通信在用户界面(UI)和用户经验设计.理解用户感知和理解你的工作是关键Gestalt原理可以帮助你实现这一点
开发者Gestalt心理学家,Gestalt原理描述我们如何解释和处理周遭复杂刺激表示思想有集合组织元素的倾向 并用可预测的方式格斯特尔特原理归纳我们思维方式
指南中,我向你们介绍五大Gestalt原理,并介绍它们如何为方便用户设计作贡献
简史Gestalt原理
20世纪20年代,德国心理学家MaxWerthemer、Kurtkoffka和Wolfgang Kohler研究人感知和混乱问题他们投入理解我们的思维 理解我们混乱环境
通过观察,Wertheimer、Koffka和Kohler理论显示,我们倾向于分组元素、识别模式并简化复杂图像但我们不随机这样做-我们的努力往往归定原则.他们称这些原则为Gestalt原则
自概念以来,Gestalt原理被所有学科设计师采纳UI和UX不例外
5Gestalt原理
万一你在这里, 机会就是你工作 建设技术生涯无论是有志UX设计师或刚起步UI专业性Gestalt原理都可帮助你理解终端用户将如何解释和引导你的工作现在让我们详细探索每一项原则说明Gestalt原理 我们选择了大二分击5Gestalt原理
自由使用可点击菜单跳过Gestalt原理开始吧
开工近似性
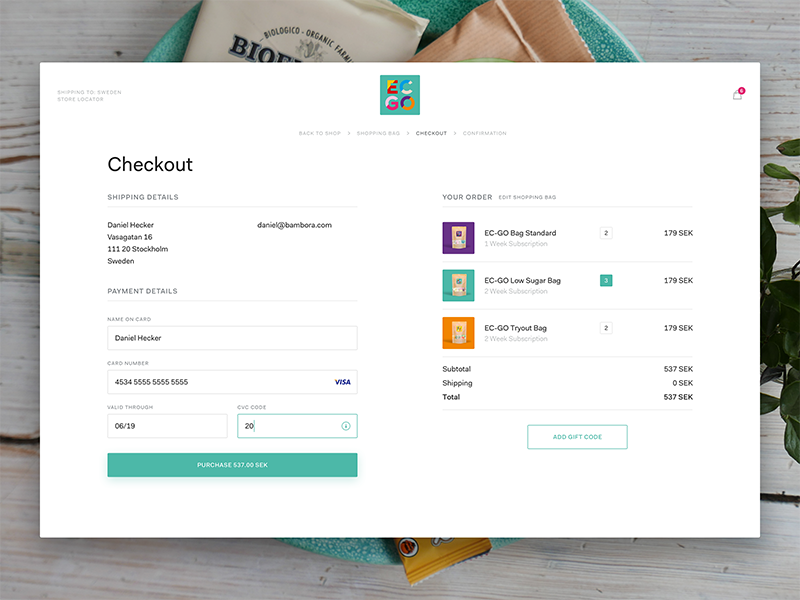
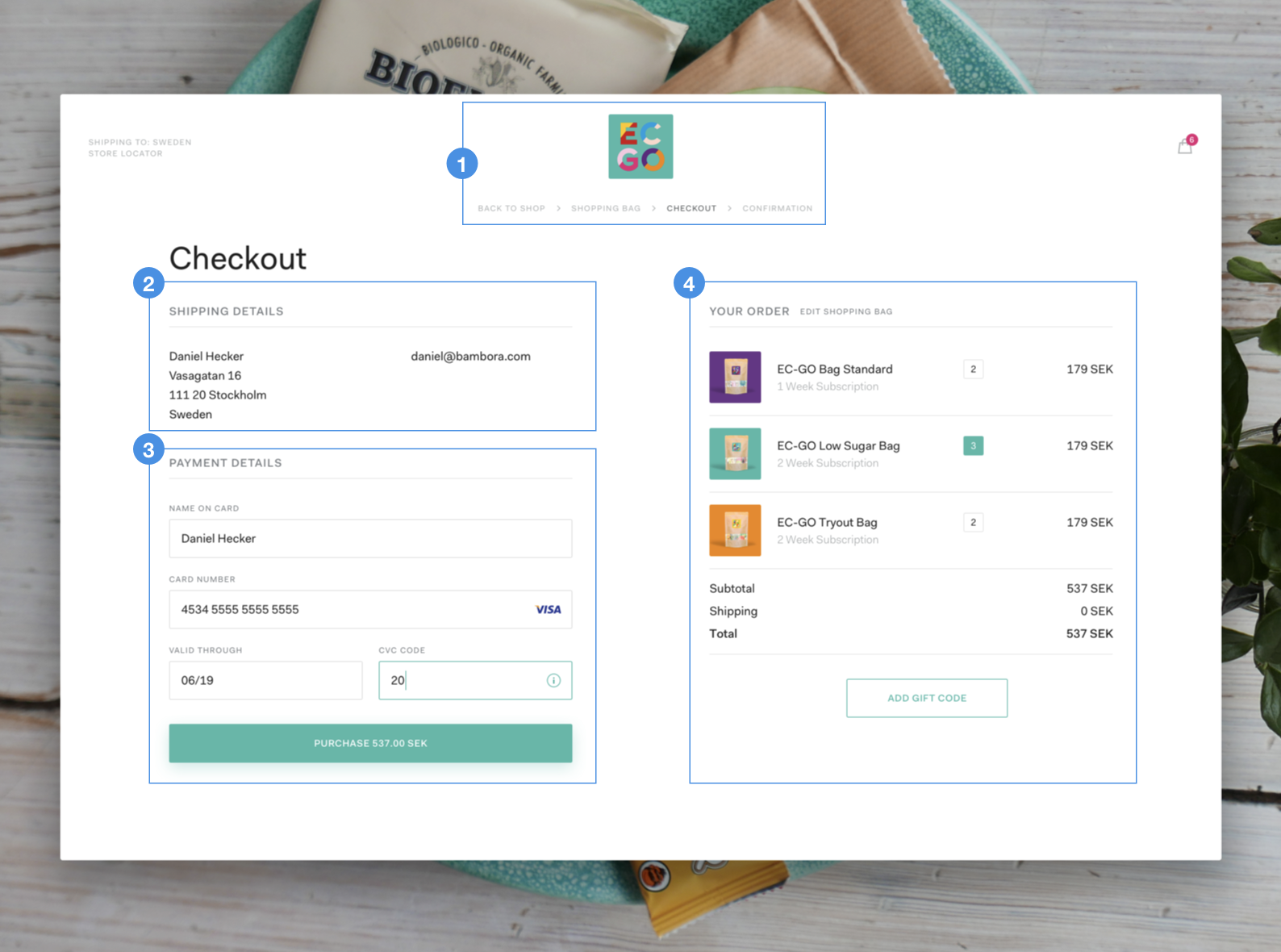
近距离原理表示,当元素相邻时,我们往往视之为群体深入理解它,考虑冷检表MattiasJohansson下方显示整洁吧

源码 :稀疏
中我们看到四大元素组,标记和编号如下

