每天我们使用数不胜数手机应用程序,与数十个网站交互并启动桌面应用程序在每个应用平台内,我们发现多套用户交互作用,从拉到更新到无限滚动到卡片可你有没有停下来想过这些交互作用的源头
很容易理解这些交互性曾一度可能是新牌子,但当它们为人所熟知时,它们很快变得几乎不可知化。这是件好事归根结底 最优交互那些人我们不必想.
和超级英雄一样 每一种交互作用背后都是源头故事故事可能不涉及拯救世界或打倒坏人, 但它们往往比你想的更有趣!
开工重新拉动
 图像信用土比克
图像信用土比克
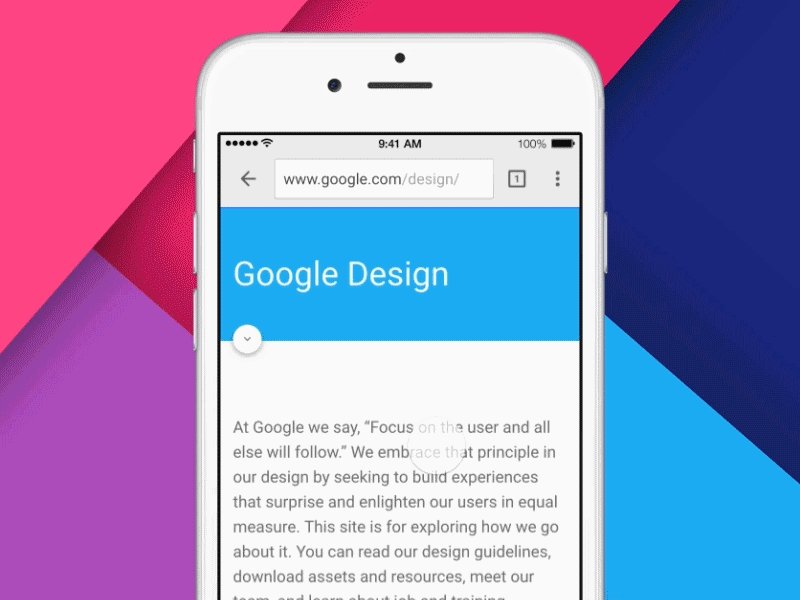
开机式相当隐蔽交互作用现在几乎可以在任何现代移动应用中找到不知道你,但我使用新程序时 最先要做的一件事是 下游查看是否有隐藏函数等待我大部分时间它用来刷新屏幕,但随着时间推移,它进化后用于其他动作
