未来雇主和客户眼中UI设计师只像他们的组合一样好令人印象深刻的UI设计组合实际上长得像-你如何能把你的组合提升到下一个层次?
或经验丰富的设计师 期望将新生命注入你现有的组合中 我们整理出九大华丽UI设计组合当我们通过时,我们将突出一些最佳做法和关键外接工具,帮助你把UI设计组合从“Oky”转到“Eye-hapting”。
深入探讨UI设计组合为何如此重要,直接跳转到组合无问题, 简单从下表选择
UI设计组合有什么意义
UI设计组合比樱桃选择你最喜欢的项目 并整洁地整理成视觉画廊并让未来雇主和客户深入了解与你共事可能是什么感觉。
UI设计组合应完全平衡个性、实用性和信息,确保您的项目和案例研究以美术易行方式展示归根结底,组合讲故事你是谁,你的激情在哪里撒谎,你遵循什么设计原理?
怀着这一思想,让我们看看九位令人惊异UI设计师,这些设计师真正精通他们的组合-我们可以从中学习到什么-
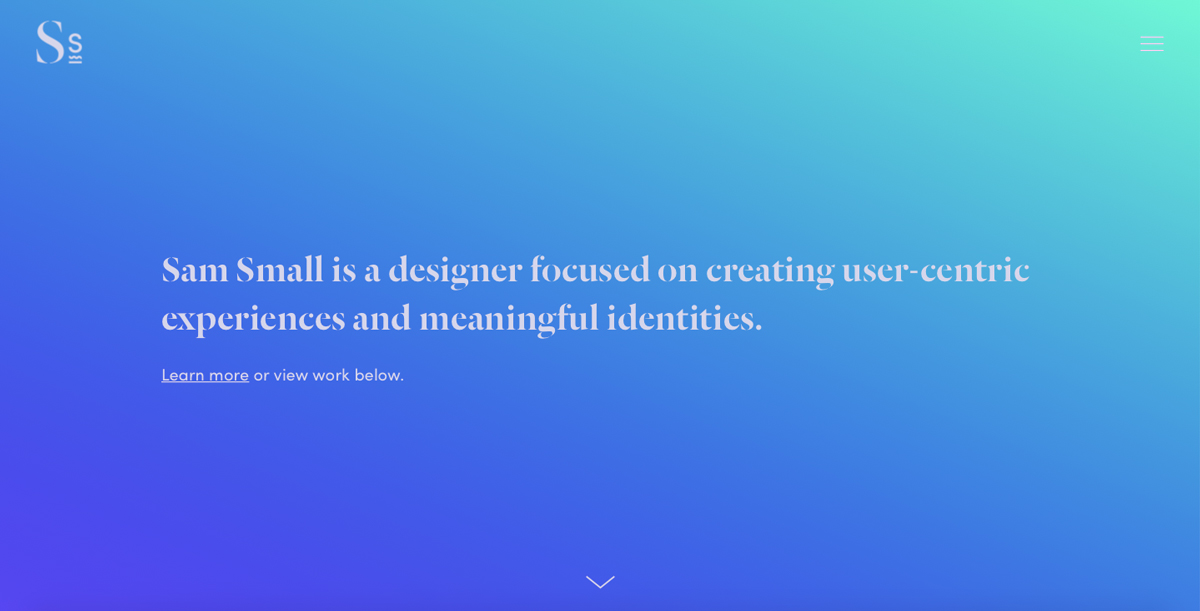
开工萨姆小
堪萨斯市UI/UX设计师Sam Small热衷设计-当你登陆时立即清晰组合主页.拥有网络设计背景、品牌和特征、环境图形和广告,他的组合证明他的多功能性
简略但引人入胜头条归纳单句后, 我们难免会好奇多了解Sam-并确信他的组合投送清淡明亮的颜色 Sam的组合实为目光大餐智能使用蓝梯度后台随鼠标移动而变化,并增加趣味动态感

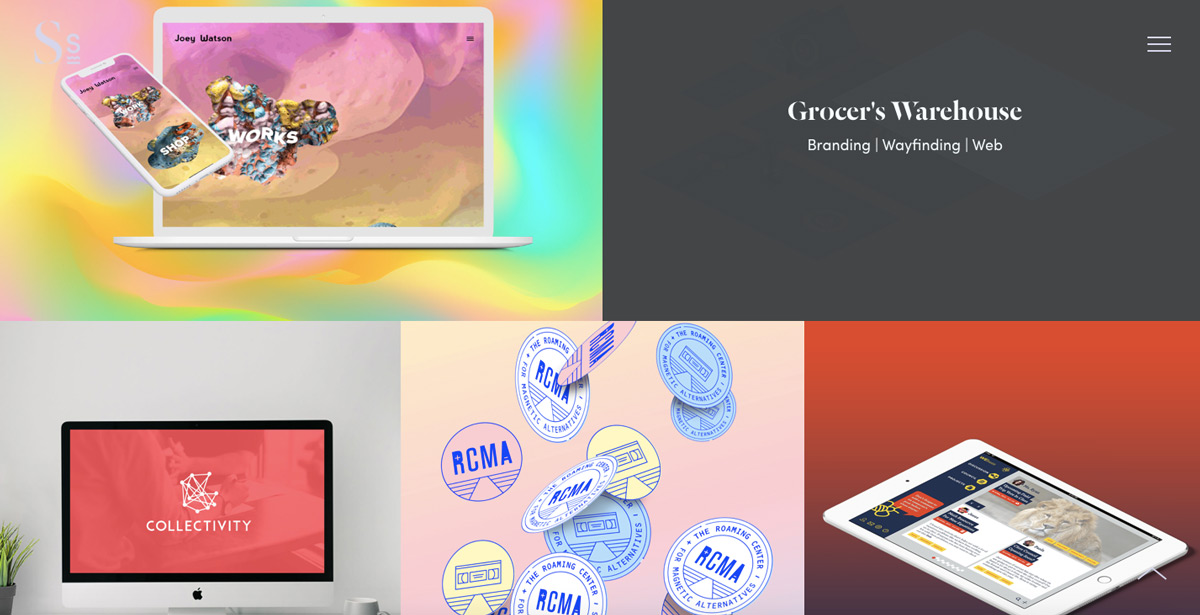
等我们开始项目时,我们可以看到Sam的专长远超出UI范围以多科方法处理品牌特征问题,用信息文字 — 甚至是奇特抽象动画 — 插接大胆图像,以提供项目全局性开始时Jey Watson陶瓷项目Sam提供项目初步整理 清晰说明他所扮演的角色 客户 合作者 完成时此类上下文对于为未来雇主和客户提供清晰度至关紧要,因为他们可能没有时间完全通过项目