这些群不置箱内或清晰划分周界然而,我们视之为单列内容集群我们这样做是因为每一段的元素彼此近邻
近点看时会发现分组3组中,每个输入字段和标签都被视为单独的组第四组中,每一表项被视为另一项目近距离操作原理
二叉相似性
上传一包M&M红色组化 绿色组化 黄色组化我们偏向于分组元素 看上去像对方
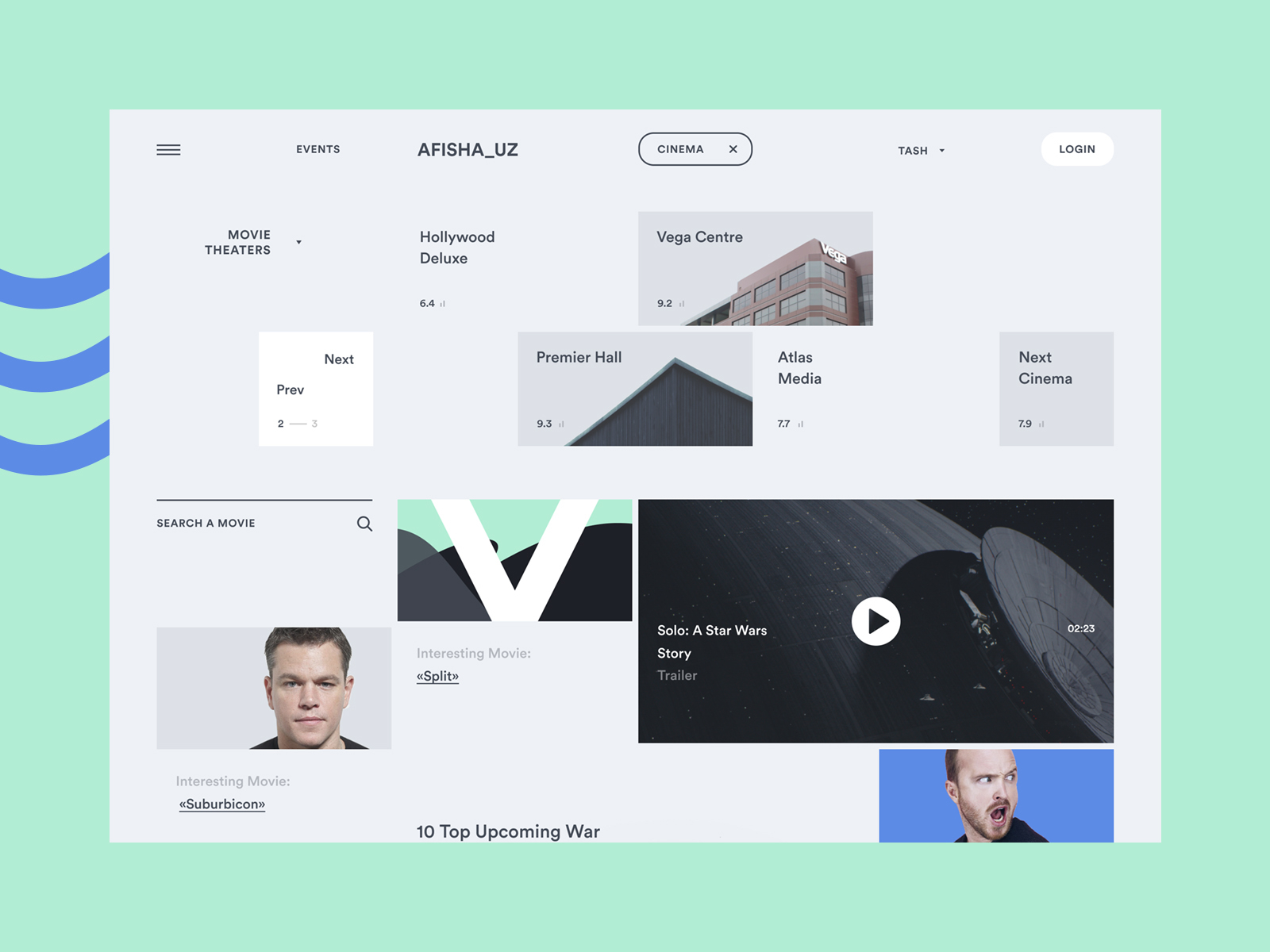
下方大字片谢尔佐德·米尔扎赫梅多夫大小用于通信关系特征相同的带和电影设置在大小相同的瓦片上通过快速滑动页面,我们能够判断哪些剧院和电影属于同一组消息性视觉吸引力

3级连续性
是否注意到你的眼睛喜欢沿线行走 随行和随行思想偏向于路径和分组元素 并联成对齐这是连续性原则
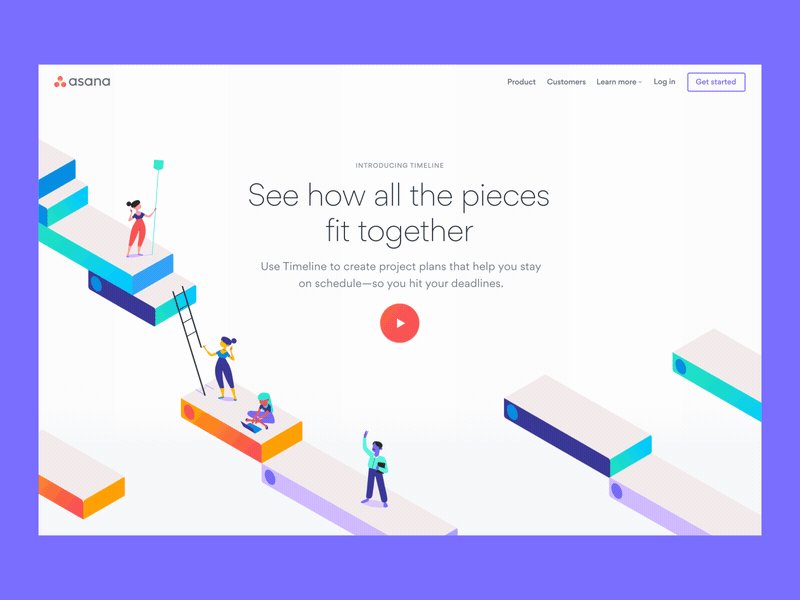