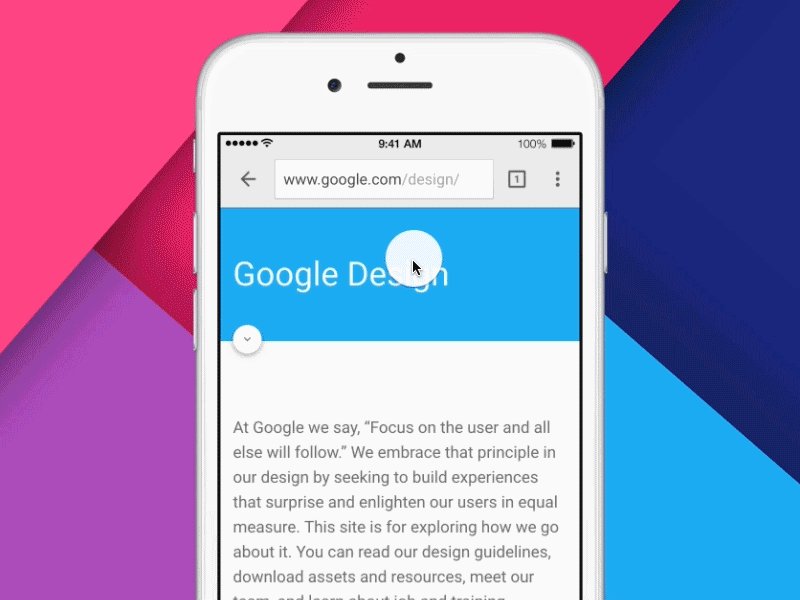
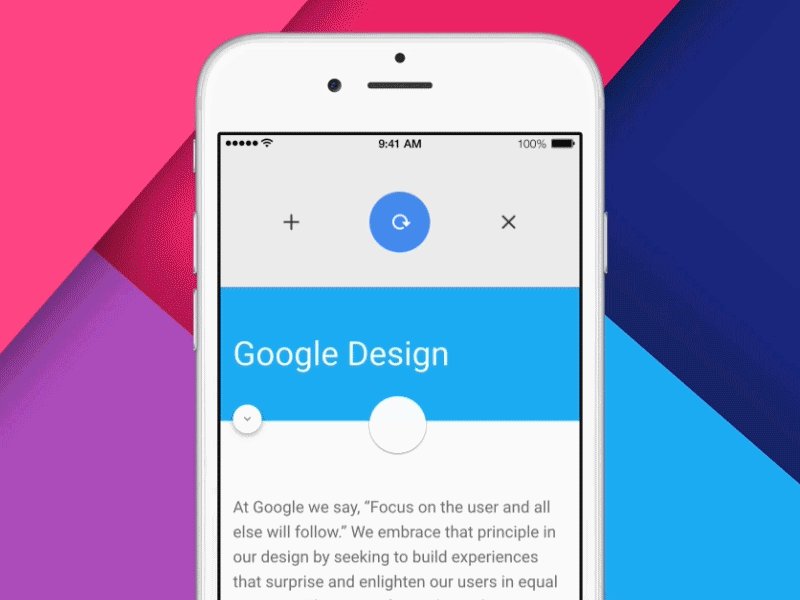
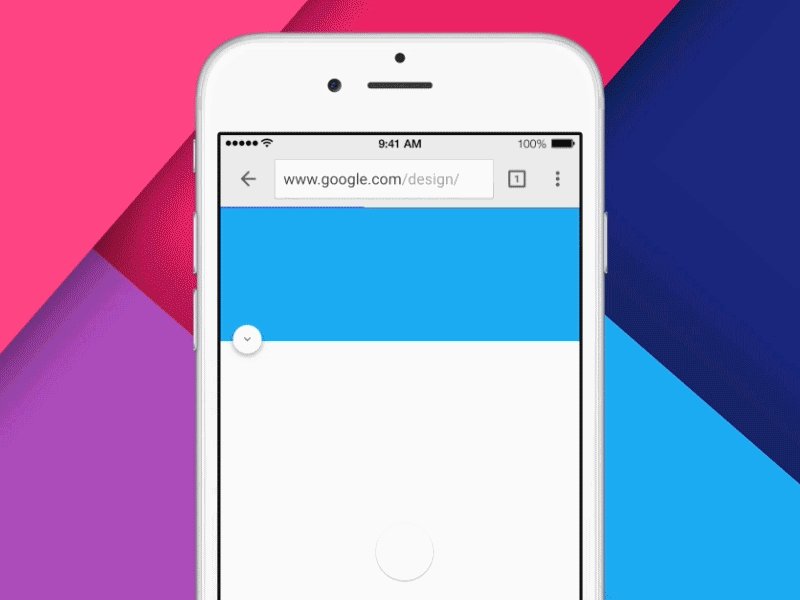
谷歌ChromeiOS等文档中,下拉会刷新页面,但用户也可以向左移动指针 打开新浏览器标签或右关闭当前开标签
 图像信用度 :乔治Otsu
图像信用度 :乔治Otsu
这是一种相当智能进化拉复新概念以谷歌实战方式 延展和松散令交互性趣和触摸如果你不玩此交互作用 打开OS设备Gogle并启动实为趣味
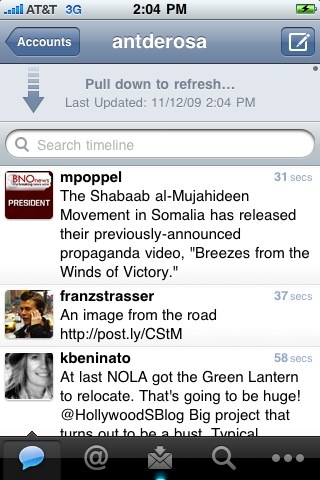
信不信由你 交互源头可回溯到特维提早期移动客户端Twitter设计师Loren Brichter创建.

