说到设计产品 理解用户行为方式 并感知环游世界
作为用户经验设计师, 关键是我们用真实用户来设计我们需要抛开自己的假设并真正踏入用户之行
观察目标用户, 并想出行动背后的动机-有点像心理学家
信不信由你,我们可以运用心理学原理 帮助创造有效快乐经验指南中,我带你们遍历十大心理学原理 每位设计者应知道如果要跳转到特定原理,请使用下方可点击菜单
准备成为更好的UX设计师下潜
开工希克定律
...Hick定律或Hick-Hyman法描述个人因可能选择而决策所花时间:增加选择数将增加决策时间逻辑性.Hick-Hyman法评估选择响应实验中的认知信息能力处理Hick-Hyman法中一定量比特所花时间被称为增益率信息.-维基百科
进过运动鞋商店 完全不知所措 无限数选择你要带红对子去吗蓝对经典白棋呢
HickLaw描述当我们面临多重选择时需要更多时间来决策越多选择 选择时间越长
太多选项,都风格化感觉同等重要,往往压倒我们UX文献中常引用的经典例子是电视远程传统设计以显示地球上的每一个按钮,这些小技巧往往提供令人沮丧的经历(尤其是我甜祖父母!
少数清晰选项则提供更好的用户经验想想滑动最小化苹果电视远程
万事俱备在这些情况中,我们可以:
- 优先推荐选项视觉帮助部分消化内容
- 分级信息;
- 测试验证你需要展示所有选项
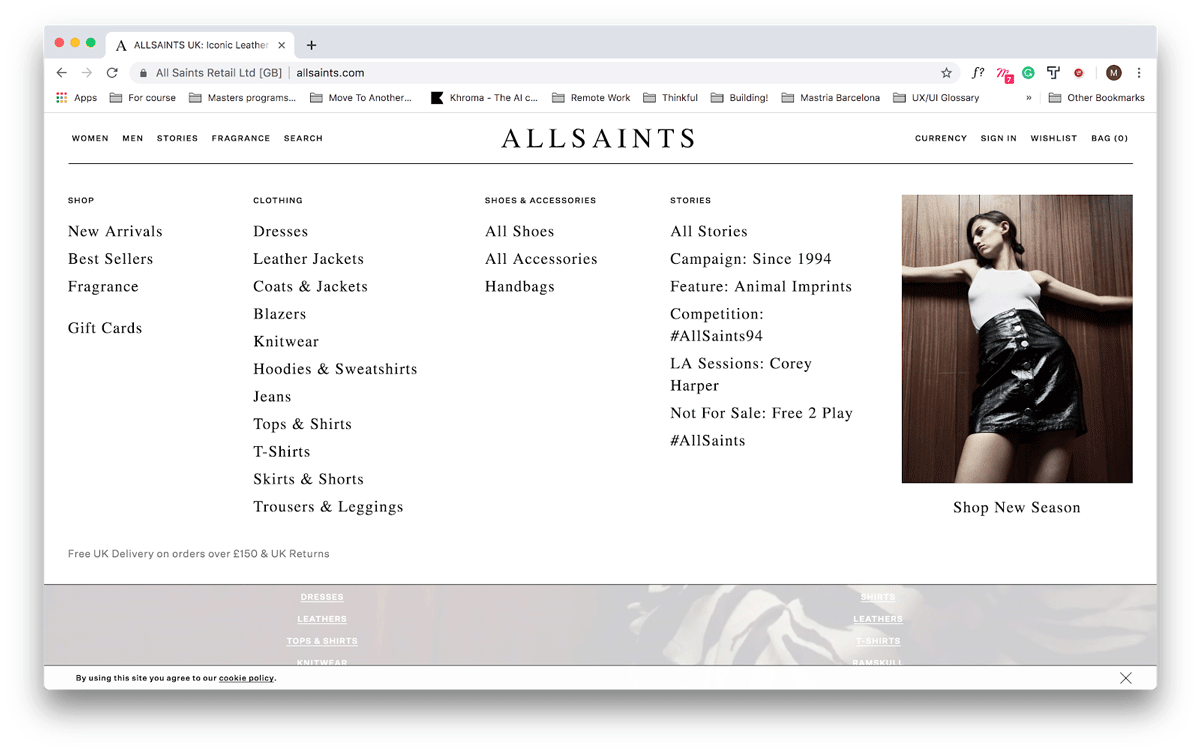
