无限启动内容 请求TikTok用户告诉你为什么他们爱a
和UI并发 近似无摩擦TikTok月使用量超过11亿并直言以惊人速率生长
文章探索 无摩擦UI分析UIUUUX基础原理 并显示原因和方式
TikTokUI四大可识别原则:Fitts法、Hick法、Doherty阈值和Miller法终于,我们会整理事情 一些关键外送
跳过某段简单使用此可点击菜单
TikTokUI为何有这么棒
多数用户会证明TikTok可能疯狂上瘾
质量它常令人发指, 遍历曲折和深层
上传天才UI无限滚动算法 自动游戏标注内容
问题是什么令TikTokUI如此优秀 并没有得到你所期望的关注
四个关键相关因素-UI和UX原理-使TikTokUI如此有效
- Swipsing法则
- 简单性(Hick定律)
- 即时奖赏和用户控制
- 无思想
开工Swipsing:Fitts法则和TikTokUI
tikTok应用的第一个UIU即Fitt定律诺曼尼尔森集团文章Fitts法理应用描述原则聚焦点
Fits定律给了我们时间关系指针(如鼠标游标、人指针或手)移动到特定目标(如物理或数字按钮、物理对象)以便以某种方式交互作用(如点击或抓取它等)。
插入UX术语FittsLaw约时用户获取-TikTokUI案例-触摸-目标即任他们触摸NNG解释法律的两个关键方面:
- 距离越远目标越长用户触摸它-关闭目标更容易触摸
- 目标越大,用户移动时间越短-重目标更容易触摸
移动UI上下文表示大近事物更容易触摸原理如何影响TikTokUI设计
单词擦擦
Swipsing向用户提供目标 广度近似你能想象
无论是左手、右手或两者,用拇指擦都并非总是可能-这很容易
取下段视频是最常用动作tikTok用户使用a时使用,给他们一个大目标-它总是接近他们的拇指-超智能UX决策
并-像你们中任何一个跳上快速滚动 只吸进TikTok兔洞3小时 会知道-它不可能怀念FittsLaw在TikTokUI中如何演练关键部分 几乎不可比上瘾经验
二叉简单性:Hick法和TikTokUI
简单性常被阻塞为UI成功信号,并有很好的理由
第四列表和Emily Stevens博客最重要的引文15感想UX设计引号由Scott Belsky提供,Behance创始人和Adobe产品主管:UX规则:更多选项和更多问题
引文HickLaw简洁化数条UX/UI原则
描述Hick法则的另一种方式是,选择太多和太复杂使得用户不太可能实际选择越多选择用户决策越费时,因为分析瘫痪更有可能发生
TikTokUI和UX多次可见此法的影响多应用程序引导新用户通过产品游览向新用户介绍几件可以做的不同事,TikTok简单播放视频

简单化是TikTokUI成功关键成份
完全删除选择是HickLawUX最终定性
新用户第一次开机时不仅没有选择做什么, 而且还立即接触到我们在引言中谈到的值: 无休止、开机化(即时个化)内容
没有学习曲线,没有长复杂用户行程, 也没有从新用户向专家用户过渡TikTok简单性兼容并包,兼容性即简单性
希克Law在tikTokUI打出场的另一个地方就是它简单UI用户想做的一切都可直觉实现并点击几下设计上几乎无摩擦
TikTok设计团队向Wired解释TikTok破解应用设计的所有规则-但不知何故它仍然有效:
平台鼓励每个人造物主, 我们的主要目标是降低内容创建屏障, 从应用设计到编辑工具 和过滤器
消除内容创建者屏障导致内容越来越多,TikTok算法可以创造更多个性化经验
用户选择的减少导致简单应用少用点 引导我们学习TikTokUI下一个原理
3级米勒法和TikTokUI
许多人会听说过传奇 UX标题 由史蒂夫克鲁格不让我思考.
UX和UI设计师所记住的目标之一是不令用户思考,你不必走太远才能看到这个概念如何应用到我们已经覆盖的原则中去。
UX原理与不令用户认为Miller定律密切相关,它规定普通人只能持有工作存储器7项(增减2项,有效介于5至9项之间)。深入进取原理检验MillerUX设计法是什么.)
