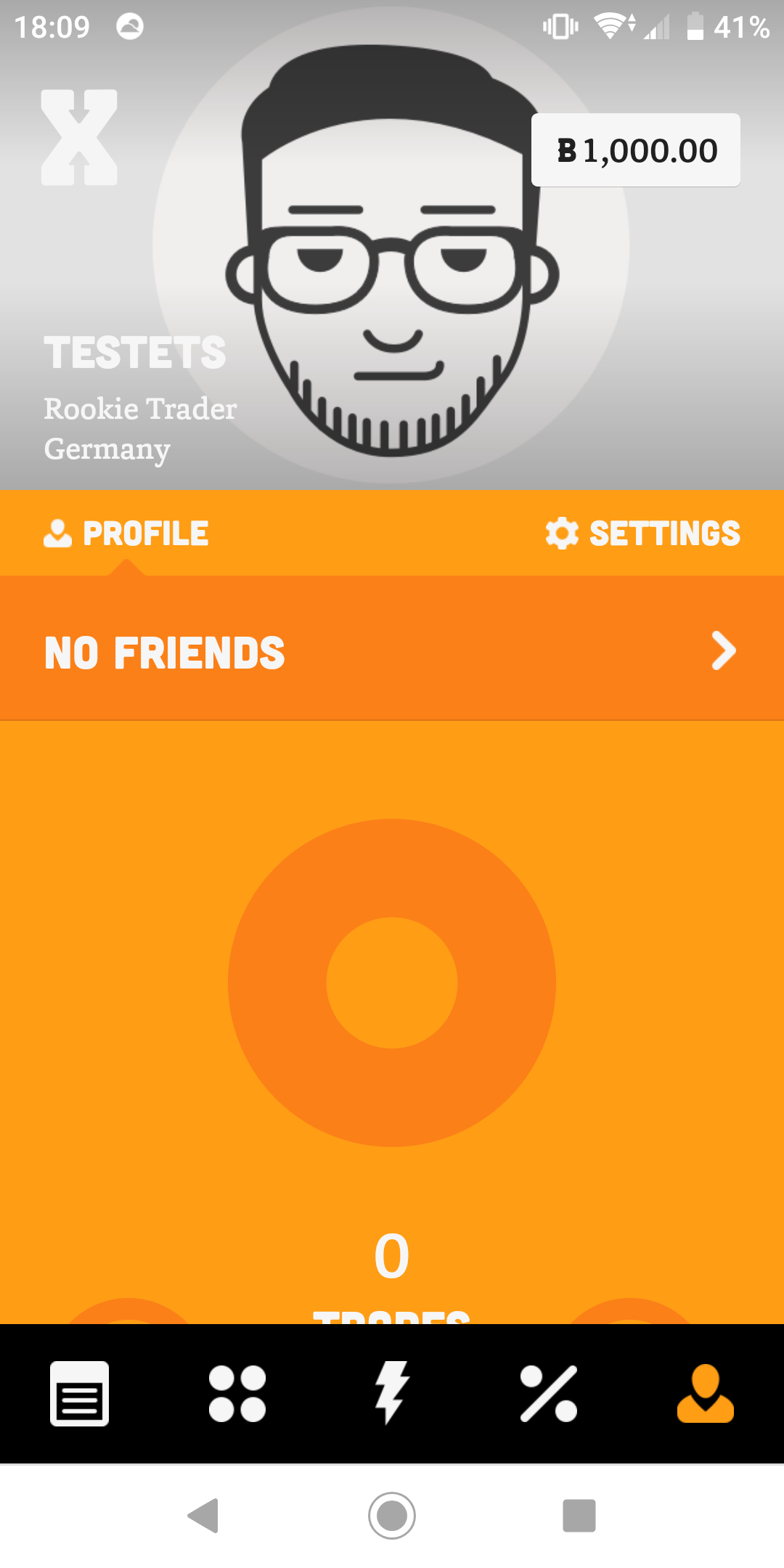
股市aBUX为所有新用户分配默认剖面图描述个性刻板地认为是“男性 ” : 广义面部特征、双目无睫毛、面部毛发等因为我们中许多人文化条件把缺省男性特征同健康、能干、白等关联起来,向用户传递的信息是:用户能力强、智能强、经济智能强和雄性不论实际或理想用户库长什么样,BUX用户中某些部分不觉得这幅图像很好地表示他们的可能性都很大。如果我们要兼容并包,剖面图片占位符有更好的选择
有两种策略生成兼容并包图像抽象化并多样化.既不费大力气,也只能帮助更多用户感到更多融入你设计的经验和产品中
抽象化
抽象表示脱离现实详细表示法,偏向允许用户将图像融入自身生活和身份的东西通过使用更多概念性但仍然是人式插图-或甚至是物体或动物-实现这一点
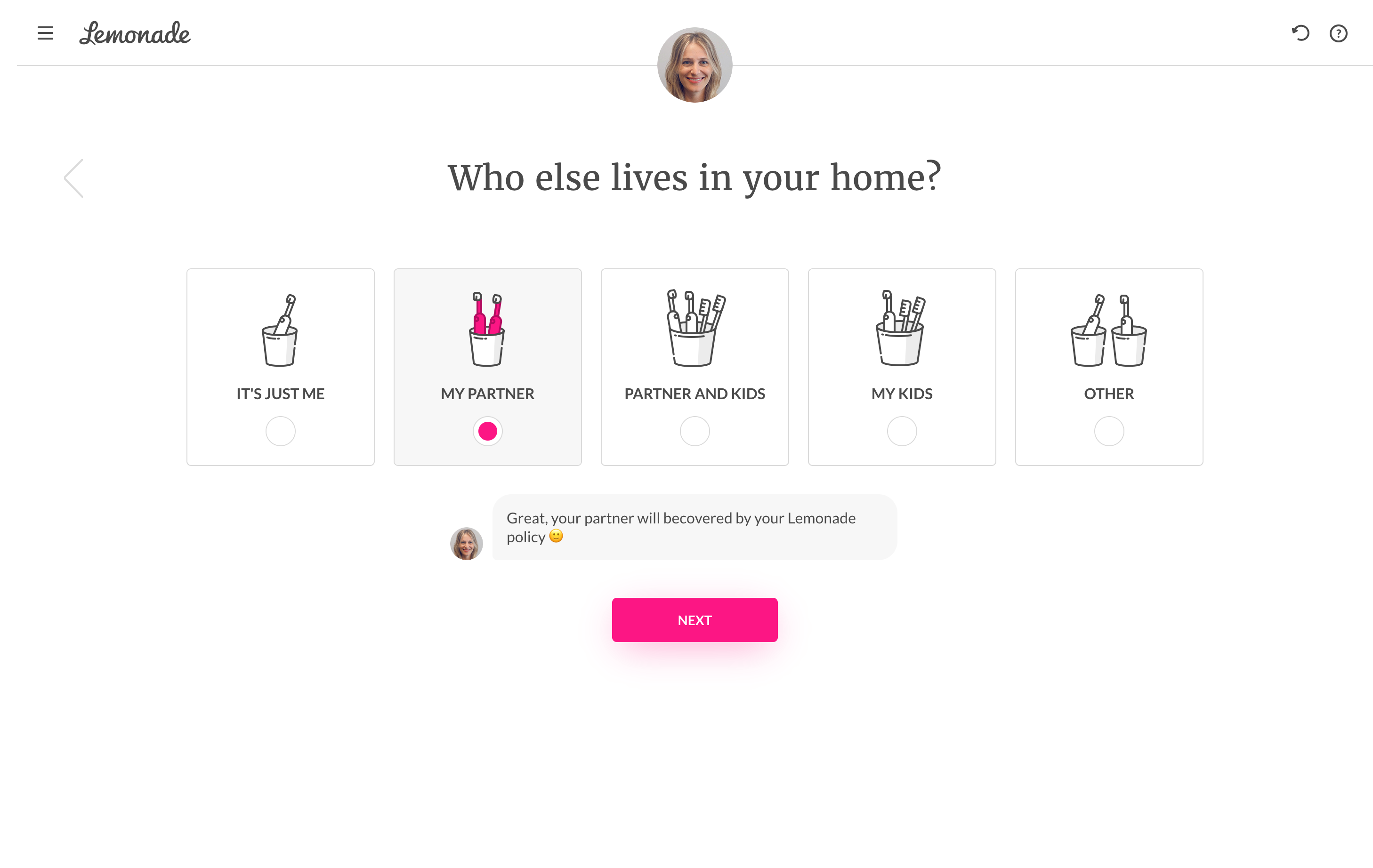
抽象化是保证用户不感到受排挤的伟大方法当我们希望不仅代表一个用户,而且代表一群人时,情况也是如此,他们知道这一点。柠檬水新用户注册服务时做得很好

牙刷相对不受用户背景、性别特征或能力的影响插图和随附文本都允许用户选择回答问题而不假设用户本身
多样性化
多元化目的表示用户可能识别的多异性策略已经在广告中大量应用 并适合营销网站 和产品内图像
实现多样性时,你试图在使用的任何图像中代表全方位人性airbnb插图之极例子以反映社区差异为目的
包容性图像需要UX和UI设计师之间的良好协作学习更多此点 :UX设计师和UI设计师如何协同工作
写全拷贝
兼容性拷贝都是为了令词为每个人服务词像图像一样强强-或更多语言消化信息 与他人通信 定义并表达身份开始提高拷贝兼容性,确保使用易语言,注意表格中使用词并明智一致写通知最常见的误用之一是实践上“点击这里”链接.
