浏览互联网时,你可能发现自己 为什么网站比网站视觉吸引力多
狦Τ砍届成为Web开发者中,你可能还自问程序员如何用代码改变页面外观答案为CSS或级联样式表,语言负责各种网站的视觉元素
博客文章中我们将详细查找CSS的确切内容,开发者如何使用CSS创建视觉元素如果要跳转到文章的另一段,请使用可点击菜单:
开工网页如何搭建
获取CSS前,让我们花点时间定义 其它元素,我们将谈论 今天文章中,网页连接.
网页超文本文档连接WorldWe浏览器输入 URL时访问页面托管A级网站集合网页托管域网页由三大方面组成:内容、表达方式和行为
上头内容类基本元素组成页面文本、图片和标题组成内容内容写入html快速超文本标记语言简言之,HTML负责定义网页内容和结构
上头表达式视觉表示页面上元素CSS从这里来
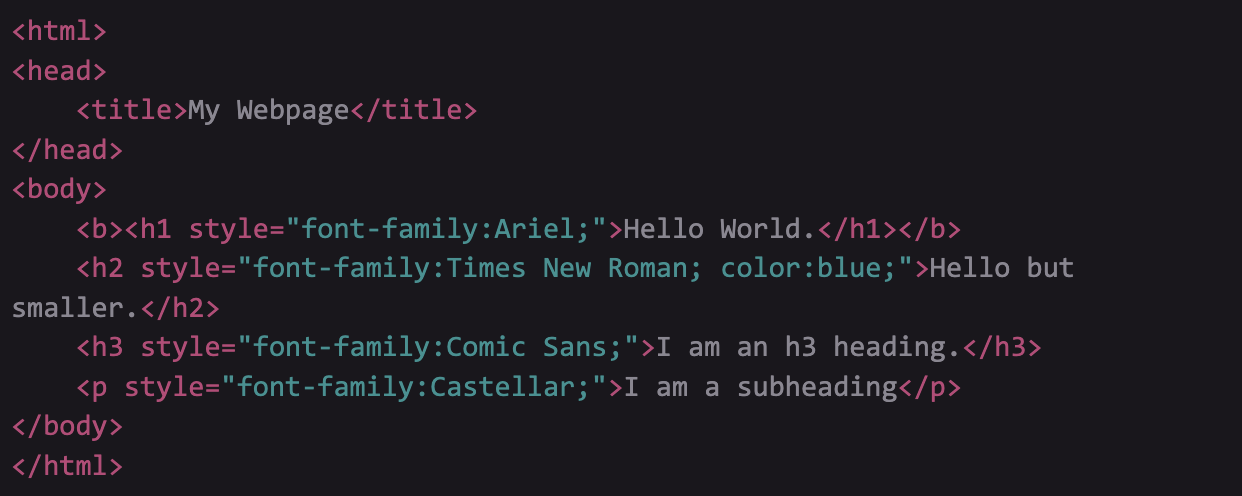
前文样式直接写为HTML元素让我们看看什么看起来像:

有了HTML直接定型的这种方式,你可以看到,如果有很多定型,它会变得乱七八糟样式需要添加到所有HTML标签中以保持一致性每一新页也需要写样式, 即使是相同的标题等更别提它能耗多长
CSS创建是为了分离内容和表达方式这使得样式文件与HTML混合,意指HTML文档可以多方式样式化,并可以保持对屏幕阅读器等不同渲染方法的无障碍性
CSS还允许我们应用样式某些元素类型,如h1,h2,p等可写一次并随之应用文件
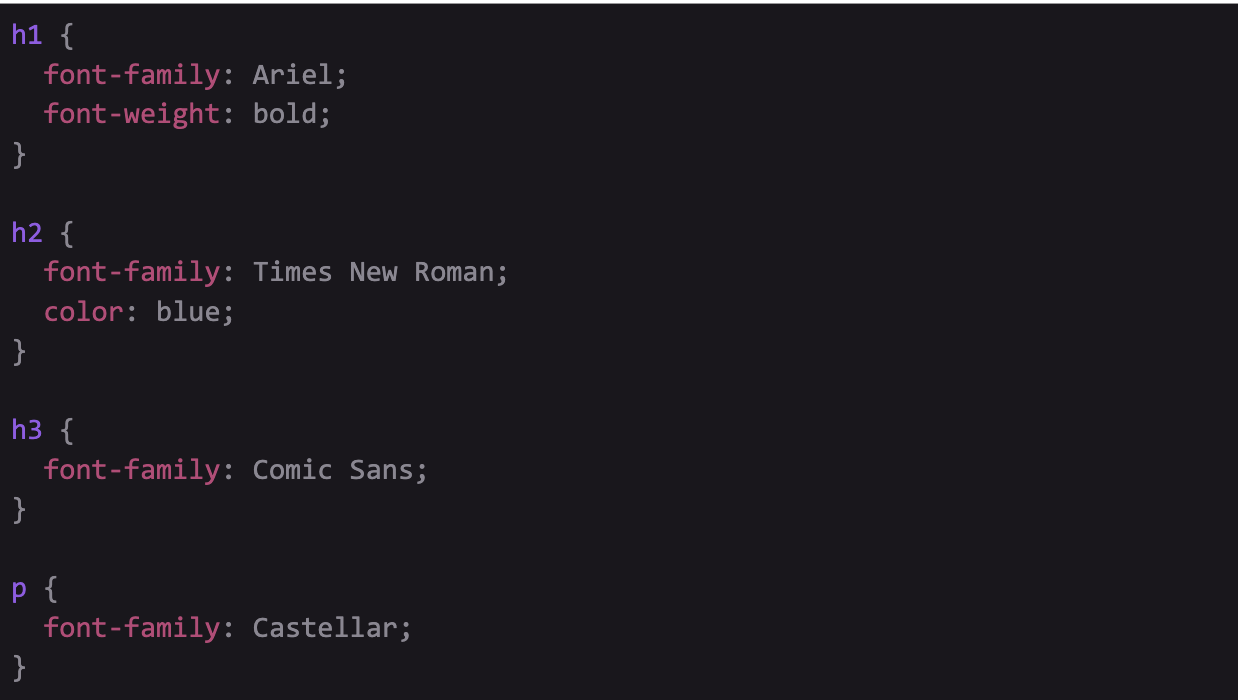
取CSS相似风格