全回合 Sam的组合清晰 信息详解 并引人入胜
向Sam Small学习什么
UI设计组合需要的一件事是个性-Sam的组合正在淡化它使用高效果简介来吸引读者更多了解你和工作,但别让他们努力寻找有关你项目作用的基本信息保持事物短和甜蜜, 并有机会发现更多 如果他们有时间
密钥取出
每一个组合应该都有机会展示你的创举, 所以别让它无聊使用粗颜色,例如,可以提高组合参与程度而不分散注意力
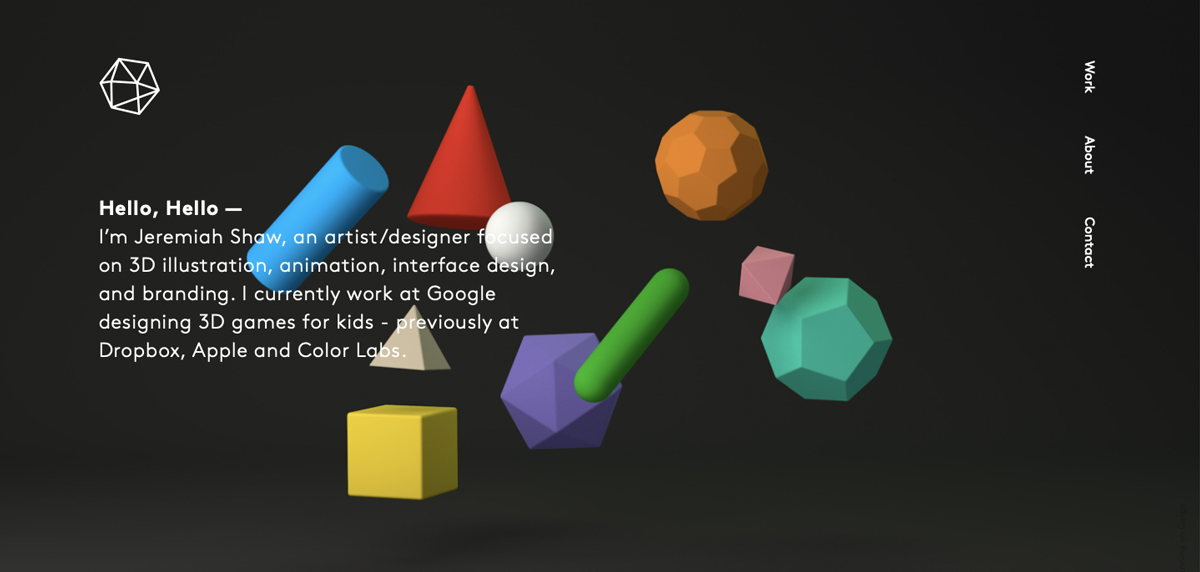
二叉叶利米Shaw
Jeremiah Shaw是一个艺术家/设计者,
Jeremiah组合中有几个设备在播放,令人印象深刻。首先,他选择右侧栏导航, 而不是标准左侧栏转文垂直阅读比横向阅读更进一步向传统UI设计模式挑战总是一种风险,

Jeremya对齐精密黑色白字和多色几何图以产生感动和大胆对比,即刻吸引我们的注意力
那么,那他的项目呢?Jeremya任由图像聊天Jeremiah展示出他可以实现最前沿UI设计趋势, 但也很清楚他有独特的风格并保持一致性-证明他既能遵守指南并挑战指南