易语言
使用简单词句和短句包涵性这使信息更容易为每个人取用复杂、不常用术语和无休止段令认知残疾者及不流畅语言者不必要地难办
表单
设计收集敏感用户数据表,如名称、性别、年龄等,从帮助用户感知包容方面看,仍然是常被忽视的触点设计师的权力和职责
- 是否首先需要询问一个特定问题
- 问题应如何解答
- 回答提供用户选择
举个例子,让我们想一想表格用字段查询用户的性知识
- 何必问用户性爱
- 有必要知道吗
- 我们想用那信息做什么
假设有很好的理由 问这个特殊问题 反省一下如何实现开题做此工作时,需要时间考虑:性与性别大相径庭.正性你需要知道或是他们的性别或别的东西需要知道他们的证件或护照上写着什么
回到你的形式列表所有合适的答案或允许用户输入开文本字段中解答记住向用户提供选项并确认它们与你实际请求的信息一致
最后,对于某些人来说,这是一个令人难以置信的个人问题-向用户解释你问的理由和资讯使用方式
可使用相似方法处理民族问题和性别一样,它是一个复杂话题 人们可能用多个词定义自己显示有限一组相互排外选项会令他们感到非常糟糕(并记住种族和民族并非同义性 ) 。
通知发布
拷贝无处不在,所以很容易忘记对点点应用全写指南通知是一个关键通信空间,因为他们直接与用户说话,有时还向其他人讲用户问题
继续用性/性别线程,让我们来研究一个日期应用使用性别语言的方式
暴风雪用户允许二进制外选择性别-这很好,日期应用分配代名词并用之匹配通信用户使用通知时使用性别词

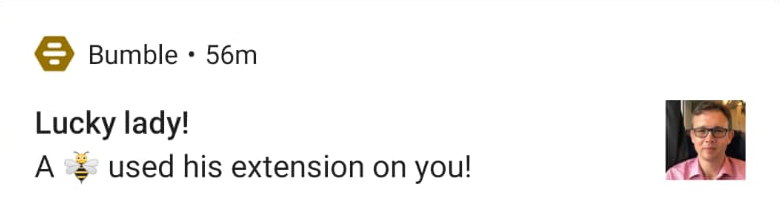