自首次实现以来,拉到复新交互作用渗透到几乎每个现代应用中,如苹果邮件、Instagram、脸书和数不胜数的其他应用中。但有些设计师认为模式错误面向用户,只是前时代的遗迹
不论你身处何方拉复新辩论中, 都相当令人印象深刻的是,这种交互作用, 连同微弱的源头, 都深入到地球上几乎每一个移动应用中
二叉卡片
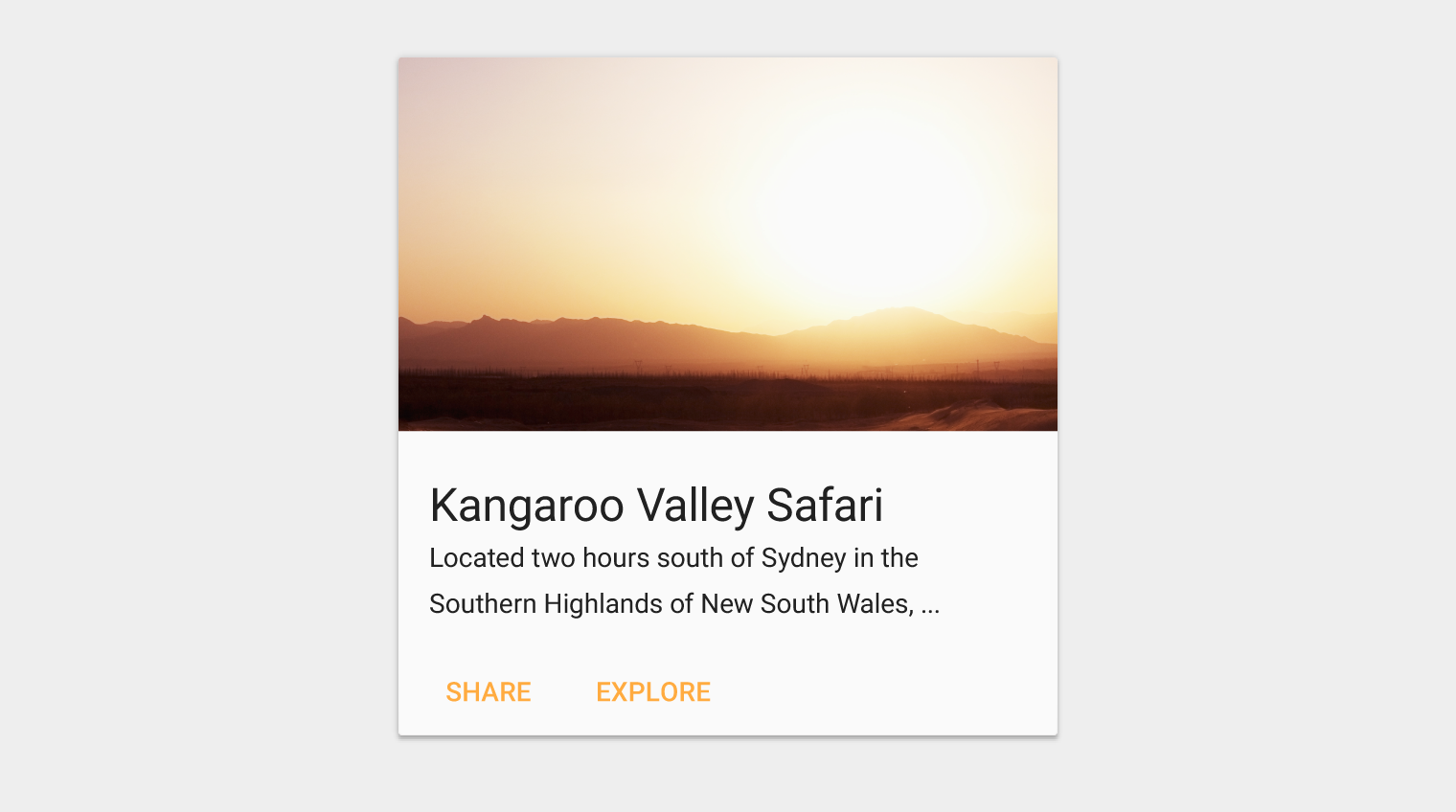
尚不熟悉卡片的UI模式取相关信息并装入容器或卡片中过去几年中移动平台和桌面平台的受欢迎度大增连它都变成Google资料设计主机.