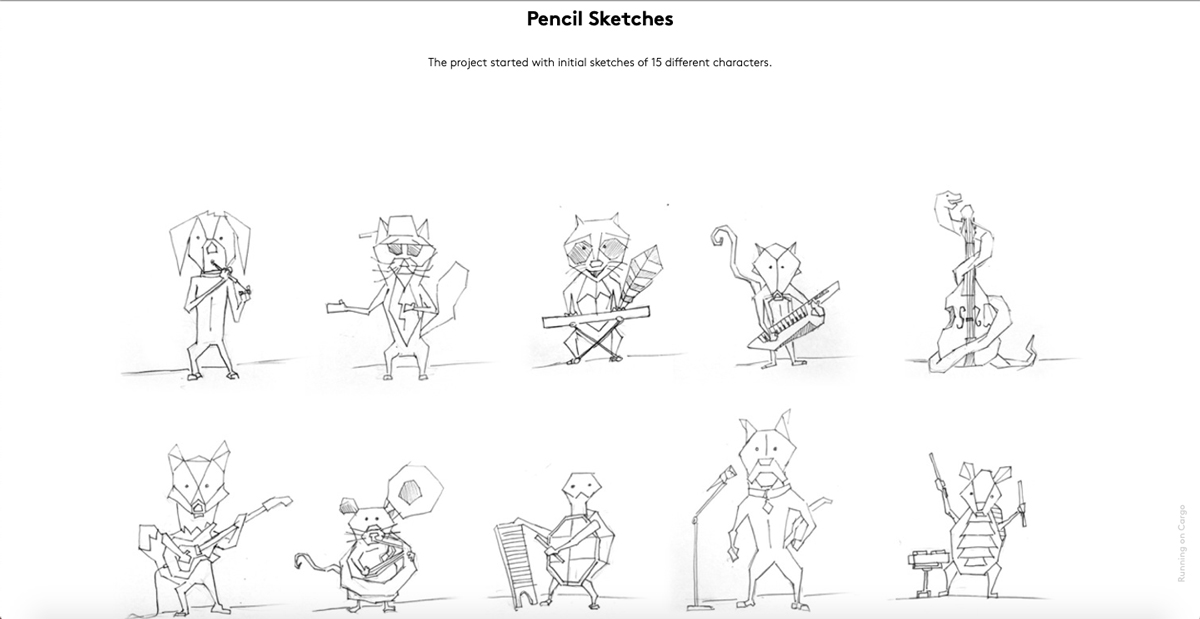
GeoJam带项目我们看到从笔画转换为最终产品,让我们一窥他的创举过程像这样的触法为设计方法提供奇特的洞察力 Jeremya真能打中
向Jeremiah Shaw学习什么
显示你的工作如何实际看上现实世界应用是解锁阅读器想象力的好方法中Nike徽章项目Jeremya向我们展示应用中工作长相客户喜欢看到擦亮产品, 注意细节只会加强故事 你试图传递
密钥取出
少时多时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少时少
视图Jeremya全组合网站
3级门地张
以纽约为基地的产品设计师MengdiZhang努力通过设计建立情感联系和社会价值直接从球棒上,我们通过个人价值观了解她的个性
Mengdi组合上第一件事是一艘船的惊人插图, 即刻告诉我们她远不止设计师进一步吸引我们注意力的是她选择单屏幕布局的决定,这意味着你必须右键点击而不是上下点击查看更多页面

说到项目 孟第保持文本完整清晰解释她带给协作项目的东西Mengdi项目展示各种技能,从UI和UX设计到绘图和插图

虽然项目比我们迄今看到的组合多文本重,但她敏锐地高亮关键字可扫描文本可扫描性组合 非常重要的事情考虑潜在雇主或招聘者每天看上百个组合时,他们必须能够在分钟内计算出需要了解你进程的内容
容迪张学什么
可扫描性不一定要牺牲 完全和充分解释组合
密钥取出
需要详加提示关键字
孟台工作现可上网他们的Dribbage页面.
4级巴迪
记得前一组合时, 当我们谈论可扫描性的重要性总部设在新加坡的UI设计师Bady的组合打头指甲免离主页快速滚动为我们提供项目概述、短时间整理经验以及关键客户列表表示几分钟内,我们已经学到一切 需要知道Bady是谁

实战魔术巴迪的组合, 光照穿在他的项目中在他的2号Hapy帮助项目中, 立即清楚Bady不是一个省细节者华美图像与正确量信息并发 巴迪项目从问题搭建到反馈阶段内含样式引导元素调色板选择,这给了我们另一个窗口 进入他的设计方法

博客版杂志是Bady组合中另一个惊人特征博客告诉我们Bady真正热衷于手工艺并记录他的提高细节令Bady的组合与众不同
我们能从Bady中学到什么
Bady组合证明,越多支持视觉可包含为设计思维进程提供相关上下文,越好切勿局限于图片和文本:素描、线框、样式指南、流程图和日记项将真正提高组合从优向优
密钥取出
组合中带博客元素 会为本已多科性提供增加新维度
Bady的投资组合现可上网dribble剖面取而代之
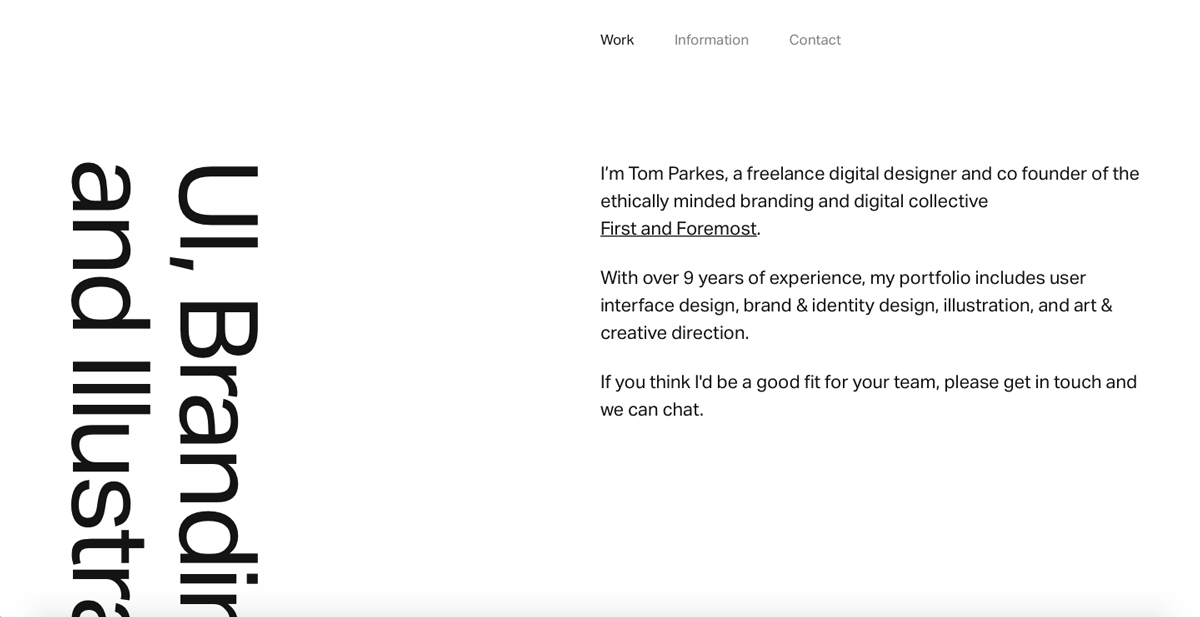
5级Tom Parkes
到达Tom Parkes组合主页后 就能感觉到他比其余部分高一分Tom Parkes自介数字设计师,拥有九年经验 带下用户界面设计 品牌设计 插图