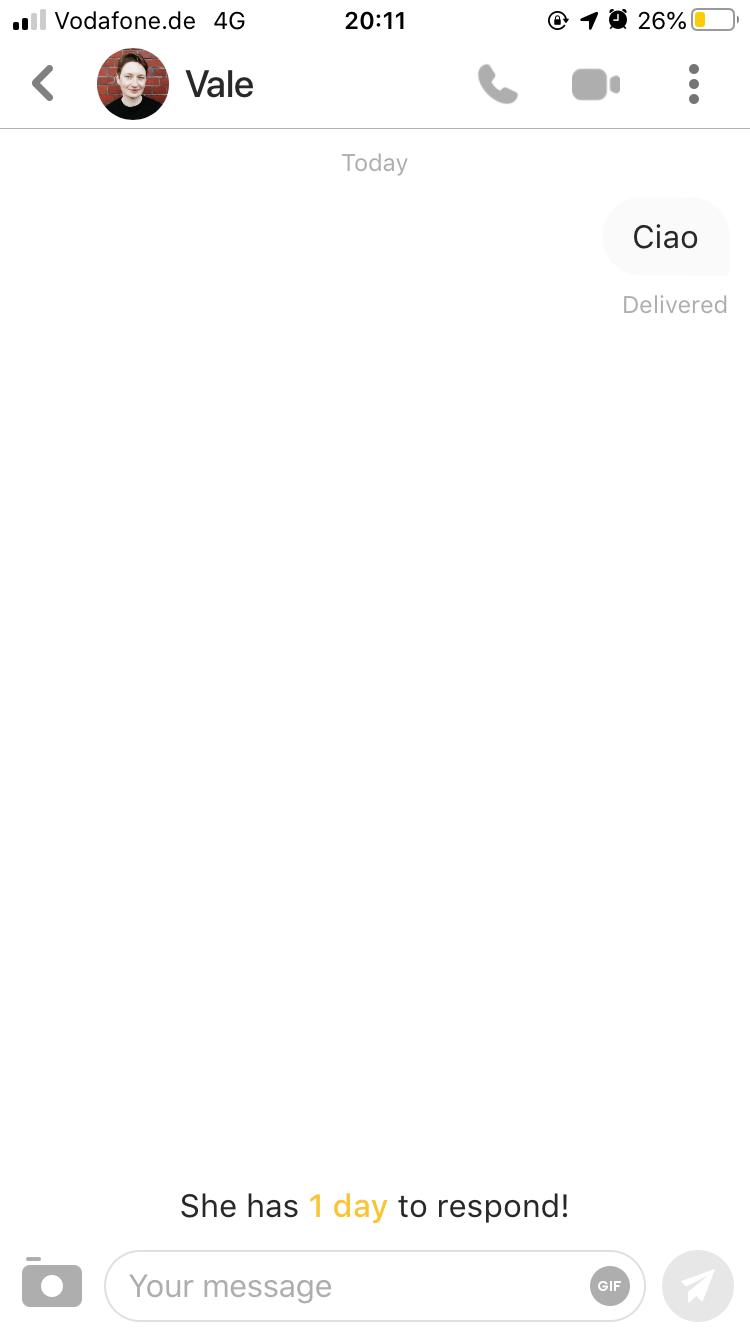
并选择Bumble在我的剖面显示性别认同, 应用仍使用性别语言回答我(Lucky Lady!

程序通知我匹配时使用错误代名词

如果应用允许用户指定自己的代名词,用户会感到更多包含并更准确地理解和表示
提供个性化化更强的经验将修复问题,提供定制化更强的经验,并构建更强关系全部用户.另一种解决办法是完全消除代名词和性别语言这种方法会少个人化,当然,但更容易缩放
注:多全拷贝问题也用泛题处理UX写最佳实践.
语音用户接口的考量
Alexa Siri谷歌助手语音用户界面所有特征默认女性声音几乎在所有语言中都使用(有时没有替代语言)。
这不是巧合文化告诉我们 女性比男性更顺从 支持 理想助手语音人并进入产品体验自身
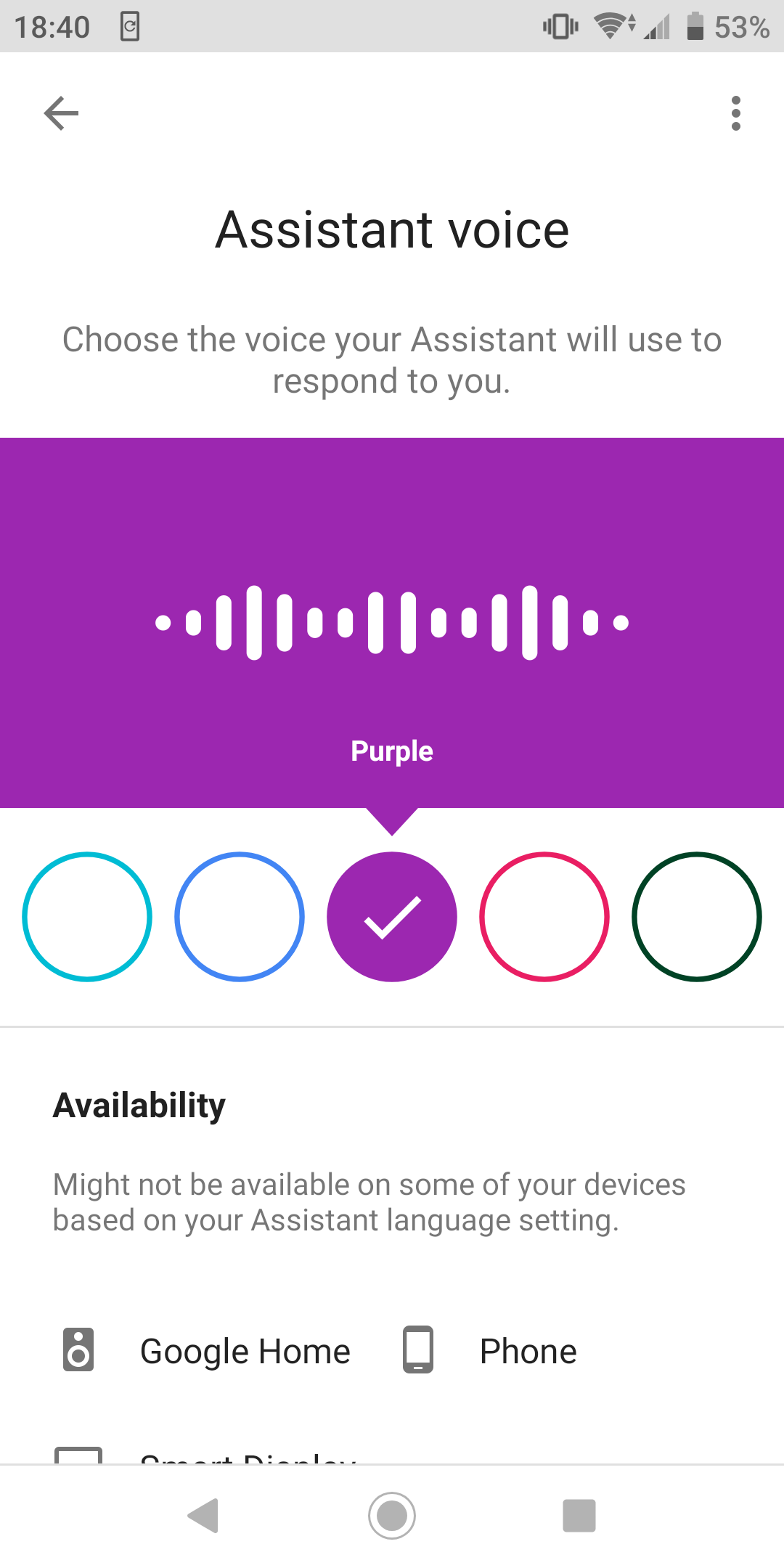
文化影响所有UXAcents触发某些与种族、文化、社会经济状态等关联然然我们无法逃避, 取舍现有定型或非定型Google助理做得很好,因为它按颜色命名各种语音选项,而不是国籍和性

定义自身兼容设计原理
设计原理是帮助团队和个人设计决策的一套规则与因素声明意图、提供参考并创建统一愿景和分享团队成员标准
设计师职责的一部分是定义和采纳设计原理 面向公司和产品设计如果要团队采取兼容并包设计方法,需要将兼容性嵌入指导你工作的设计原理中。试想一下一些例子 让你们知道这些原则可能长成什么样