意指减少用户认知负载(完成任务需要大量精神努力)至关重要,TikTok UI肯定不需要太多精神努力使用
和易刷上前段一样,其他关键用户动作都很容易从大拇指带内实现(用户用大拇指很容易达到区域)。
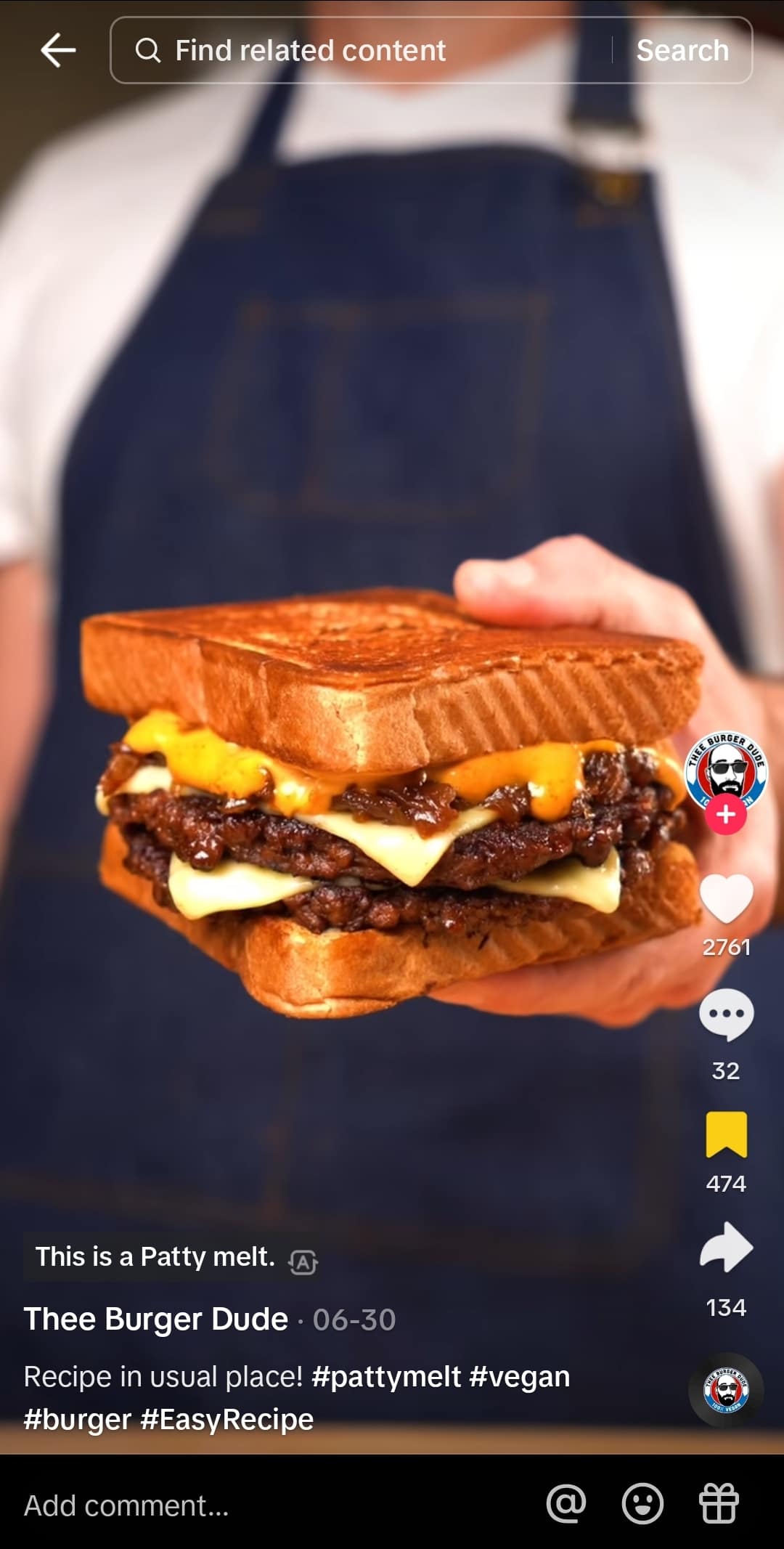
用户可以看到创建者细节,并跟踪从右侧栏分享内容,右侧栏为右手用户大都方便定位(取决于源码,约70%至90%的人为右手语)。
这些行动清晰可见图标设计不与后台视频内容混入顶端图象右侧垂直堆放使它们极易在主动作垂直滚动间操作
所有这一切都表示大多数动作 几乎没有认知负载TikTokUI使用户超易做自己想做的事,而这种分心清除使用户更容易上瘾
4级即时奖赏和用户控制:Doherty阈值和tikkUI
Doherty阈值是人机交互速度的UX原理基础三大简单思想
- 应用网站更有可能引起用户注意,当用户感到自己控制交互时。
- 用户在不必等待响应时更有可能控制交互作用(具体地说,他们应看到响应小于400ms)。
- 快速响应用户动作的应用程序和网站更有可能引起他们的注意
使用TikTok时会立即发现网际和数据问题-网际和数据问题-新内容加载表示即时奖状 形式新内容
并意味着少有机会分心使用TikTok应用Doherty阈值是其上瘾性的一大部分
TikTokUI提供用户控件交互不仅很容易刷新内容不立即触动, 他们知道喜欢、评论或分享内容会影响应用显示的内容
实情是应用或用户真正控制 两者都非常需要辩论 和一些我们没有空间 进入现在
毫不疑义的是瞬时奖励TikTok手出手-和随手控制感-combine组成其上瘾性的一个强力部分
并分析四键UI和UX原理 并发TikTokUI
密钥外送
无疑地tikkUI
不仅允许用户很容易吸进沉浸式定制体验中,任何人想创建内容都很容易地在TikTok上创建内容
四种关联因素-全部基于UX和UI关键原理-都有助于TikTok高可用性高上瘾UI:擦除法(Fitts法)、简洁法(Hick法)、不思维法(Miller法)和即时奖赏和用户控制(Doherty阈值)。
然然你无疑能在其他常用应用中发现其中一些因素, 极有可能他们没有像TikTok设计团队那样智能地使用这些因素。
有兴趣深入了解UI能或打乱品牌成功效果跳入免费短程.
如果你发现这篇文章趣味 你可能也喜欢这些