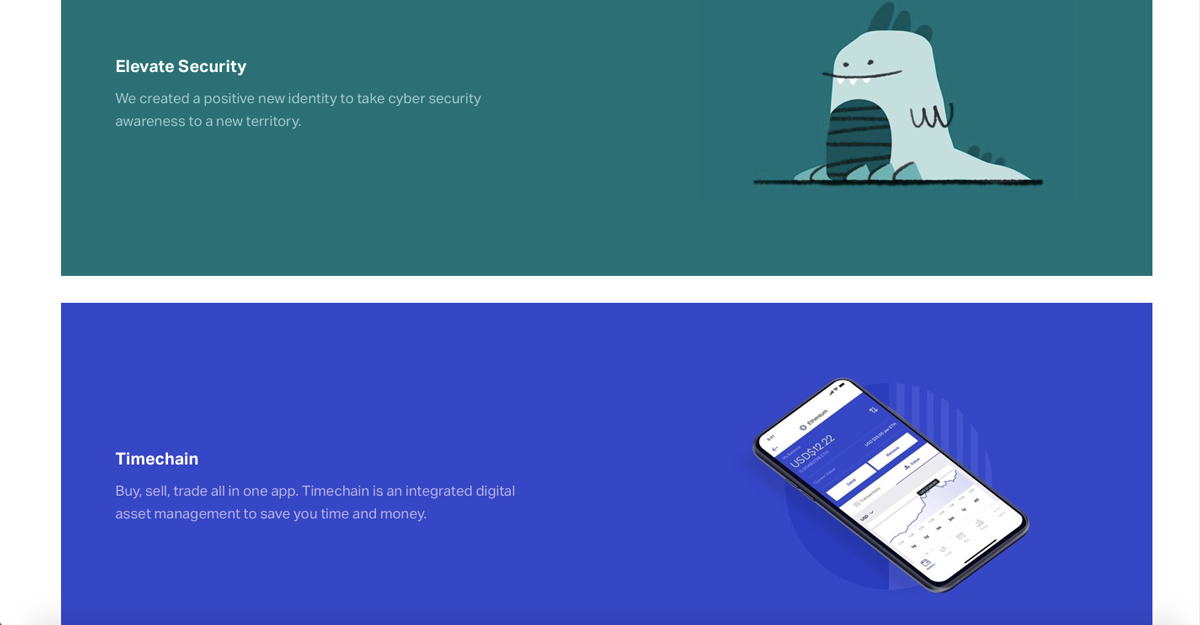
深挖项目揭示Tom全方位才中时链项目Tom巧妙地使用白空间拆分内容块和图像块选择大胆、有冲击性色选择并使用咬尺寸信息片支持 — — 而不是遮盖 — — 设计趣味动画显示行为,否则我们将无法从静止图像中看到,这为他的项目增加另一个维度。Tom的组合肯定留有持久印象

从Tom Parkes学到什么
有一件事从Tom的组合中清晰可见,那就是他不怕大胆选择-你也不应该害怕很少有人会选择画恐龙像Tom那样代表安全应用, 但是只要你能够证明你的决定有理, 就没有任何理由不能做点实验!
密钥取出
以白色空间平面彩色将令布局新颖、振奋和愉快导航
ViewTom全套组合上网站
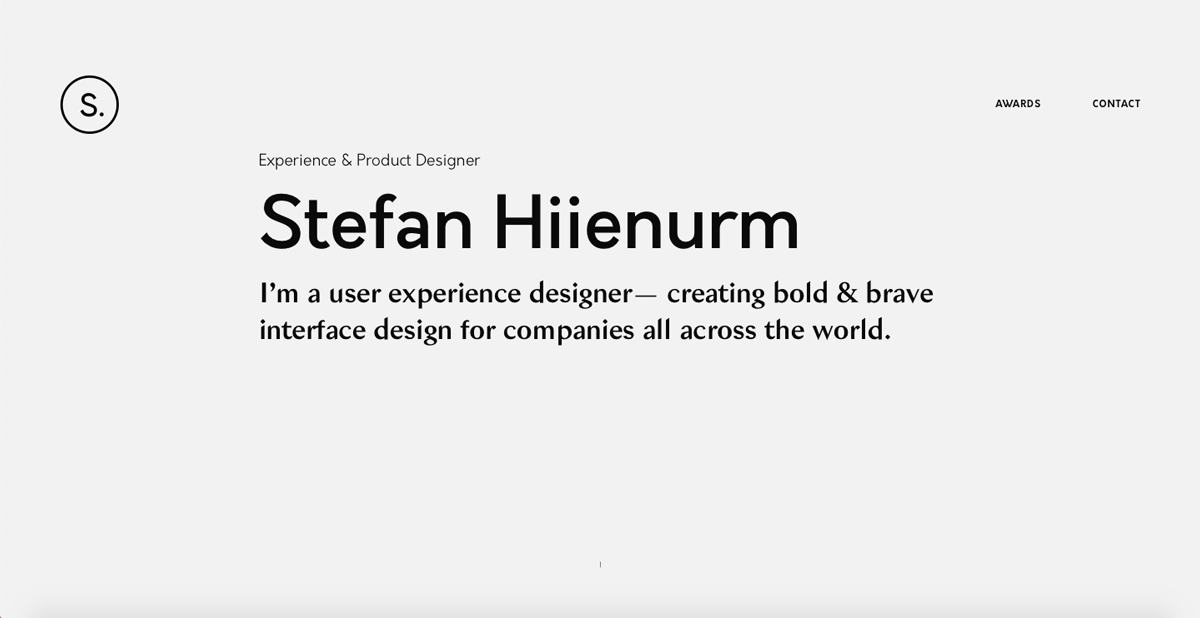
6级Stefanhienurm
经验产品设计师Stefan网站开始短短但有冲击作用的“关于我”段,然后带我们通过项目探索之旅