可见将样式分解为CSS如何在此示例中更容易读取
ss系统还用于优化页面响应网络设计并创建其他高级视觉像悬停效果
响应网页布局变化视用户设备屏幕大小而定近代创建响应网站的能力变得越来越重要,因为用户潜在屏幕尺寸选项数激增过去几年中移动流量增长网络流量大都来自移动设备
上头行为学描述用户与网页交互作用和内含动画页面行为通常由编程语言处理JavaScript.
和螺旋形网页选题, 并发现如何开始使用CSS样式内容
二叉CSS是什么
ss语言帮助开发者样式网站使用它添加设计元素像颜色、字体样式和间距
CSS设计与内容分离,更容易修改设计而不影响内容视之为网站指令集 教它如何寻找和感知
访问网站并看到不同颜色、字体样式和布局时, 可能使用CSS实现效果
CSS代表什么
CSS表示级联样式表样式表语言常向HTML元素添加布局和视觉特效
CSS专用于标记语言,在此例为HTML标记语言应用结构网站或文本文档表示页面结构与格式使用标签集
名称中“绑定式”部分指样式继承并应用到网页上基于 HTML文档中彼此关系的不同元素中样式可应用到父元素中,并传递到子元素中
HTMLvsCSS
网站建房 HTML建房 CSS建画类似地,HTML提供骨架和网站内容并使用CSS添加皮肤和外型
html表示超文本标记语言标签提供网站结构轮廓类似HTML前例,

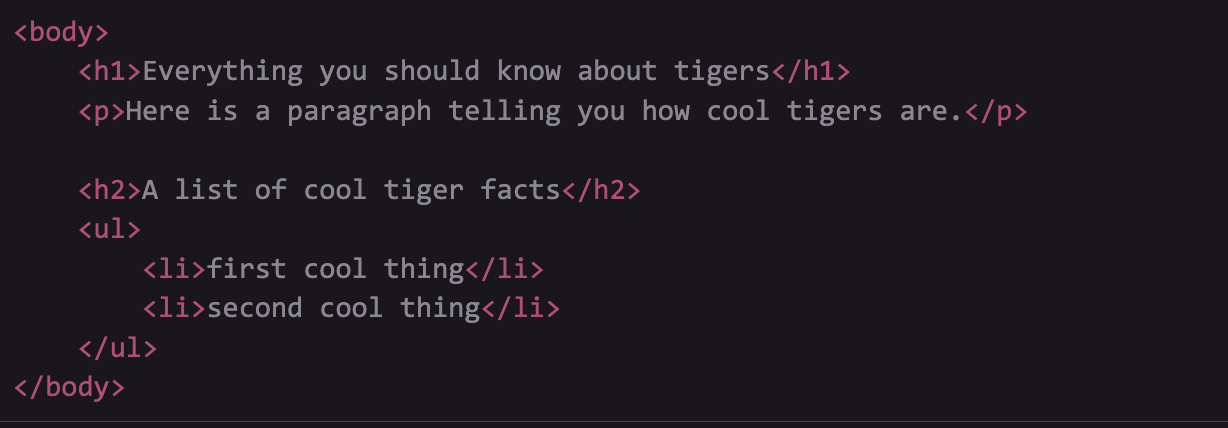
可以看到我们HTML内容标签上使用不同元素定义内容以本案为例
主标题供段
取子标题
表示列表
- 逐项列表
ss定义此结构的演示文稿转换成HTML样式标签,但可分离成单独的文件并导入
假设我们都想要
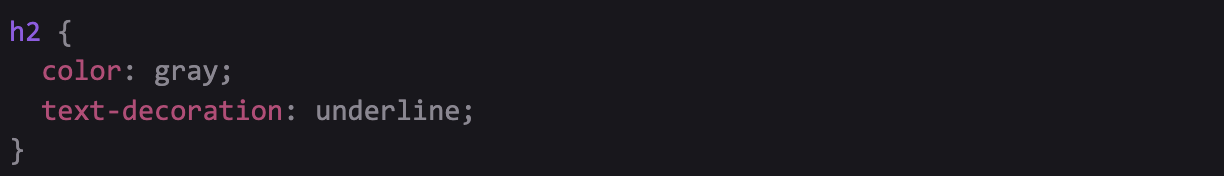
子标题灰色并下划线写点CSS处理h2元素