密钥原理N°1儿童设计指南即“每个人都可以使用”。这种原则对整队协调并指导与战略决策相关联很有用什叶派将设计兼容并包设计原理也可转化成详细指南,便利执行如何实现事物会设计
举例说GOV.uk设计系统提供清晰模式查询用户民族:分两步查询GOV.uk模式显示,设计师应先询问广族类(“亚裔英语”、“黑非英语”、“黑英语或加勒比海语等”),然后由用户大选确定一套更具体的选项
具体用户界面设计销售者无障碍移动设计指南规定,“自定义手势应一指等量,使运动容量有限的用户使用它。”
终于微软经典例子显示公司努力根据包容性原则设计(特别是无障碍性原则)。他们的包容性设计工具箱内容广泛的资源包括设计兼容并包-包括关于使用方式的详细指令人际光谱设计工作
深入了解设计原理,
备注支付权是UX设计中基本概念和最基本方法之一解决包容和无障碍问题
5级最终词
开始设计兼容性时间是现在包容性设计是一个蓬勃焦点领域,新设计师可在许多不同层次产生很大影响。
从职业层次上看,我们可以说,思考包容并倡导包容的能力正成为行业雇主越来越有吸引力的技能拥有知识经验UX设计组合)全局设计会设置你 与访问应用
因最佳做法仍在形成中,在组织或行业一级产生影响的机会巨大。不必等待别人通知你需要提高设计游戏包容性实践-加入对话并引导电荷
最后,你作为设计师制作的东西有可能以深入有意义的方式影响个人生活并影响周围文化
聚光灯已经闪耀于兼容性越想全局设计 对话设计过程越多关注 产品经验越多使用 工作效果越大
更多了解UX设计与兼容性 查一查这些文章