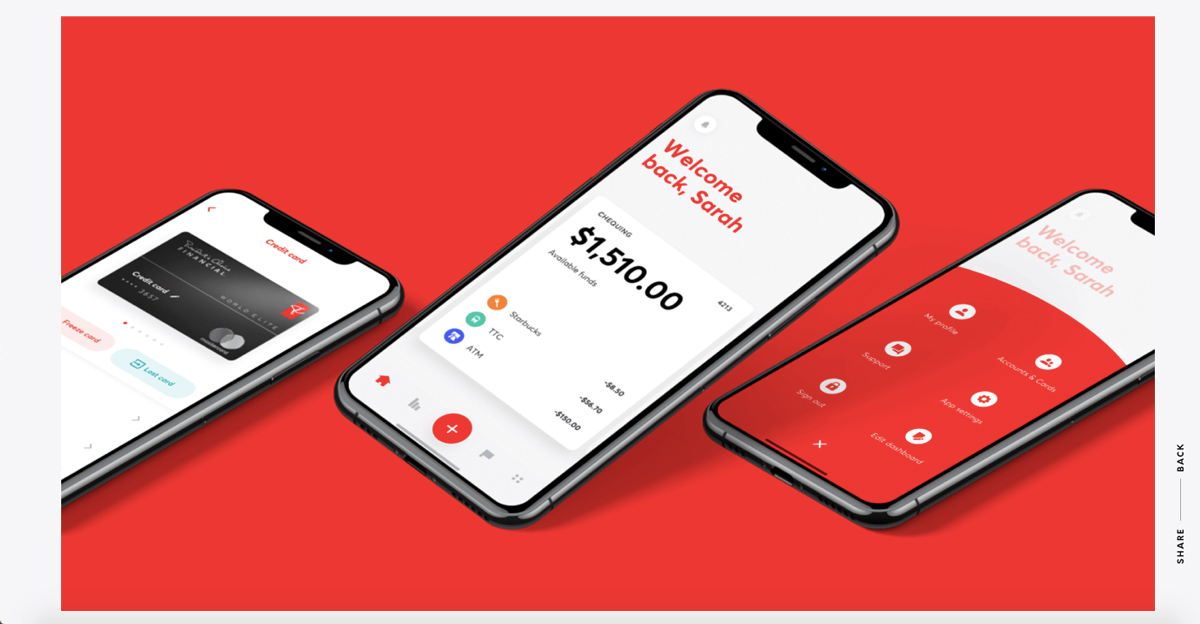
点击进他的金融移动银行应用项目Stefan记起一些设计师常用忘记的东西首先,他包括成功度量 并提到ac商店评分第二,他列了他的奖项-它告诉我们他有多成功