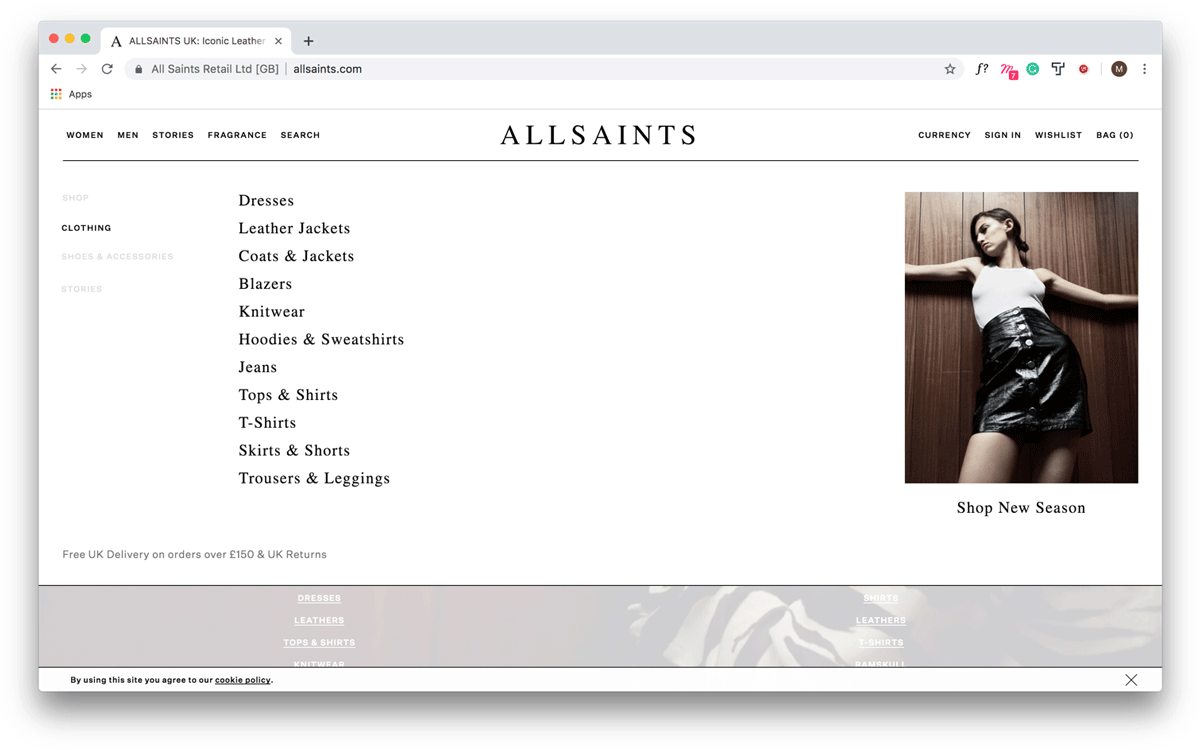
希克定律对创建菜单特别有帮助考虑下文所有圣徒网站的大下拉

链接分组方便浏览然而,大量选项可开始感到压倒性帮助减少摩擦和挫折感, 我们改变了菜单布局而不是显示链路大海,我们只在用户悬停在类别上时显示相关选项

二叉Jakob法
年轻设计师设计全新界面很有诱惑力创新方法可以令一些相当受挫用户满意
Jakob Nielsen集团主管是Jakob法律之父表示用户偏爱熟悉体验偏向网站类比前所花时间因为他们已经知道如何工作,他们需要较少努力理解并因此感到熟悉和舒适
表示你应该开始拷贝热门网站不完全反之,研究大名行业设计 通过对竞争者分析
if we was设计新送食品应用,例如, we might想查看Uber Eats、Grubhub、Leaoo和/或DorDash目标在于辨识行业内流行结构与用户对齐会帮助我们证明用户期望正确并创造熟悉经验
3级米勒定律
地页要求你一次记住太多 并快速查退为什么信息量有限 我们一次能保留
米勒定律告诉我们 我们只能保留7项 工作存储器万事通难追踪或回想
视产品状况而定 向用户提供大套数据或其他信息 可能是你日常工作的一部分帮助减少认知负载并创建更容容经验,试打块
5至7位分组展示内容 往往更容易对大脑正因如此 记住手机号比较容易 分解成二四位数
想要多学点魔术7取出米勒全法指南.
4级gestalt原理
Gestalt原理描述我们思想倾向于以可预测的方式分组整理元素思维方式总结为Gestalt原理Gestalt五大原则如下:
- 近似性
- 相似性
- 连续性
- 关闭
- 连通性
深入下潜5Gestalt原则.
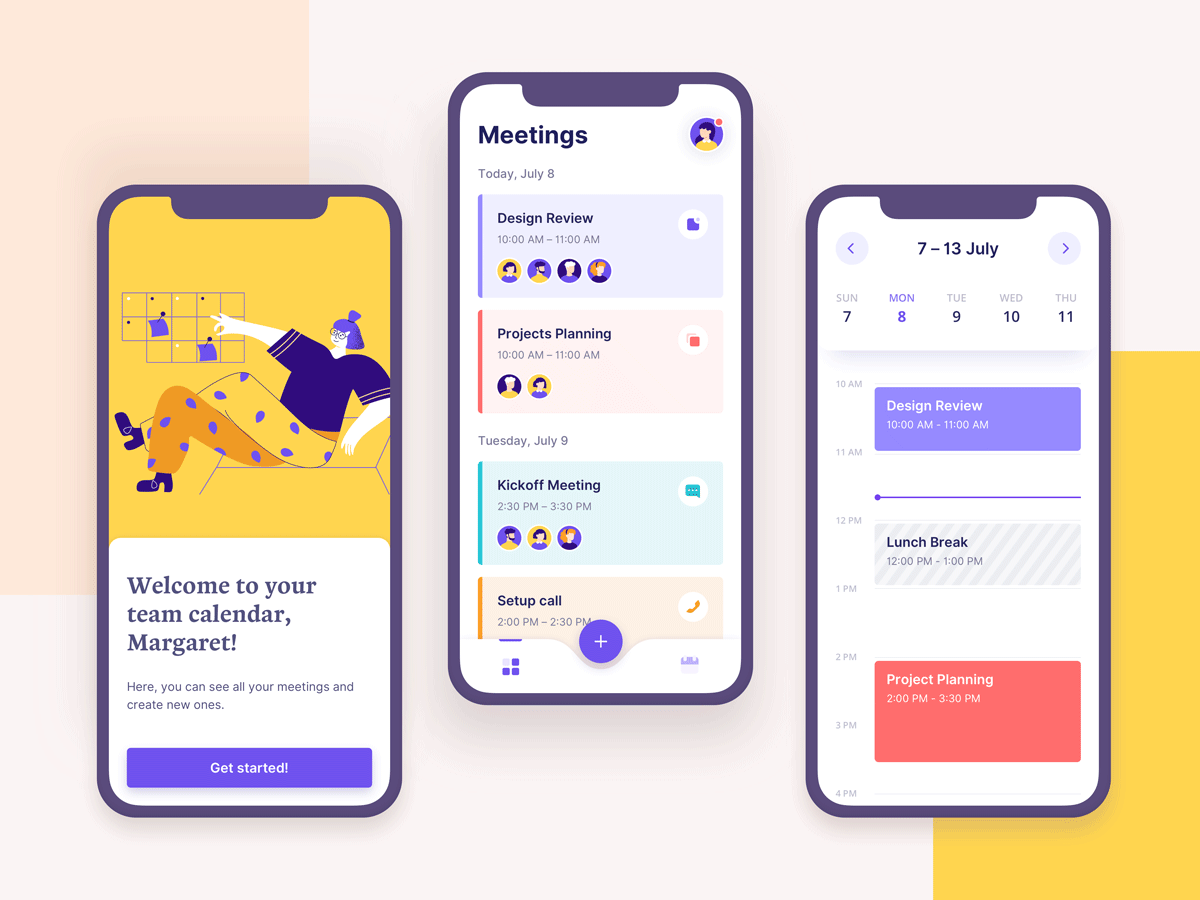
可使用Gestalt原理分组相关内容并帮助组织视觉知识反省下拍瓦列里亚纳西坎.

