写字比为网站或应用选择一流字体还多艺术用字面实现界面与打字作业时多加思考 包括可读性、可读性、可读性 和层次划分, 你对打字使用可标志良好接口与大接口之差
提供简便行进图 无缝整合编程取用核心原理 引导你使用缩写UI设计
直接跳进
开工何谓打字,何为重要
深入细节前,先快速刷新排版实为何-它为何如此重要.
发回11世纪时,打字全靠打字方式使拷贝易读易读易读易读字型风格、外观和结构都包含字型结构,目的是引出某些情感并传递特定消息给终端用户并同时保证字面对网站或a的视觉平衡性, UI设计师通过保持高可读性优化网站无障碍性
并带用户界面维生 良好的打字程序
- 建立品牌识别法,从微信鼓励用户将网站特写字型与名牌相联
- 通过观察用户如何消化和感知文本传递的信息来影响决策,
- 保持读者的注意力 通过打乱和难忘
职业formryUI设计导师Olga提升排版为何重要,
二叉排版程序设计起什么作用
字型制作远不止选择网站美型良好、深思熟虑打字对良好的用户经验至关紧要-忽略它的重要性可能有害无益
用户先登陆网页或应用时,扫描页面而非阅读页面清晰层次分明和干净字面对造出极优第一印象至关紧要-并归根结底将其保留在网页上
获取用户注意力后 下一个挑战就是传递信息人习惯以文本形式接收信息, UI设计师有责任确保字面帮助传递消息而不是分心
最后,打字法应无缝地与接口中的其他元素混合并起胶水作用,将之全部绑在一起它应定出产品总基调,与其余图形协调工作创建美学取悦全视觉平衡
多事杂技

sfcd.com)
3级排版的不同元素是什么
切入实战部分前, 让我们提醒自己 不同元素打字
字型和字型
字体指构成字型的权重、宽度和样式,字型由相关字体组组成三种基本类型为serif、sansserif和装饰
一致性
保持字面一致性是避免混淆的关键坚持相同的字体样式会帮助读者即时理解他们所读的东西,并开始注意到模式
白空间
白空间指文字或图形空间用户往往不注意它,但适当使用白空间可确保接口畅通无阻
对齐
对齐过程是统一编译文本、图形和图像,以确保每个元素间有相等空间、大小和距离
颜色显示
最令人兴奋的打字元素之一是颜色颜色有三大密钥构件:值、hue和饱和度好设计师会知道如何平衡这三个构件,使文本既可捕视又可清晰识别,即使是对视觉缺陷者也是如此。
层次划分
分层构建是排版学最关键原理语法层次图旨在明确划分优先应注意阅读的显要拷贝和标准文本拷贝
对比度
相似层次对比帮助向读者传递你想要强调的理念或消息
4级UI设计中如何使用打字
是时候实践我们所学的打字实践3个关键步骤作为引导参考 开始将打字输入接口从选择字体过程开始 先研究UI设计排版的两个主要原理:可读性可扩缩性
选择字体
选择字体时有很多事要考虑最重要的是 名牌个性 产品或服务提供 和观众无限不同字体设计出价, 每个人带自己的情绪和风格到表上, 选择右字体不应该快速决策
单件设计中多字体诱导用户使用,对用户可能压倒性效果换成字体配对和打字,先使用同族字体-换句话说,单页字体同型字体创建和谐共事时,粘合一字表将自动增强界面的内聚性
多字形仍然带得足够广度以确保您为不同目的拥有丰度变换举例说,某些字面包括斜体、扩展式、粗体和压缩式选项等特征允许更多创举安排的同时,应避免玩太多字体样式
并非所有字体都平等创建(可读性),当谈到可读性时,安全打它总是比较好serif字体选择打印传统称谓更易读-sers-serif字体更适合数字界面下一段多谈可读性
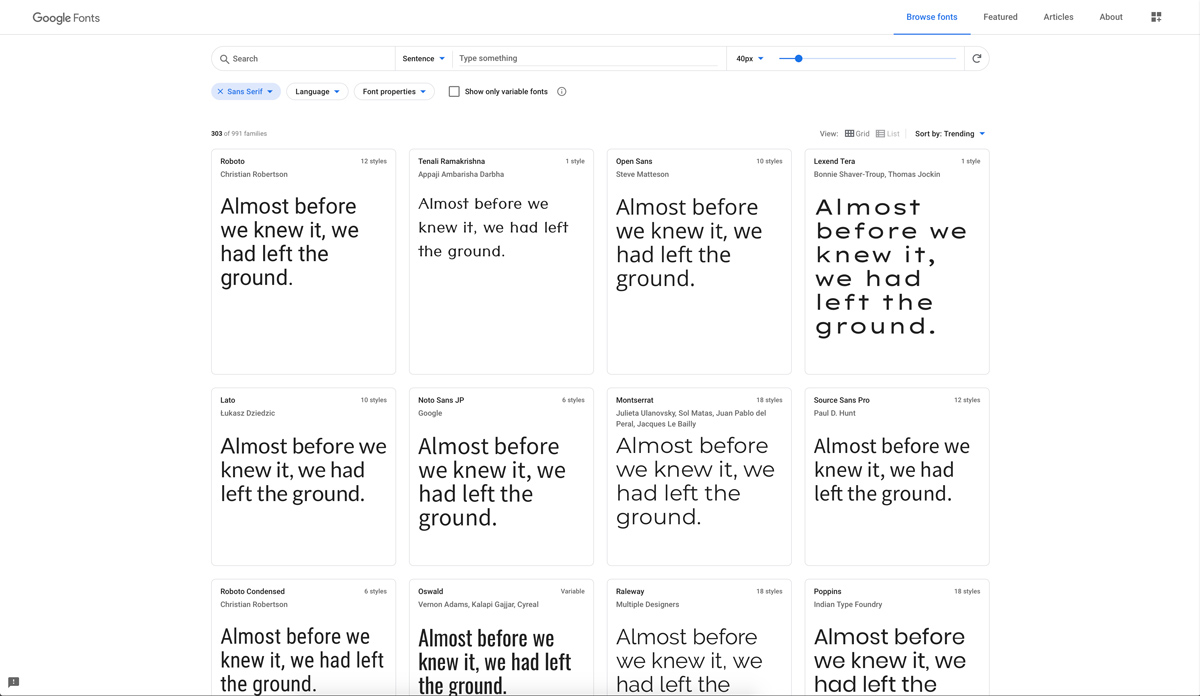
最后,选择字面时,关键是要保证您的字体方便浏览器常用字体库等Google字体提供网络字体文件,浏览器中可提供最少问题Pro提示:下载web字体时,从不下载更多字符集
深入了解UI设计中不做哪些工作,查查手动指南UI常用设计错误-和如何避免错误.