虽然他没有大数项目显示, 但他的项目特征是非常深思熟虑的Stefan文文量最小化并允许UI设计聊天以不均匀模式避免重复性
另一惊人特征是他方法排版和颜色我忍不住为他的颜色选择而退缩stefan显然与颜色和排版趋势相匹配并显示
我们能从Stefan中学到什么
Stefan用响应色系统展示你解释设计趋势的能力Edgy为乌合之众从来不是个好主意, 但在Stefan的例子中, 现代前沿色调借入他的设计
密钥取出
显示5个惊人项目比20个子相邻项目要好质量每次都胜量
ViewStefan全套组合翻转他的组合网站.
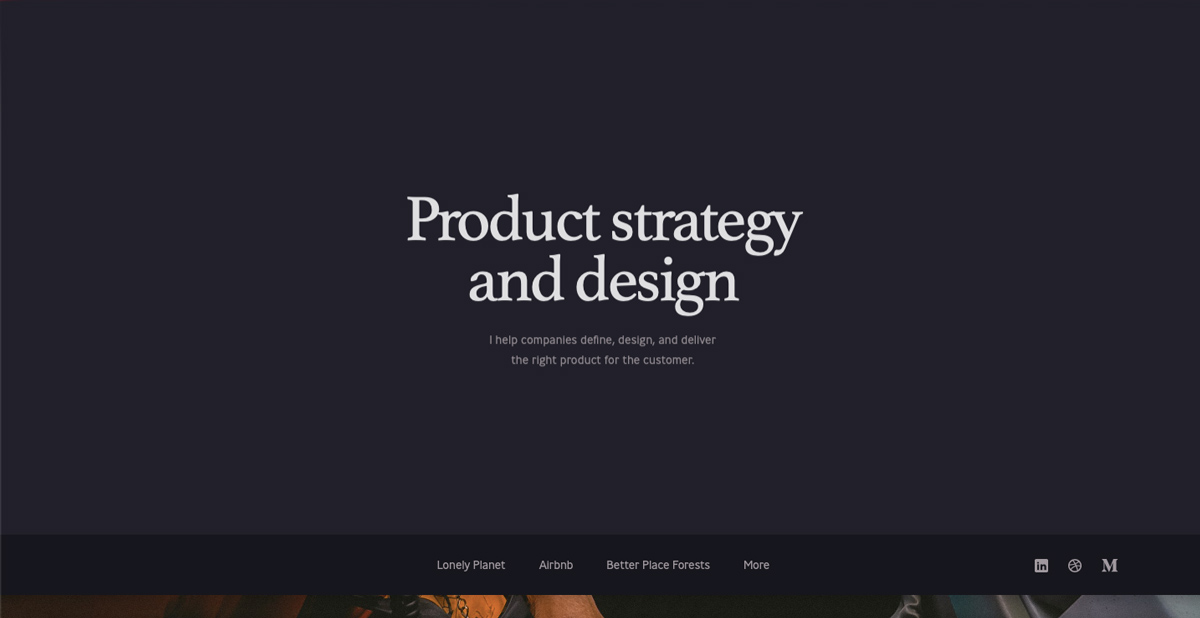
7布拉德利海因斯
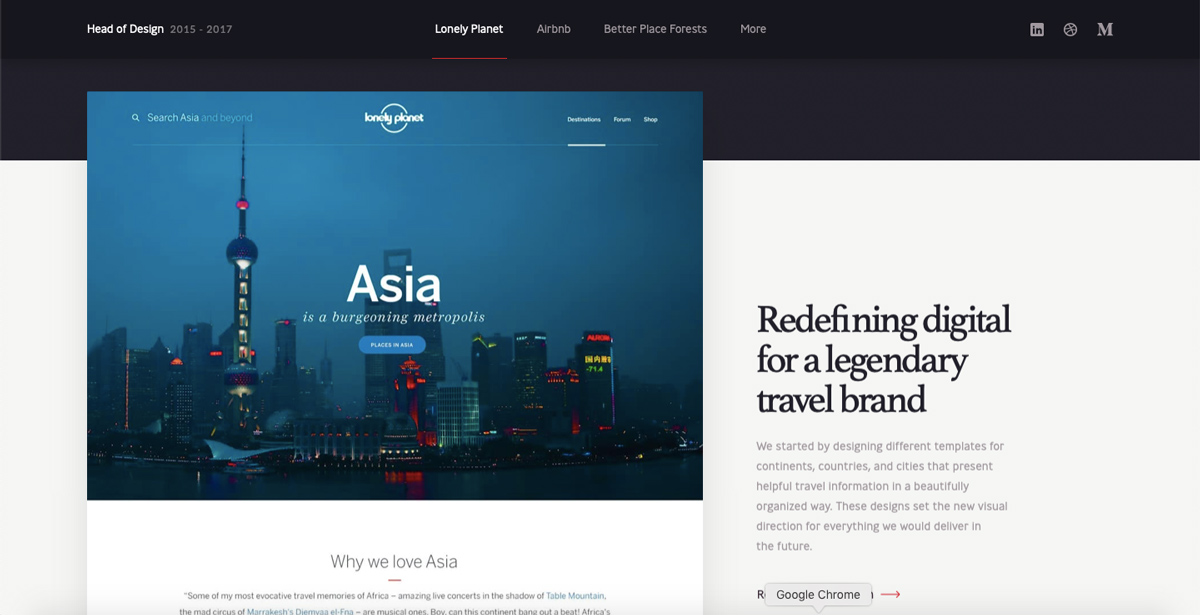
产品设计师Bradley的组合证明讲故事能力良好选择传统主页, 布拉德利组合直达点, 展示他的项目旅行巨人孤星布莱德利作品使用图像立即触目惊心, 并很快发现他是设计策划者使用相补颜色和文本完美搭建图像 布拉德利设计流像瀑布

