起步时用户界面设计师理解所有类型用户界面 是一个挑战
快速向当前日发展技术比任何时候都快虚拟现实将如何改变我们与接口交互方式所有这些新平台之间的关键差别是什么?何谓不UI这些都是几个问题,我准备在这个文章中处理
开始吧

开工用户界面这些年来是如何进化的
信不信由你 计算机过去完全机械化 就像汽车或翻转开关 系统齿轮转转计算算法绝对不是用户友好 至少不是按今日标准
计算机最终完全变电化 组件增价更高强命令现在可以通过键盘输入并发送计算机,结果输出放屏幕上正想找点事做
键盘长期保持王位(有些人会说它仍然是! ),但当点击鼠标上场时,人际交互作用变得更有趣第一次感觉你触摸的东西
用户有直觉驱动这些机器,图形用户界面开始变得非常复杂,导致复杂图标并大调色板.
随时间推移,用户界面变得越来越复杂,键盘和小鼠驱动键盘和小鼠也变得越来越复杂。
由这些新计算机如此强健和界面如此精密,UI设计师的工作变得越来越重要。需要深思熟虑 设计周全 使用趣味
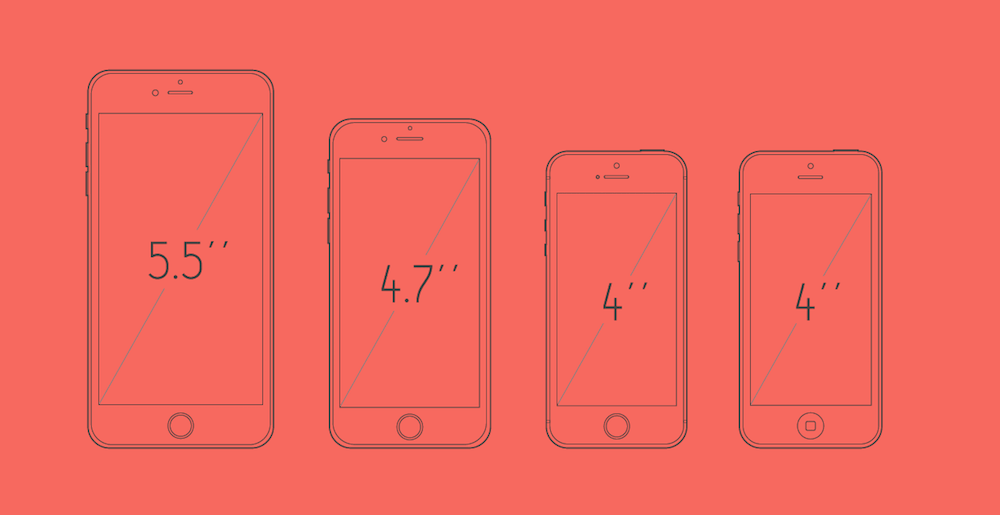
自2006年iPhone发布后情况再次改变自那以来,手机最终变得像桌面和笔记本电脑一样强(如果不是更多的话!)数十年使用伴之以这些强新设备 产生一连串新趣味交互免键盘鼠标后, 我们可自由抓取、按下、闪转并浏览心内容
地平线上有如此多趣味技术像虚拟现实、可穿戴器、智能汽车等用户界面经验设计程序更重要并比任何时候都更具挑战性

二叉Smartwatchs真的会上手吗
智能手表像苹果手表或三星Gear保证超直觉交互试想一想手表边看方向边驾驶或偷看通知旁听,而不是通过查听手机中断对话
虽然这些设备超趣味,但它们可能永远达不到智能手机今天所享受的无所不在性。第一,有少数东西不利于他们:电池寿命差,高价标签差,缺少特征举几个例子
问题会整理整理, 如果给足够的时间, 即便有这些缺陷解决, 值建议是否足以替换智能手机?或智能手表注定是 Robin电子配件 智能手机仍然是蝙蝠侠
问题大点是 将虚拟现实注入组合后会怎样小地图显示多有用 当整件东西可以投射到挡风玻璃上何必望下通知 时它会出现在你眼前
智慧守望者无疑是真正有趣的技术片段, 但他们现在只是我们所熟知和爱的智能手机的旁听者并可能永不居中心舞台 VR进入它

3级UI名词
时到UI设计趋势街上新来的孩子 名字不归UI声音反直觉无关紧要
UI表示用户界面应完全从用户方式中跳出,允许更多直觉人机交互.想象一下对设备说话的方式 你愿意与另一个人或只是用手引导启动复杂函数保证不使用UI
消息传递应用像魔术并克洛用户界面没有经典意义取而代之的是,单靠文本与app交互脸书甚至与Siri竞争者并发M
连Siri都离人远几里 不只是个难为情的虽然幽默的机器人现实是,我们还有很长的路要走, 才能像我们聊天一样与计算机聊天, 但它绝对地平线上

4级虚拟现实将带来什么新互动
当我们谈论未来技术时, 我个人对虚拟现实最感兴奋技术有可能完全提升 引导日常生活但它将带来什么新互动
合并物理和数字世界
接口将不再活在你口袋小屏幕后取而代之的是中空投送个人脸书剖面图将悬停在他们身旁,他们最新的instagram拍片也将悬停在他们身旁。
并意味着用户界面设计师的工作 将发生巨变人目前通过二维屏幕与计算机交互用户界面投射到现实世界后,将不再是这种情况用户界面将多三维化,UI设计师将不得不改变技巧
物理手势
未来键盘和鼠标充其量似乎老化避免点击,我们将使用词手手势与计算机通信试想进入拥挤咖啡馆,但你看不到单笔记本电脑取而代之的是,每个人都变幻不定地向天空挥臂按今日标准讲,这至少会怪怪的但相信我,这似乎像今天看屏幕一样常见
说到这一点,这不是一夜之间会发生的改变UI设计师有充裕时间准备,

5级UI设计师的角色会如何改变界面
平台和技术快速变换 只会加速变换穿戴器、虚拟现实、自驾驶车、无人机以及其他事物的兴起,UI设计师角色也将改变
UI设计师和3D建模器之间的线段开始模糊设计趋势也将随着这些新类型接口成熟化而开始剧烈波动由今日UI设计师控制最新趋势 这样未来尘埃就不会留下
等新技术出现在现场时,别害怕探索它 研究它 设计一刀帮助你成长为设计师 未来证明你的技巧
想要多学点UI设计检验这些指南