每次会议都由不同元素组成,如标题、时间和参赛者avatars视这些元素为群居,因为它们彼此近邻并相似风格
5级颜色心理学
颜色影响感知和情感选择颜色为品牌、UI或各种产品时,应铭记它的含义。
取绿色例子最理想的东西 对我们地球有益但它可能不是最合宜食物和别事一样 测试颜色选择 确保他们为您工作 而不是对您不利
除情感关联外,颜色还帮助我们传递活动和状态灰度表示关闭或非活动颜色,另一方面,让我们知道元素可操作性或活动性
可多学颜色心理学引导设计颜色理论.
6级心理模型
心理模型描述用户认为某事属实东西可以从app到门把手心理模型不一定基于事实取而代之的是经验造型与心理模型对齐有助于我们创建更容易使用的产品
研究能帮助理解心理模型 并影响用户对工作感知设计用真实世界也能证明用户期望正确
心理模型大举手势Swipes、crups和taps都设计仿真实战实现相似目标与我们日常工作相契合 有助于我们设计思想模型
另一大例子说明我们如何与心理模型接轨材料设计设计后物理世界 帮助快速理解它多构件行为
可在此指南中学习更多知识心理模型和UX设计使用方式
7VonRestorff特效
Von Restorff效果表示,如果我们看到一组相似对象, 我们往往会记住最差异对象
原理使所有差 当我们试图帮助用户记住比方说我们正在工作 航班预订平台我们希望用户回想信息比特,像选择位子,跨步令它们视觉特征化可能只是做把戏
以这种方式思考:差异突出元素像颜色会任何我们常想记住的东西
八点八分Fitts法则
菲特斯定律表示 时间我们攻入目标 取决于它离我们多近 和大小