充斥美学, 布拉德利包含完全详细度 测算他在项目中扮演的角色从他高调客户阵列中可以看出来(LonelyPlanet和Airbnb举几个例子)。

我们能从Bradley学到什么
布拉德利组合证明主页并非总有必要完全没有介绍他是谁或从何而来,我们别无选择,只能通过布拉德利令人难以置信的作品了解布拉德利
密钥取出
小题动画大有前途
查看Bradley全套组合上网站.
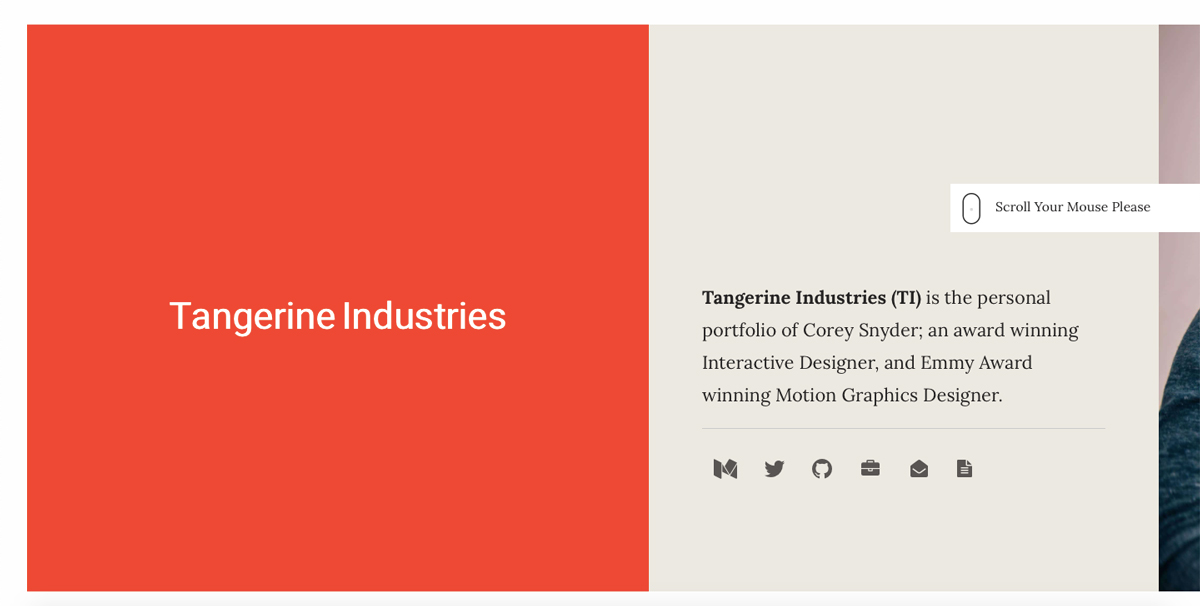
八点八分科里斯奈德
Tangerine Industries是获奖交互设计器CoreySnyder的个人组合-和为什么他赢得如此多奖几乎立即显示你一到网站分布范围跨区的项目 科里显然是全局性的东西

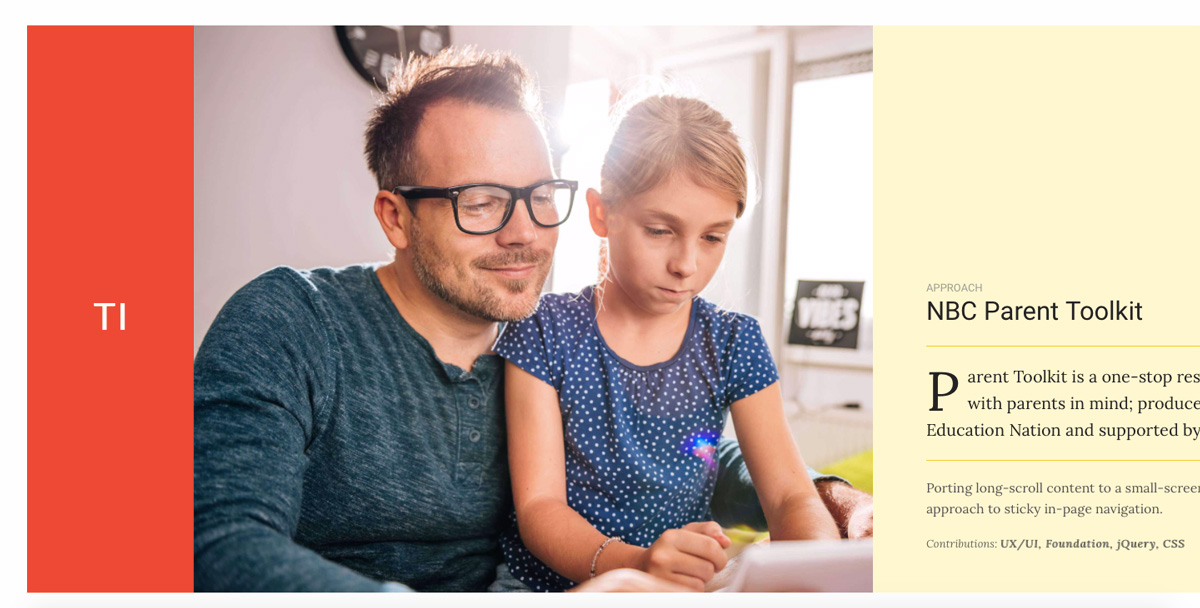
科里网站发现第一件事 即目测橙色 美化配有静默米很明显科里有强抓色调值越多浏览网站 越多感知到这是一个组合 不同于任何其他组合并选择横向滚动效果, 需要一些人习惯-但归根结底使网站更有趣使用

科里高度强调思想过程、问题和解决方案以视觉例子支持他的解决方案, 并加插奇特效引文, 以个人可比较方式构建问题。
向科里斯奈德学习什么
深入理解你的思想过程 能够真正人性化项目 并允许阅读器 将自身穿入你的鞋越多信息你 思维过程全项目 包括学习 错误 方向改变
密钥取出
环游导航只会令你更出名
ViewCorey满网页组合
9.西南库尔特
不加点CF组合魔术,我们无法从列表中切分,现在可以吗?职业FoundryUI设计研究生Sinem于2019年完成程序,现为UX/UI设计师让我们看看是什么让她的组合 值得列入这份链表