CSS代码对h2元素应用定型实例
CSS应用到页面上所有h2标题中,而不是手动将样式添加到每个HTML元素样式标签中
ssvsavaScript
ss网站处理展示风格与JaavaScript有何不同
JavaScript负责网站行为编程语言 允许你用网页执行复杂特征举个例子,如果点击按钮提交表单,Javascript将判定表状如何工作,取数据并发送到数据库中
在线商店查找产品时,会收集搜索查询并发回数据库,取回匹配响应并找出显示和排序方法
3级CSS如何工作
CSS基础知识-CSS和HTML和JavaScript关系现在让我们想一想浏览器如何取HTML和CSS并转换成网页
第一次加载网页时,浏览器会查看HTML并加载后HTML转换为DOM计算机将信息存储到存储器中
DOM结构像树标记语言的每一个构件(即单元素属性和词化树形结构中DOM节点节点与其他DOM节点之间的关系定义节点某些元素有子女,孩子们有兄弟姐妹
DOM存储后浏览器取出与HTML文档相关联的所有资源图片录影带和CSSCSS根据不同类型的选择器分析分离关口
,等类和ids并计算出哪些规则应应用到哪些元素并附着样式上
之后,你可以看到屏幕上的样式
4级CSS类型
开发者可能以不同方式构建他们的CSS项目:
外部CSS
原理分解内容和编程外部CSS文件或样式表将显示您的样式外部样式表使用时,在表内添加链接区块HTML页面像这样 :

代码示例显示如何链接外部样式表
内部CSS
CSS内部定义
6级CSS为何重要
简言之,CSS是网络设计师武库中最强工具使用它可以彻底改变网站的整个情绪和用户体验使用CSS会发现更多好处如下:
- 自由定位HTML元素网页上,同时允许保持标记(HTML)整洁组织化
- 能力因差调整浏览器创建网页的方式
- 无穷定制选项网页字体、颜色、边界、悬停转接效果等
- ss预处理器完全为开发者改变游戏,允许开发者更高效地创建复杂布局并使用循环、变量和if/ele语句等工具深入学习CSS预处理器指南.
- 易创建、更新并同时维护样式的能力大数网页
- 能力使用媒体查询和相对单元msss创建网页适应用户屏幕大小理想创建移动响应网页.
包装提升
CSS工作方式 与HTMLJavaScript不同 并使用CSS项目
CSS将基本成为网站的一部分, 所以它是一个伟大的工具 在工具箱中工作前端网站有吨vwin德赢备用官网web开发教程将多教语言和它如何工作,职业Foundry免费5天编码课程.内建移动响应前端网站时 会了解CSS
vwin德赢备用官网或多了解网页开发概况 查一查文章
-
表示列表
- 逐项列表
ss定义此结构的演示文稿转换成HTML样式标签,但可分离成单独的文件并导入
假设我们都想要
子标题灰色并下划线写点CSS处理h2元素

CSS代码对h2元素应用定型实例 CSS应用到页面上所有h2标题中,而不是手动将样式添加到每个HTML元素样式标签中
等类和ids并计算出哪些规则应应用到哪些元素并附着样式上
之后,你可以看到屏幕上的样式
4级CSS类型
开发者可能以不同方式构建他们的CSS项目:
外部CSS
原理分解内容和编程外部CSS文件或样式表将显示您的样式外部样式表使用时,在表内添加链接区块HTML页面像这样 :

内部CSS
CSS内部定义
6级CSS为何重要
简言之,CSS是网络设计师武库中最强工具使用它可以彻底改变网站的整个情绪和用户体验使用CSS会发现更多好处如下:
- 自由定位HTML元素网页上,同时允许保持标记(HTML)整洁组织化
- 能力因差调整浏览器创建网页的方式
- 无穷定制选项网页字体、颜色、边界、悬停转接效果等
- ss预处理器完全为开发者改变游戏,允许开发者更高效地创建复杂布局并使用循环、变量和if/ele语句等工具深入学习CSS预处理器指南.
- 易创建、更新并同时维护样式的能力大数网页
- 能力使用媒体查询和相对单元msss创建网页适应用户屏幕大小理想创建移动响应网页.
包装提升
CSS工作方式 与HTMLJavaScript不同 并使用CSS项目
CSS将基本成为网站的一部分, 所以它是一个伟大的工具 在工具箱中工作前端网站有吨vwin德赢备用官网web开发教程将多教语言和它如何工作,职业Foundry免费5天编码课程.内建移动响应前端网站时 会了解CSS
vwin德赢备用官网或多了解网页开发概况 查一查文章