Fitts法则体积大小并距离问题介于用户界面设计中需要考虑的两个关键因素
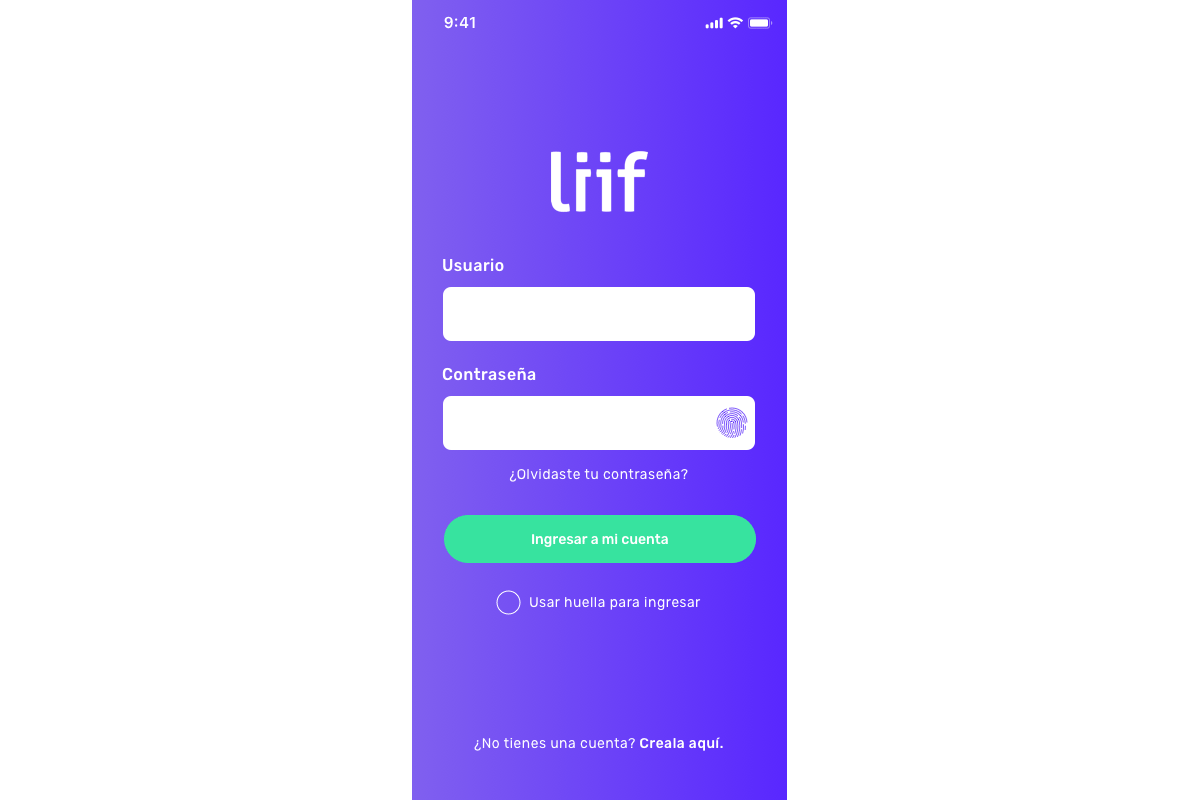
考虑下登录屏大型元素像输入字段和按钮一样更容易识别,因为它们大点
并更容易交互 因为他们定位 区域可能接近用户拇指

if you'd想多学一下原理如何运作 查查我们完全引导Fitts法.
9.峰值端规则
由我们决定对经验的感知 以它峰值和端值为基础将记住经验的顶峰 并结束于任何其他时刻值得一提的是数字体验可多峰值,而不仅仅是峰值
规则可略为抽象化,所以让我们从例子中走过假设我们正在设计一个新的在线服装商店用户可能像商店一样步进
- 头到商店
- 浏览项目
- 找件酷新服装
- 添加到推车
- 取出支付
- 接收确认
上表中有些步骤比另一些步骤更难忘发现完美新毛衣或输入收费细节的瞬间 比方说 可能更特殊或强保持PDP(或产品细节页)并报到设计使其更加愉快是最高优先级
10号美学可用性效果
网站视觉设计比较容易免用问题出在哪里华丽UI测试时隐藏可用性问题左侧未解决问题
问题处理方式推荐测试线框最优用笔纸创建忠诚度能帮助确保用户集中关注使用产品有多容易或为何非而非大插图
过此阶段时 密切观察用户完成任务用户可能不提他们发现难按键,例如光标不定移动时 就能注意到他们的争斗
终极思想
学到十大心理学原理后 常用应用网站观察任何构造如何与它们交互怎么会可用来改善经验吗?有时学习的最好方式是通过观察分析大例子并持续探索UX设计法则脱机东西像开销,信号符和反馈并参数特征根植心理学 理解心理学 会令你成为更好的设计师
需要更多技巧建议提高UX设计师的工作水平时,请查看