可读性指整体阅读经验的质量UI设计师通过谨慎管理类型对比度、大小、组成和颜色实现可读性界面上文本应直通流给用户,将认知负载保持在最小值并保持视觉缺陷者可访问性方便用户阅读丰富经验,
格式化
在世界许多地方,用户常从左到右从上到下阅读-所以保持文本向左是保证可读性的第一步一致性左边缘也为眼睛写完每一句后返回提供位置,这使读数块文本快速易解格式化时,良好实践避免有单词段尾行的“widow”。
白空间
白空间是一个关键方法 减少文本量 读者不得不消化白空间的好用将命令用户的眼睛,教他们读读-和读读方法刻意使用它滑动白空格可能意味着用户为辨别关系太近的词而争先恐后另一方面,太多白空间会混淆用户
层次划分
良好的层次可使用对比度、拼接板、交替文本大小和边距实现
线高度
线高度指文本垂直嵌入线程理想线高度取决于字体本身大小, 使用标准字体大小16度时, 1.5线高度被公认为良好起始点可相应调整行高度,如果基字体大小小或大
字母间距
字母间距为单字母间距字母间隔常为设计师所忽略, 但它会改变文本可读性使用字母间距时考虑的一些基本指南如下:
- 增加字母间距大写文本
- 增加字体大小时减少字母间距
- 增加字体权值时减少字母间距
行长度
行长度指文本块宽度短线优先使用,因为它们更容易阅读屏幕宽度1440px和基字体宽度16,屏幕上文本建议线长度介于60-80字符间范围可调整为移动屏幕每行35至45个字符

(Source https://www.wonderlandindustry.com/careers/)
可缩放性
呼呼-那可大有收场上端为可缩放性 响应性打字艺术前几篇文章中,我们讨论响应设计, 指用户界面适应并重新调整视屏幕大小而定某些字型在较大尺寸传递时很容易可见,而另一方面,带极精美字母表或装饰度过强设计字型则可能在小设置中破解保证打字可缩放是将打字输入用户界面的关键步骤
可缩放字体,又称外部字体或向量字体,可扩展或缩放而不产生偏差的字体形形字符存储为数学公式除提供形形形色色大小外,可缩放字体还具有附加优势,因为它们最能输出设备分辨率分辨率越强监视器越快可缩放字体查找越好
字体系统(全套字体遍及产品)包含多功能字体,从小标签到大标题和大容量内容,选择与多尺寸兼容的字型,促进每种尺寸可读性可用性其中包括拉图大学和Avenir
测试界面内文本可缩放性时,一定要使用真文本LoremIpsum占位符在某些例子中无疑有用,但用对界面有重要意义的词句和句子的字母测试适切性,将使你更现实地理解这些词句的广度

源码https://codepen.io/matejlatin/full/oRLaXy)
终极思想
顶部似乎像最后樱桃, 排版法将支配UI设计-所以正确处理是很重要的不确定从何开始 花点时间看其他人在做什么即使是跟踪社会媒体打字标签或查找Pecles打字会给你们一些关于外面事物的好点子记住: 和 UI元素一样, 功能应放在前端!
Keen多学UI设计查这些相关博客文章