卡可极易整理大套信息帮助用户轻松扫描并区分页面内容,因为每一段都包含在卡的边界内。

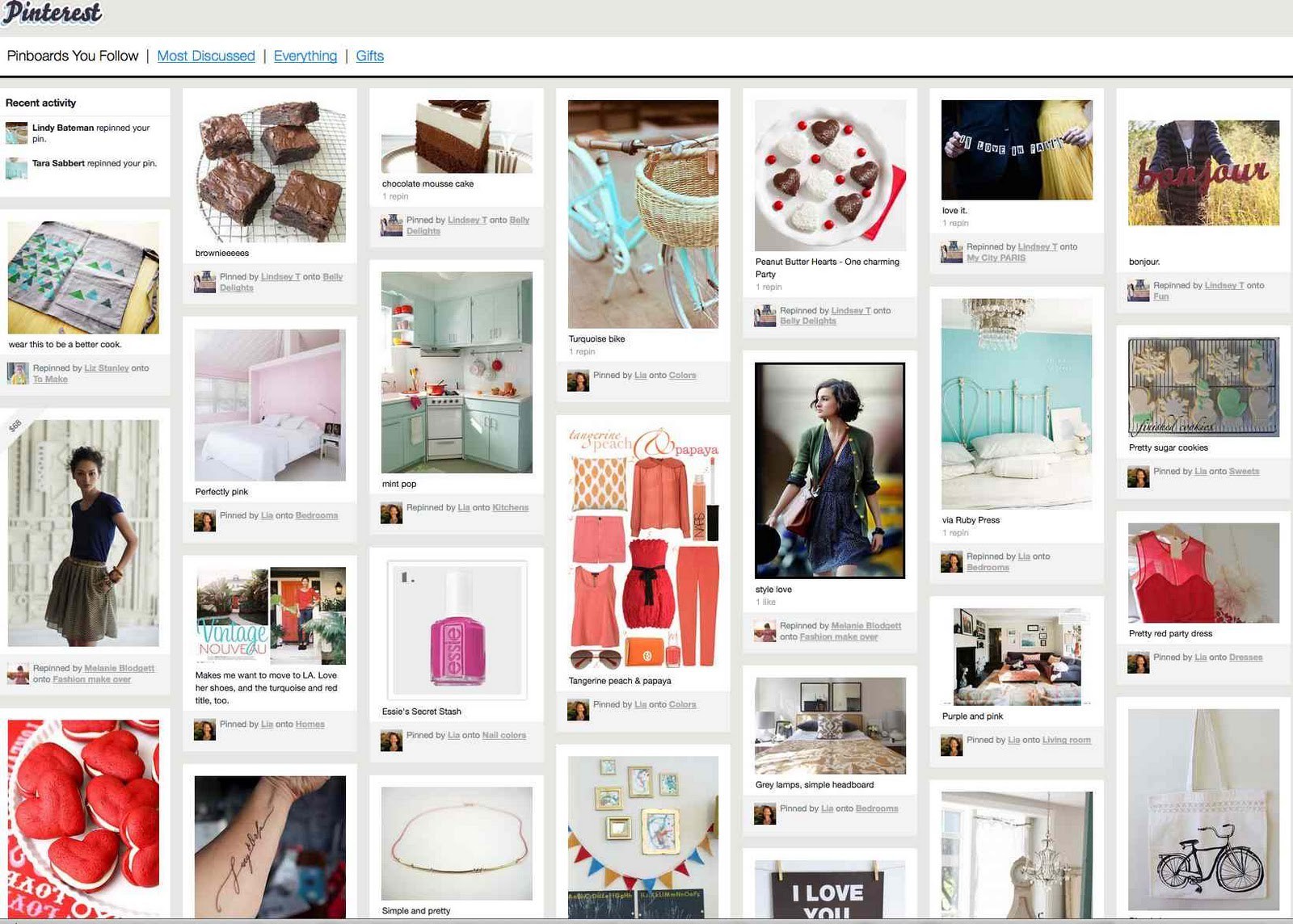
很难说当模式首次出现时, 但它广受Pecent使用,Pecle使用此模式从一开始组织插针
 兴趣circa2011
兴趣circa2011
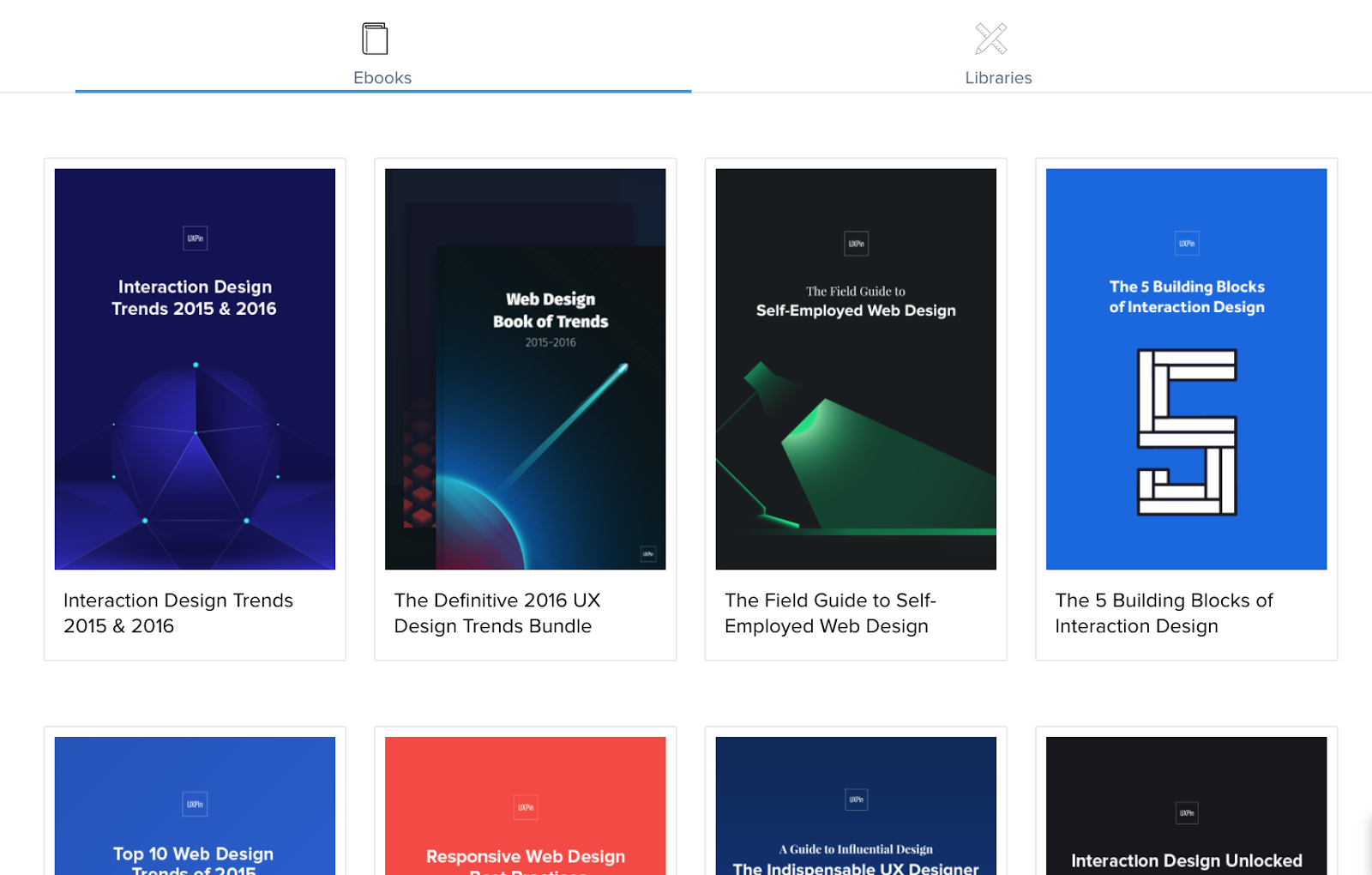
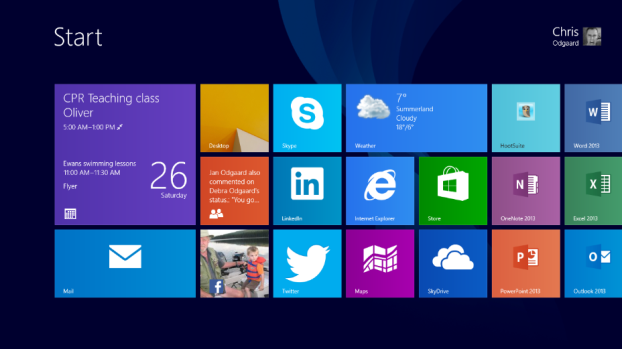
自那以来,Twitter、脸书、微软等类模式和前文提到的Google微软调用他们的名片Tiles,但概念不变,并已成为现代设计风格的主题