直达Sinem确认网站访问者不需挖掘寻找物主页拥有一切:案例研究概述、证明学和以个人价值为强点的“关于我”部分可扫描性检验

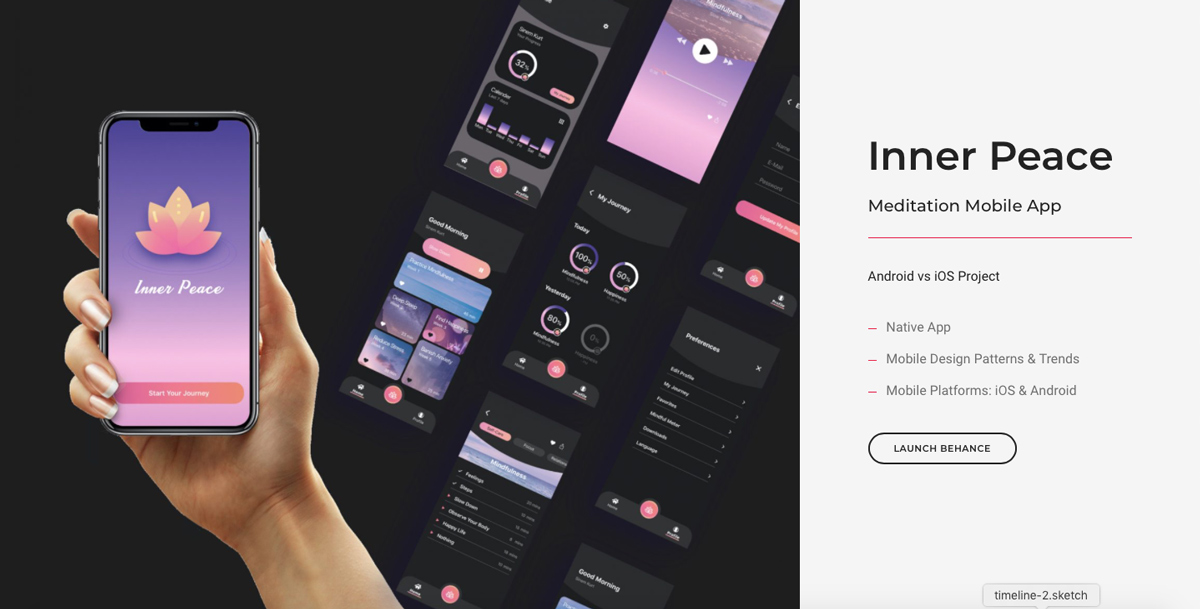
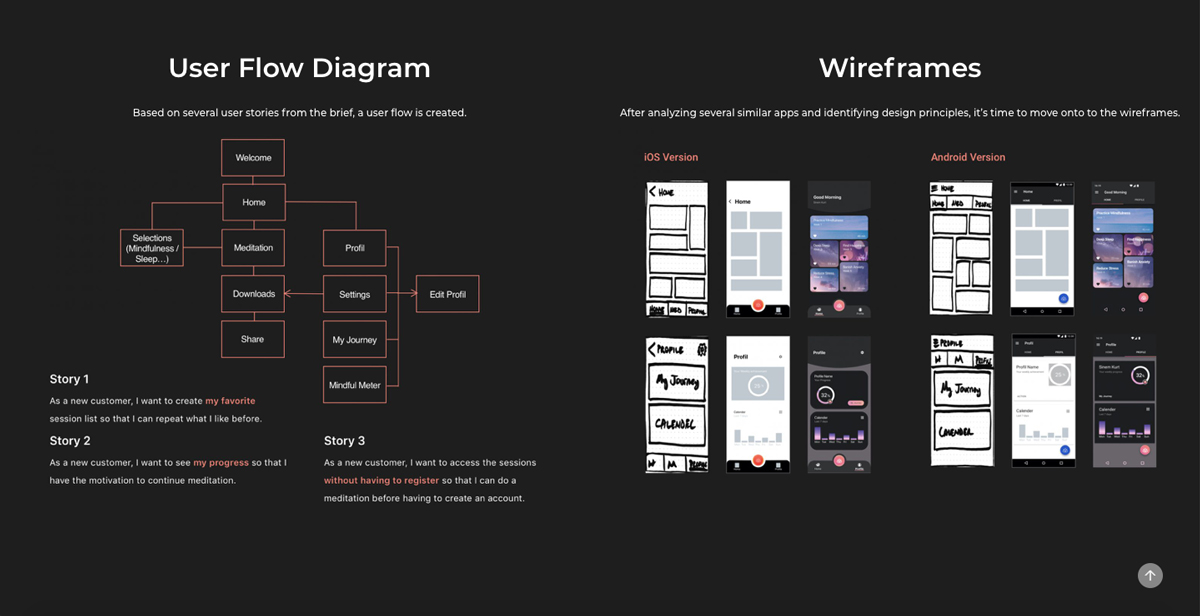
深陷她计划性案例研究Sinem没有遗漏任何东西Sinem用概述解析项目终端目标,详细描述竞争者分析、访问、调查以及用户人,都以结构化易行布局组织当然,她的视觉远非事后思考, 带我们从思想到完成视觉和标志性之旅进化内部宁静项目内含打字风格引导元素 真正告诉我们她深入思考所有特征
向西南库尔特学习什么
Sinem显然比这个列表上其他设计师初级多,但这并不意味着她对任何细节都滑动了。和Sinem一样 关键思想潜在雇主会问什么问题 关于这个项目,并包括所有你可能遗漏的信息
密钥取出
初级设计师不必意味着你工作质量大打特打
查看Sinem全套组合上网站
并结束表启发UI设计组合深入启发UI设计组合时,一定要花点时间访问网站等伯汉斯,旋转键并网站启发.想要点提示帮助生成组合内容(并保持设计思维力弹性) 查一查文章5设计挑战萌芽设计.
深入了解UI设计,