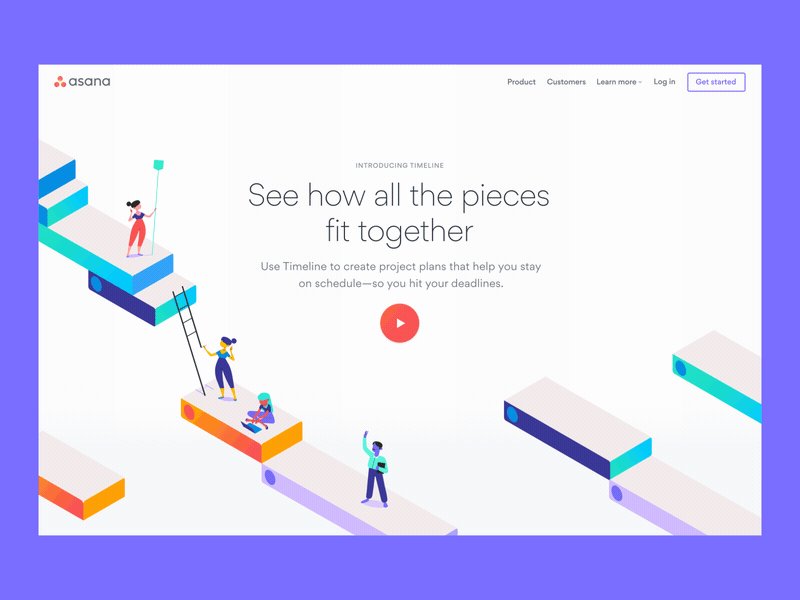
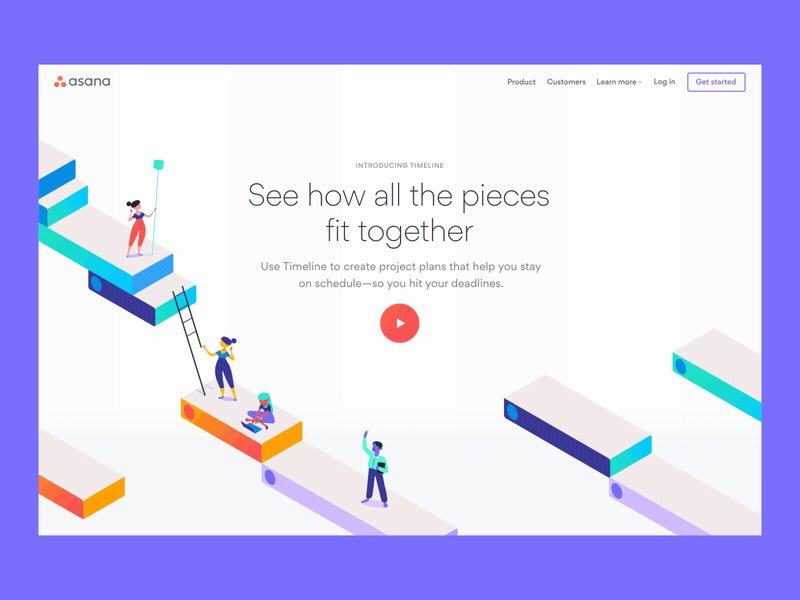
可使用线捕获并引导用户切入界面内重要元素德文Jacoviello创造性地使用一系列平台吞没并引导用户登陆Asana登陆页时线工具值建议

4级关闭
万一有机,我们的思维会选择简洁性.整体比多部件更容易处理, 我们将补缺或连接点完成隐式形状或图像
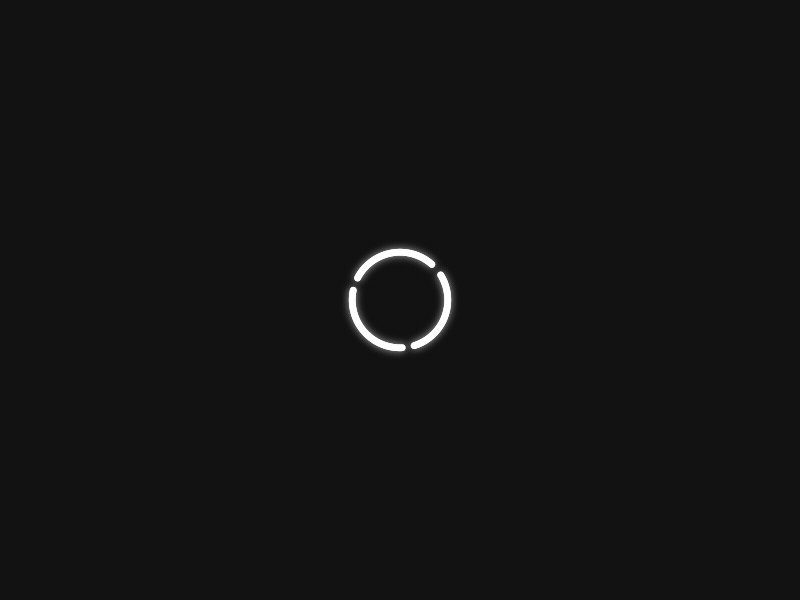
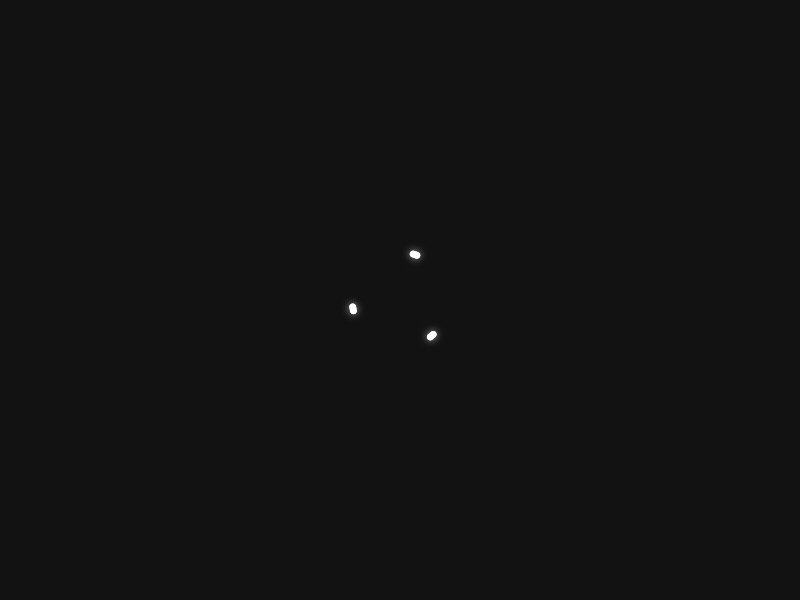
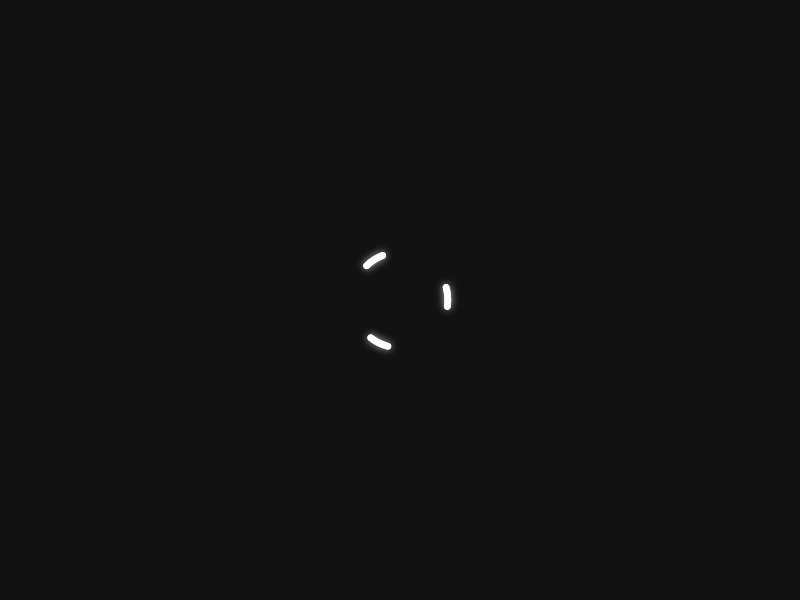
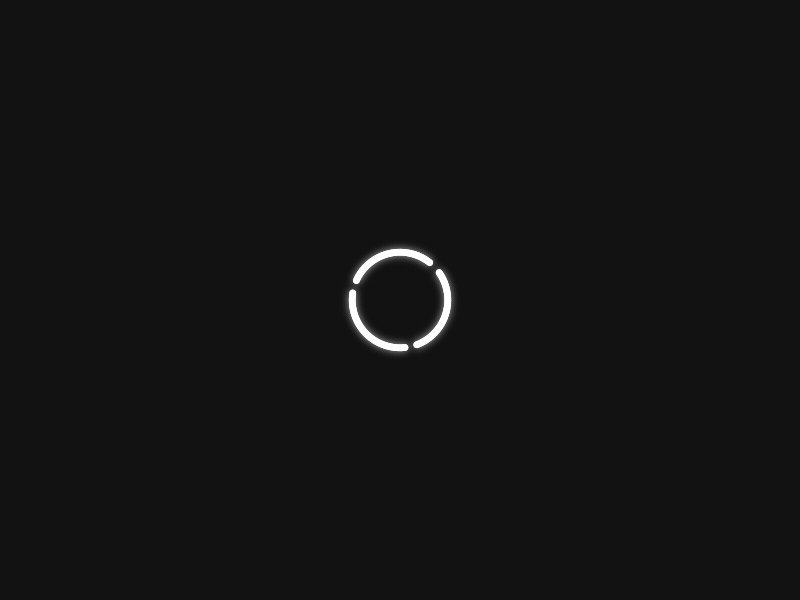
加载器是用户界面中常见元素每当产品需要多点时间完成任务时,像刷新或处理支付,加载器会通知我们产品仍在后台工作
赫里斯蒂那州显示关闭原理运动线开发动画从不真正触摸彼此,然而我们看到圆圈

5级连通性
在所有五大Gestalt原理中 连通性可以说最易理解连通性表示当元素互连时我们倾向于分组就是这样
多区应用特征登机这些天以上是打开新应用时前几块屏幕常有地显示美动画和图形 并分享你新下载应用中最优部分
分享搭乘纸张柱下方显示中美情侣住在粉色泡里内含字符和元素并用视觉分组

Gestalt原理:Over to you
等你牢牢抓住后 很容易看到Gestalt原理 遍历UI和UX设计下次你开机最喜爱应用或发现自己喜欢网站,自问:这里应用Gestalt原理吗?单机或组合使用
帮助训练脑部 指针分析你发现的每一大应用 做笔记并从中提取启发训练吧很快你就会在Wertheimer、Koffka和Kohler的帮助下 搭建你的第一个大产品
帮助编译设计资源列表, 增强知识技能并提供启发-我们提供六种免费资源-由UX设计师Dee Scarano提供
如果要多学创建真棒设计,请查下列文章:
FAQ
开工Gestalt原则是什么
由Gestalt心理学家开发的Gestalt原理描述我们如何解释和处理周遭复杂刺激表示思想有集合组织元素的倾向 并用可预测的方式格斯特尔特原理归纳我们思维方式
二叉5Gestalt原理和意义是什么
5Gestalt原理如下:
- 近似性
- 相似性
- 连续性
- 关闭
- 连通性
3级Gestalt理论何为重要
Gestalt原理帮助UXUI设计师理解终端用户如何解释和导航工作提供框架 有效和易理解设计 视觉吸引力