与拉通换法不同,卡通常被视为用户友好模式,有助于使信息对用户更容易消化和遍历说到此,有对错方法执行卡片 和相当点理论后检出本条下We深入UI卡世界
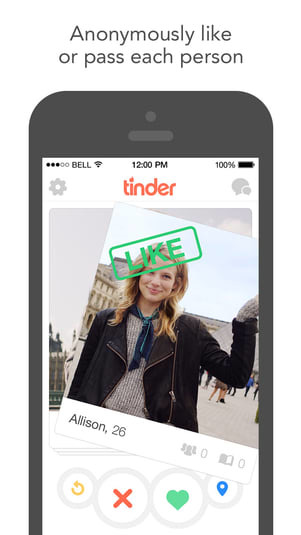
3级swipe表示是/否
使用Tinder者(我们诚实地说,此刻我们大都使用Tinder)知道它如何工作初始性互动由日期应用传播, 允许右转表示你像个人照片, 左转表示你不喜欢

卡模式前文讨论 核心腾达右侧交互用户感知他们正在翻遍无穷牌板,很容易快速审查大数潜在日期Tinder应用这种交互作用快速评分个人物理特征,核心点上,交互作用是革命性并自此进化并渗透到许多现代应用中
举个例子Shapr右/左模式帮助查找网络旁人感觉纹理模式与Tinder相似,但目的稍有不同AngelList作业允许你快速筛选使用右左范式的潜在作业
多位设计师向右侧交互作用计费,作为UI的未来依据人类心理原理-Hick法例-规定用户越多选择屏幕上越难选择Tinder右侧交互效果很好,因为用户只看到屏幕上一人一次,用户很容易快速缩放人并决定是否通过或失败。交互提供即时满足和正增强随时间推移,用户开始渴望刷新行为
摘要
为了设计当前,你必须理解过去我希望通过发现这些广受欢迎的日常用户交互作用的源头, 会鼓励你研究并更好地了解常用UI模式, 然后再用自己的设计实现这些模式感谢阅读
深入了解UX和UI设计相交点,请查此指南UX和UI设计师协同工作.
并看到更多伟大的设计例子, 检查这些文章: